Как PageSpeed определяет скорость загрузки
PageSpeed Insights — инструмент Google, который оценивает оптимизацию и скорость загрузки веб-сайтов. Новички должны сразу понять, что сервис носит рекомендательный характер. Поисковик постоянно говорит об этом, но многие вебмастера в погоне за высокими баллами забывают о его советах.
Алгоритм работы инструмента:
- Вводите адрес сайта.
- Ждёте 1-2 минуты.
- Смотрите отчёт и выделяете слабые места.
Оптимизацию и скорость загрузки проверяет сервис Lighthouse. За последние несколько лет он стал эталоном в нише. Lighthouse получает данные из средств отладки Chrome. Он измеряет производительность Javascript, количество сетевых запросов и собирает важные метрики в едином документе.
Какие показатели учитывает Lighthouse:
- Time to Interactive (TTI) — время загрузки для взаимодействия. Момент времени, когда страница становится отзывчивой для действий пользователя.
- First Contentful Paint (FCP) — время загрузки первого контента. Отражает время, когда браузер начал показывать картинки, текст и другие элементы веб-страницы. Чаще всего это меню и другие компоненты, которые пользователь видит в первую очередь.
- Speed Index — среднее время до отображения видимых частей страницы. Метрика наглядно демонстрирует, насколько быстро сайт выстраивает структуру контента.
- First CPU Idle (FCI) — время, за которое страница становится минимально интерактивной для обработки действий пользователя. Если говорить простыми словами: отрезок времени, после которого большинство видимых элементов становятся интерактивными.
- First Meaningful Paint (FMP) — время загрузки важной части контента. Для Youtube — превью видео, для контентных сайтов — начало статьи.
- Estimated Input Latency (EIL) — метрика, которая оценивает плавность реакций на действия пользователя. Показывает, насколько долго сайт реагирует на ввод. Если задержка длится дольше 50 мс, пользователи считают страницу медленной.
- Time To First Byte (TTFB) — время до получения первого байта данных. Чем меньше значение, тем быстрее браузер начинает загружать контент.
Lighthouse в ходе проверки выставляет для каждой метрики оценку от 0 до 100. К примеру, если время загрузки для взаимодействия (TTI) составит 2,1 секунды — сервис поставит оценку 92/100 для этого критерия.
Lighthouse имитирует загрузку на одном устройстве с определённым набором условий. Данные PageSpeed и других сервисов могут сильно отличаться. У каждого инструмента свои методы и показатели, которые влияют на общую оценку.

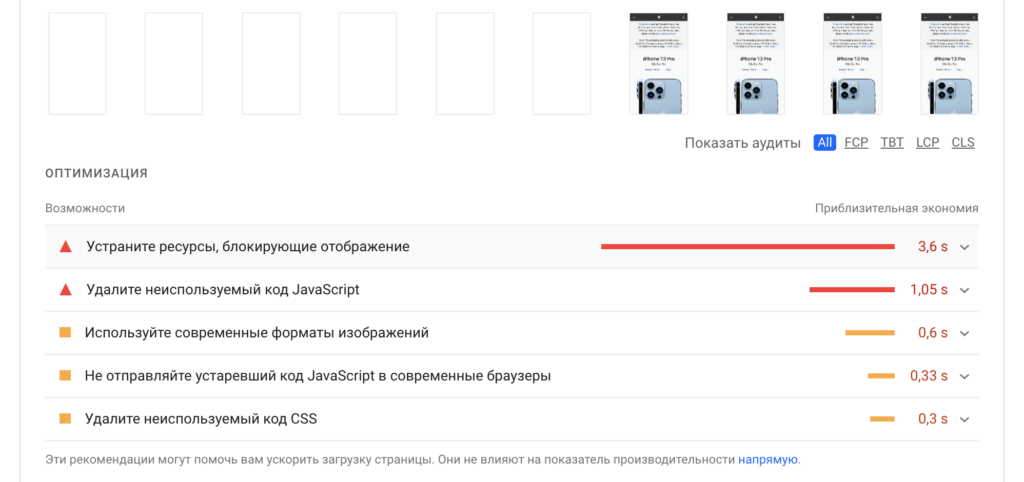
В PageSpeed недавно появилась функция раскадровки, которая делает скриншоты экрана на разных этапах имитации загрузки. Слайды показывают, насколько быстро прогружается контент и становится доступен ввод.

PageSpeed делит проверку на три составляющих: оптимизация, диагностика и успешные аудиты. В первом пункте показываются рекомендации по улучшению показателей скорости загрузки. Инструмент наглядно отображает, насколько повысится производительность после выполнения рекомендаций. В разделе «Диагностика» представлены важные проблемы, которые влияют на скорость загрузки страницы. Во вкладке «Успешные аудиты» отображаются пройденные проверки.
Эталоном оптимизации сайта считается оценка от 90 баллов и выше. Это «зелёная» зона, в которую мечтают попасть владельцы контентных проектов. Опытные вебмастера знают, что показатели PSI надо воспринимать критично и анализировать производительность по более понятным метрикам. А вот новички гонятся за высокими оценками. У них включается синдром «отличника» и возникает желание набрать 100 баллов любой ценой.
В некоторых случаях оптимизация производительности влияет на удобство использования. Запомните важное правило — если в процессе ускорения сайта пользователи лишились важных инструментов, поведенческие факторы могут ухудшиться, и работа будет проделана зря.
Три важных особенности, которые надо знать всем вебмастерам
- Оценка скорости загрузки меняется, даже если на сайте не было правок. На результат измерения влияют разные факторы. Если в момент выполнения теста сеть была перегружена запросами — оценка сильно упадёт.
- Google периодически меняет алгоритм PageSpeed Insights. Одно из обновлений в 2019 году выбросило многие проекты из «зелёной» зоны в «красную». Владельцы сайтов несколько дней пили валерьянку. Результат их труда и деньги были потрачены напрасно — вместо красивых цифр сайты вернулись обратно в зону риска. Они бросили все силы на срочное решение проблемы. Пострадали преимущественно те, кто гнался за высокими показателями, а не решал реальные проблемы производительности.
- Для оценки производительности сайта надо использовать несколько инструментов. Lighthouse даёт много полезных оценок, но лучше подготовить комплексный отчёт.
В ноябре 2019 года Google добавил метрику скорости загрузки в Search Console. В связке с Google Analytics можно увидеть, какие страницы загружаются быстро, сколько URL-адресов тянут сайт на дно, и как изменились показатели за неделю или месяц.
Данные поступают из отчёта Chrome User Experience. В него поступает информация об использовании сайта юзерами с разных уголков планеты. Google отмечает, что раздел экспериментальный. Опытные вебмастера понимают, что поисковики не делают ничего просто так. Отчёт появился в Search Console, чтобы владельцы сайтов видели проблемы и оперативно их решали.
Важно понимать, что Google не оценивает быстродействие проекта по конкретной странице или одному показателю. Время до получения первого байта показывает, как быстро сервер отвечает на запрос браузера, но этого недостаточно для оценки пользовательского опыта. Поисковая система оценивает метрики в совокупности, поэтому надо улучшать известные параметры по максимуму.
Инструменты для проверки быстродействия сайта
Для оценки быстродействия используйте традиционный набор инструментов:
- PageSpeed Insights.
- GTmetrix.
- Tools Pingdom.
- Loading Expess.
- Консоль разработчика в браузерах.
GTmetrix собирает данные PageSpeed, Yslow в одном интерфейсе. Он показывает оценку по 100-бальной шкале для каждого пункта и даёт полезные рекомендации.
Зарегистрированным пользователям открываются дополнительные привилегии: тайминги загрузки и видео проверки. Во вкладке с историей отображаются показатели с привязкой к датам проверки.

Tools Pingdom после проверки показывает важные метрики: оценку быстродействия, вес страницы, скорость загрузки и количество запросов. В отдельном блоке доступны рекомендации для улучшения производительности, статистика контента по типам, запросы по доменам.
Loading Express агитирует заказать ускорение сайта у профессиональных специалистов, но при этом даёт полезные цифры: время ответа сервера, полной загрузки, выполнения Javascript и первой отрисовки страницы. Сервис показывает, сколько пространства можно сэкономить после добавления отложенной загрузки картинок, кэширования и оптимизации картинок.
Влияет ли скорость на позиции?
В среде SEO-специалистов и вебмастеров постоянно идут споры по поводу связи между скоростью загрузки проекта и позициями в поисковиках. Участники дискуссии традиционно делятся на два лагеря. Первые говорят, что быстродействие влияет только на удобство использования сайта и скорость загрузки не является фактором ранжирования. Вторые утверждают, что скорость — основа поведенческих факторов. Чем быстрее грузится контент, тем лучше. Есть много аргументов в пользу двух мнений.
Точно известно, что никто не любит медленные сайты:
- Google провёл исследования и рассказал, что если страницы грузятся 10 секунд и больше, отказы увеличиваются на 123%.
- Специалисты MOZ определили, что TTFB влияет на позиции в поисковой выдаче. Исследование старое, но нет причин сомневаться в его актуальности.
- По рекомендациям Google показатель TTFB не должен превышать 200 мс., а в идеале 50 мс. Если время до получения первого байта превышает эту цифру, надо искать источник проблемы.

Владельцам контентных проектов надо сделать так, чтобы контент на первом экране грузился почти сразу после запроса браузера. Это одно из главных требований поисковой системы к производительности.
Второй важный критерий — оптимизация мобильной версии сайта. С 2019 года Google перевёл сайты на Mobile-first index. Это значит, что независимо от того, с какого устройства пользователь делает запрос, ему показываются результаты мобильной выдачи. Раньше алгоритм работал иначе — поисковая система определяла девайс и показывала соответствующую выдачу. Поисковая система после введения нового алгоритма отметила, что сайты, оптимизированные под мобильные устройства, получат преимущество в ранжировании.
Если проверите вкладку «Уведомления» в Search Console, скорее всего, там будет письмо с переводом сайта на Mobile-first. Это логично, доля мобильных устройств с каждым годом увеличивается. Десктопы остаются незаменимыми помощниками для решения рабочих задач, но пользователи уже давно общаются, читают новости и делают покупки с телефона. С активным развёртыванием 5G-сетей по всему миру тенденция увеличится ещё больше. Уже сейчас в статистике систем аналитики мобильный трафик значительно превышает десктопный. Иногда соотношение доходит до 90/10%.
Некоторые вебмастера часто говорят, что в топе выдачи много медленных сайтов с устаревшим дизайном и большим количеством рекламы. Это действительно так. Всегда есть проекты, которые хорошо ранжируются, несмотря на серьёзные проблемы. А сайты с современным оформлением и 1-2 секундной загрузкой остаются за бортом.
Не надо делать сайт быстрее в надежде получить бонусы от поисковых систем. Любой проект разрабатывается под конкретную целевую аудиторию. Из этого плавно вытекает формула успеха:
Быстрый сайт с полезным контентом = любовь аудитории.
Оптимизация производительности положительно повлияет на поведенческие факторы. Значит, есть шанс улучшить позиции по тематическим запросам и общую видимость проекта в нише.
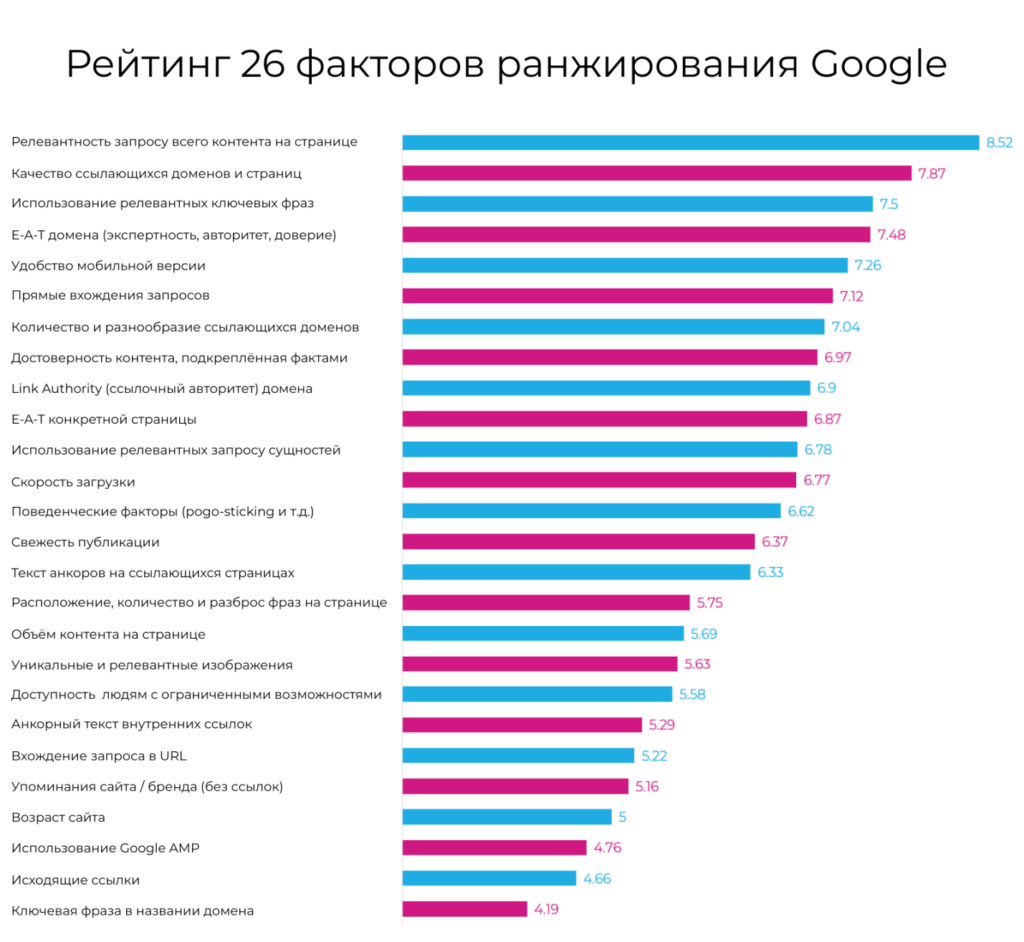
Чтобы закрепить уверенность в том, что скорость влияет на ранжирование в поисковиках, посмотрите результаты исследования западной компании SparkToro. Команда проекта опросила больше 1 500 SEO-специалистов и составила рейтинг факторов в порядке важности.

На первом месте по традиции находится релевантность контента намерениям пользователей. 5 место специалисты отдали удобству мобильной версии, а скорость загрузки расположили на 12 месте. При этом Google AMP и возраст сайта находятся в конце рейтинга.
Как ускорить сайт на WordPress
В статье мы не будем зацикливаться на том, как набрать 100 баллов по PageSpeed Insights. Расскажем, что влияет на скорость загрузки и как решить задачу своими силами. Рассмотрим процесс оптимизации на примере WordPress, некоторые рекомендации будут актуальны для сайтов на других CMS.
Сократить время ответа сервера
Первое, что надо сделать — проверить время ответа сервера. Если браузер слишком долго ждёт получения контента, это влияет на общую производительность.
На ответ сервера влияют следующие факторы:
- скорость работы базы данных;
- нехватка ресурсов;
- неправильная настройка сервера;
- отсутствие кэширования.
Если сайт размещён на виртуальном хостинге, свяжитесь с техподдержкой, чтобы вместе найти решение. При использовании VPS и физических серверов пригодится помощь опытного системного администратора. Настроить оборудование без опыта и знаний не получится. Неправильная конфигурация может негативно повлиять на скорость работы и поведенческие факторы.
Вариантов два — оптимизировать программное обеспечение на текущем хостинге или переехать к другому провайдеру на более мощный тариф. У сервера всегда должен быть запас производительности, чтобы выдержать скачки посещаемости. Например, на время пандемии коронавируса в России ввели дистанционное обучение, многие начали работать из дома. Вместе с повышением трафика на образовательных проектах увеличилась нагрузка. Если сайт будет слишком долго грузиться или периодически «падать», поисковые системы могут ввести санкции.
Настроить кэширование
Новичкам следует знать, что есть несколько видов кэширования. При настройке серверного кэша время ответа сокращается в несколько раз. Серверу не надо каждый раз генерировать страницу целиком, он показывает сохранённую версию и экономит мощность. Кэширование в браузере работает иначе: при посещении веб-сайтов на устройстве сохраняется «снимок» контента. На компьютерах и смартфонах резервируются тексты, картинки, скрипты.
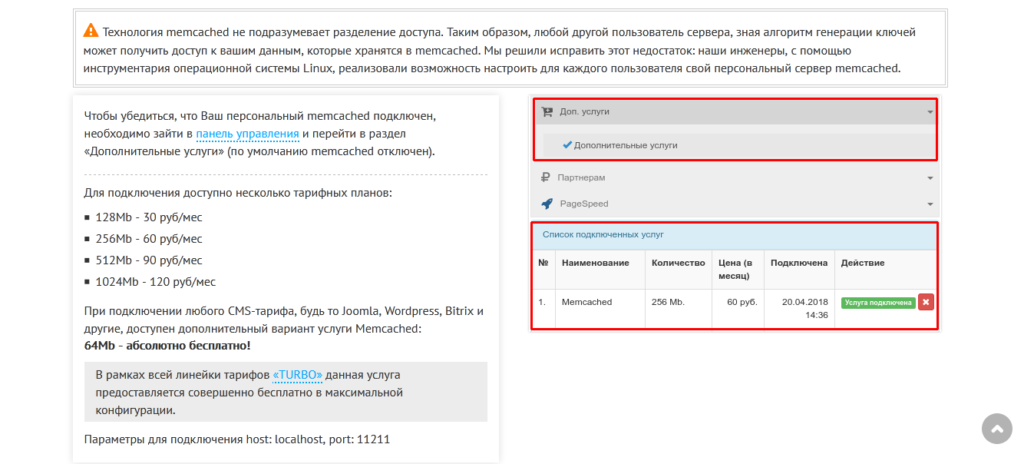
На многих хостингах предлагаются две технологии кэширования: Redis и Memcached.
Работают они примерно одинаково и при правильных настройках можно использовать оба инструмента одновременно. Почти у всех хостинг-провайдеров обе услуги платные. К примеру, у Hostland Memcached на 1024 МБ предоставляется за 120 рублей в месяц.

Сторонние разработчики сделали большое количество плагинов кэширования под WordPress.
Самые популярные:
- Wp Rocket — премиальное решение с простой настройкой. Годовая подписка на 1 сайт стоит 39 долларов. Под капотом интеграция с CDN-провайдером CloudFLare, оптимизация Google Fonts, отложенная загрузка Javascript и другие функции.
- WP Super Cache — бесплатный плагин с широкими возможностями. Умеет очищать кэш по расписанию, поддерживает интеграцию с CDN, есть функция экспорта настроек плагина.
- WP Fastest Cache — популярный продукт, который позволяет гибко настраивать кэширование. Можно отключать создание кэшированных страниц для определённых разделов, зарегистрированных пользователей и юзеров, посещающих сайт с мобильных устройств.
WordPress и большинство готовых CMS динамически генерируют страницы на лету. Для этого надо делать запросы к базе данных, чтобы получить разные части контента. Кэширование через плагины позволяет юзерам видеть обычные HTML-страницы. Такое решение значительно снижает время загрузки и разгружает сервер.
Сделать базовую настройку среды
Оптимизацию сайта надо делать до публикации проекта в открытый доступ. Чтобы люди и поисковые системы оценили конечный результат.
Что надо сделать:
- Перейти на одну из последних версий PHP: 7.3 или 7.4. Это можно сделать в настройках панели управления хостингом. PHP 7.3 обрабатывает в 3 раза больше запросов в секунду по сравнению с версией 5.6.
- Обновить версию WordPress и плагинов. Это даст не только прирост в скорости и возможностях, но и позволит оперативно избавиться от проблем безопасности.
- Включить GZIP через .htaccess или Nnginx. Технология сжимает файлы и у сервера уходит меньше времени на обработку.
- Установить SSL-сертификат и перейти на HTTP/2. Протокол HTTP/2 снижает задержку загрузки страниц и улучшает безопасность пользовательских данных.
- Настроить CDN. Распределённая сеть доставки контента снижает нагрузку на основной сервер за счёт разделения файлов на несколько источников. К примеру, картинки могут подгружать с другого сервера. Это даёт значительный прирост в производительности. Большинство плагинов кэширования совместимы с популярными сервисами CDN.
- Перенести скрипты в подвал. Если в head будет много скриптов, они будут выполняться в первую очередь и скорость загрузки страницы сильно пострадает.
Оптимизировать изображения
Главная проблема многих проектов — «тяжелые» картинки. Пейзажи в 4K, неоптимизированные JPG и принудительное изменение размеров. Решать задачу надо в комплексе. В результате вес страницы уменьшится, а время загрузки и быстродействие увеличатся.
Что надо сделать:
- Перед загрузкой на сайт сжимать картинки через сервисы TinyPNG, iLoveimg или аналоги.
- Настроить оптимизацию картинок через плагины вроде Smush или Robin.
- Избавиться от изменения размеров картинки через CSS. Добавлять в контент миниатюры, которые будут открываться в лайтбоксе по клику.
- Настроить «ленивую» загрузку через A3 Lazy Load или Rocket Lazy Load. С помощью плагинов можно отложить загрузку изображений, видео и фреймов до того момента, когда пользователь доскроллит до места их размещения.
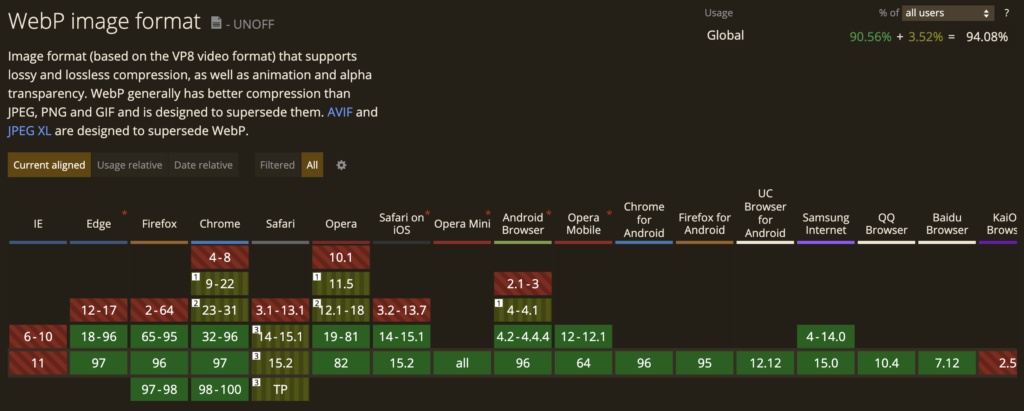
Некоторые эксперты советуют использовать формат WebP, который обеспечивает в среднем на 30% большее сжатие по сравнению с JPEG и PNG. Проблема в том, что его поддерживают только 94% браузеров.

Сжать HTML, CSS и Javascript
Смысл оптимизации или минификации кода в том, что в итоге уменьшается их вес и время обработки данных. Некоторые плагины под WordPress умеют объединять скрипты в один файл. Они собирают участки кода в одном месте и уменьшают количество запросов.
Самое популярное решение для оптимизации WordPress сайта — плагин Autoptimize. Он умеет:
- объединять CSS, Javascript и inline JavaScript;
- сжимать HTML, CSS, Javascript;
- работать с CDN;
- удалять Google Fonts;
- кэшировать файлы.
При правильной настройке Autoptimize даёт значительный прирост производительности, но есть и минус — может нарушиться работа некоторых модулей. Часто возникает проблема с плагинами кэширования. После установки Autoptimize тщательно проверьте сайт и добавьте в исключения Javascript файлы, если найдёте «поломки».
Отложенная загрузка скриптов
Скрипты — слабое место многих сайтов. Если установлено 5-10 плагинов и каждый подгружает 3-5 Javscript файлов получается большой объём данных. Autoptimize частично решает проблему, но можно пойти дальше и отложить загрузку скриптов на определённое время. Для этого в код подключения скрипта надо добавить тег asynс. Можно вручную отредактировать все файлы, но лучше использовать решение, которое добавит тег автоматически. Это можно сделать через плагин или код.
Оптимизация базы даных
Скорость работы БД влияет на производительность сайта и обработку запросов. Со временем в базе данных собирается «мусор». Плюс некоторые плагины после удаления оставляют таблицы. Оптимизировать БД можно вручную или с помощью плагинов. Подойдите к решению задачи ответственно, чтобы не нарушить работоспособность проекта.
Стоимость оптимизации силами фрилансеров
Некоторые готовые темы под WordPress попадают в «красную» зону PageSpeed и грузятся больше 5-10 секунд. Если добавить к этому 10-20 плагинов, производительность упадёт ещё сильнее.
На биржах фриланса много предложений оптимизировать показатели PageSpeed до 90-100 баллов. Большинство исполнителей просто установят Autoptimize и в лучшем случае настроят CDN. Стоимость услуг от 500 рублей до 10 000 рублей.
Что надо проверить после ускорения сайта фрилансерами:
- Работоспособность модулей и корректность отображения контента. В некоторых случаях приходится восстанавливать проект из бэкапа.
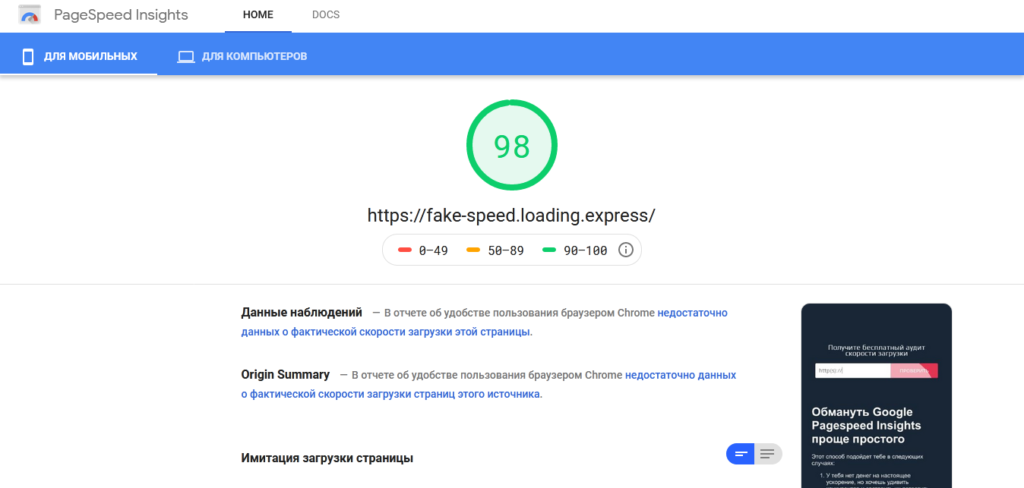
- Скриншоты, которые генерируют PageSpeed и Loading Express. Хитрые фрилансеры добавляют пару строчек кода, чтобы обойти проверку PSI и получить высокие баллы. Если мобильная версия набирает 95-100 баллов, и вы заплатили за это 2-3 тысячи, тщательно проверяйте, что видит в исходном коде робот Google.
- Показатели ответа сервера, веса страниц и количества запросов в GTmetrix и Pingdom.
- Количество элементов DOM до и после.

Улучшать скорость загрузки и быстродействие информационных сайтов однозначно надо, но делайте это правильно и не в ущерб пользовательскому опыту.
Если захотите оптимизировать проект своими силами — посмотрите полезный вебинар от канала WPlovers. Во время 6-часового стрима разработчик снизил TTFB в 5 раз, вес страницы в 8 раз, показатели PSI на 50 баллов в мобильной версии и 25 в десктопной.