Установка и настройка плагинов
Вам потребуется два плагина: Travelpayouts и WP All Import.
Плагин Travelpayouts
С его помощью вы сможете через интерфейс редактирования WordPress вставлять следующие инструменты:
- формы поиска авиабилетов и отелей;
- виджеты отелей;
- настраиваемые таблицы с полезной информацией об отелях и перелетах: календарь низких цен, выгодные направления из конкретного города, популярные направления авиакомпаний и многое другое;
- карту авиаперелётов;
Также с помощью плагина вы сможете отправлять пользователей из блога на ваш White Label или другие поддомены на 45 разных языках. Установив плагин Travelpayouts, настройте форму поиска авиабилетов и отелей.
Скачать плагин Travelpayouts →
Плагин WP All Import
Плагин помогает парой кликов загрузить большой объём данных из файла формата XLS или CSV в соответствующие поля в блоге на WordPress.
Плагин работает с любой темой WP и взаимодействует с другими плагинами. WP All Import распознаёт поля, которые вы создали в WordPress или плагинах для WP, поэтому можно заливать любые данные, в том числе ключевые слова, title, description, фотографии и к ним заголовки, подписи, описания и так далее.
С помощью WP All Import можно создавать новые страницы, добавлять информацию на старые и автоматически обновлять страницы с заданной частотой. После установки плагина WP All Import настраивать ничего не нужно.
Самая недорогая версия плагина WP All Import стоит $99. Вы можете попробовать поработать с WP All Import неделю бесплатно, создав демо-сайт.
Скачать плагин WP All Import →
Подготовка файла для импорта
В примере мы покажем как подготовить к импорту файл с IATA-кодами городов (со склонениями по падежам).
- Скачайте базу с IATA-кодами городов (со склонениями по падежам).
- Конвертируйте файл в формат xls, xlsx или csv. Можно сделать это при помощи онлайн-конвертора.
- После конвертации файл можно отредактировать.
- Переименуйте первый столбец в iata.
- Уберите вертикальный слеш и лишние подчеркивания в названиях столбцов с падежами.
- Уберите пустые строки из файла.
- Заполните те строчки, где iata есть, а названия города на русском в падежах нет, в файле их не много.
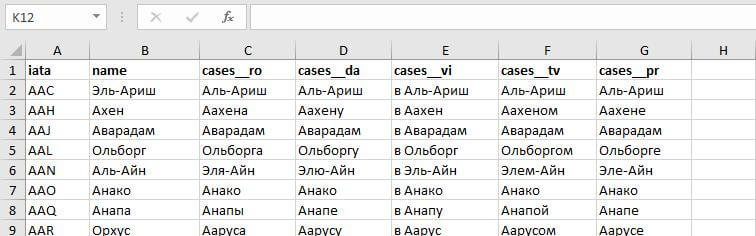
В итоге получится файл такого вида:

В этом файле вы можете добавить для городов title, description, ключевые слова и вставить их потом в поля в WordPress при помощи аддона All-in-One SEO Add-On. Подобные SEO-аддоны есть и для других популярных SEO-плагинов.
Файл готов к импорту. Для примера создадим страницы с поисками авиабилетов в разные города.
Как создать страницы с поисками авиабилетов в разные города
В примере мы создадим множество страниц с заголовками вида «Дешёвые билеты в N». Посмотрите видео, где подробно показан процесс импорта данных при помощи плагина All Import, а далее мы расскажем подробнее о каждом шаге и настройках.
Шаг 1: загрузить файл для импорта
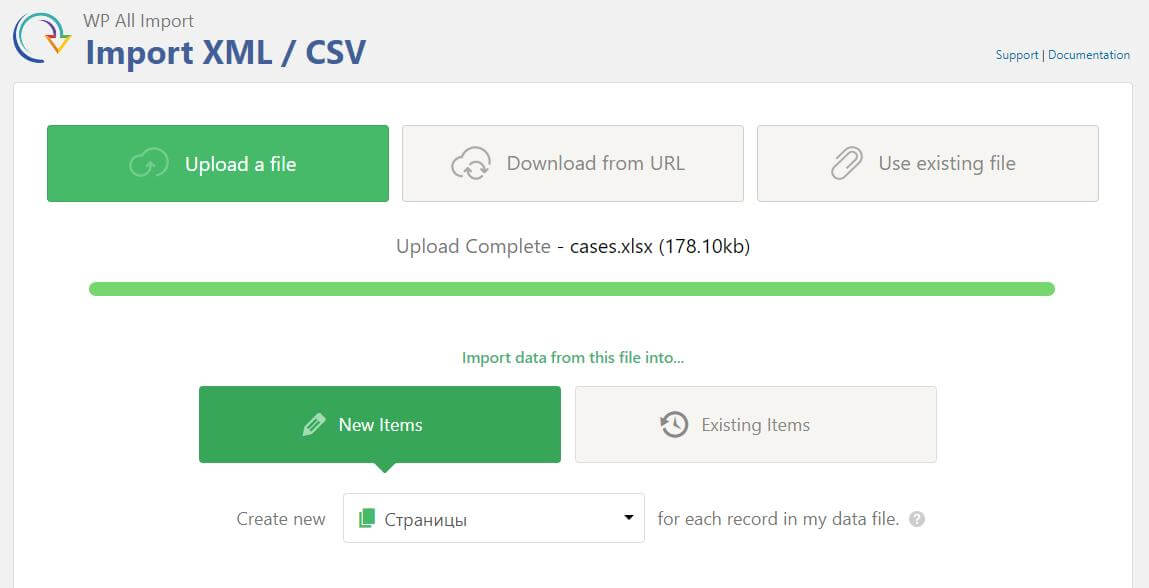
В левом сайдбаре в меню плагина All Import выбрать New import. В открывшемся окне нажать Upload a file и загрузить подготовленный файл. Когда файл загрузится, выберите пункт «Страницы».

Шаг 2: выбрать элемент для импорта
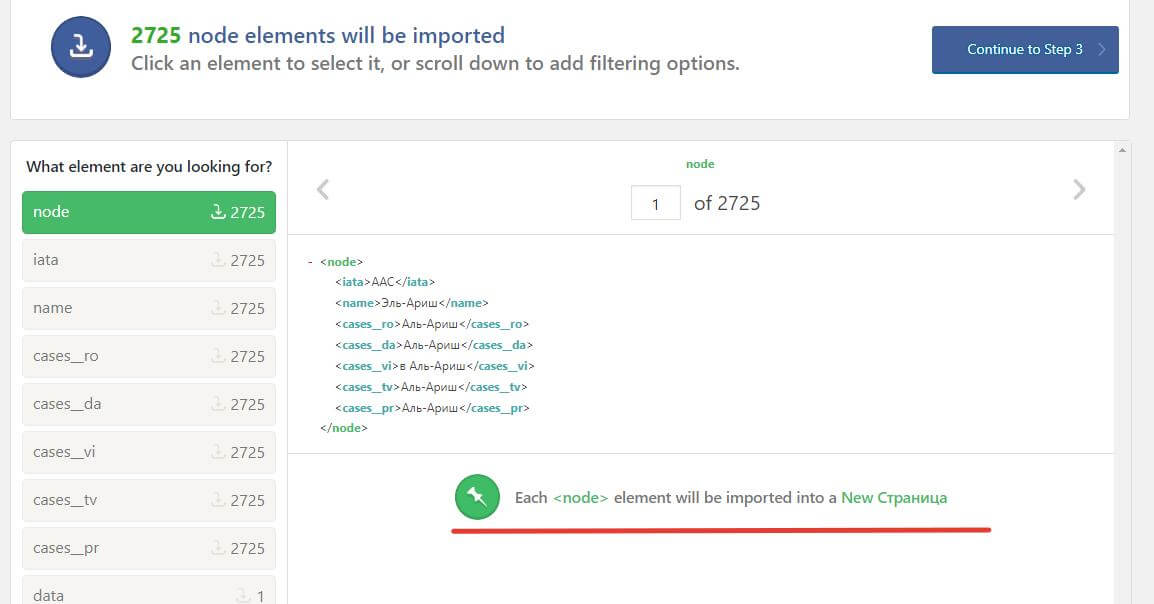
Выберите строчку <node> в левом сайдбаре. Появится надпись «Each <node> element will be imported into a New Страница», что переводится как «Каждый элемент <node> будет импортирован на новую страницу». В элементах <node> содержатся все данные по каждому городу.

Шаг 3: сделать шаблон страниц
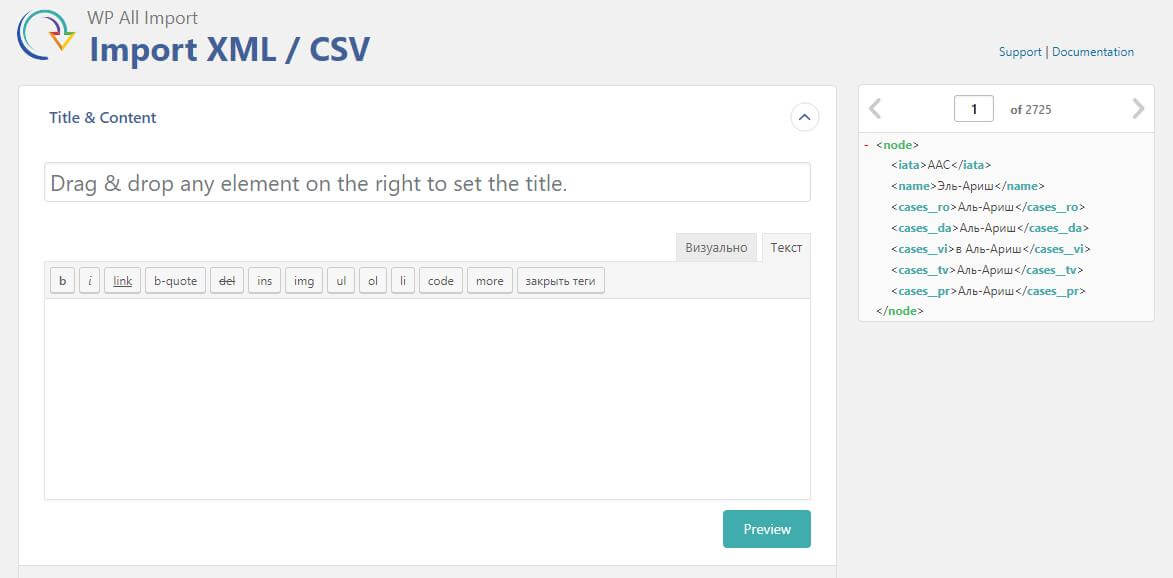
На третьем шаге появятся два поля: основное поле — страница, которая будет сделана на основе данных из файла, в правом сайдбаре — данные из файла, . Элементы вида <iata>, <name> и так далее — это названия столбцов. Между тегами — содержание строк в импортируемом файле.

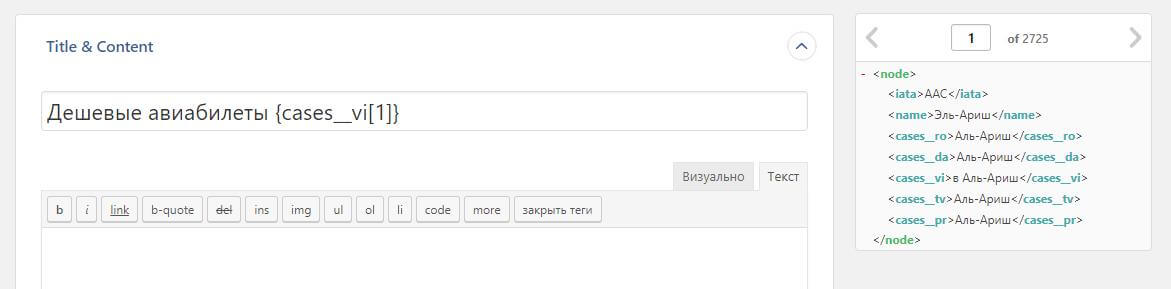
Впишите начало заголовка страницы, например: «Дешёвые авиабилеты». В правом сайдбаре найдите элемент в нужном падеже — это <cases__vi>. Нажмите на него и удерживая перетащите в заголовок. Получится заголовок вида: «Дешёвые авиабилеты {cases__vi[1]}».

Создайте форму поиска
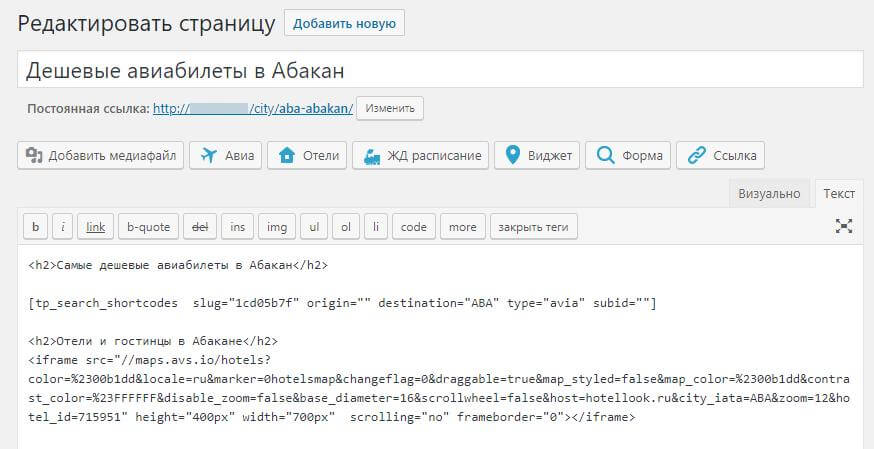
Для этого вставьте его в зону контента будущей страницы шорткод пустой формы поиска.
[tp_search_shortcodes slug="1crt2j0f" origin="" destination="" type="avia" subid=""]
В поле destination перетащите из правого сайдбара элемент <iata>, вставьте его между кавычек. Получится форма вида:
[tp_search_shortcodes slug="1crt2j0f" origin="" destination="{iata[1]}" type="avia" subid=""]
Перед шорткодом формы обязательно поставьте обратный слеш, иначе плагин будет выдавать ошибку импорта.

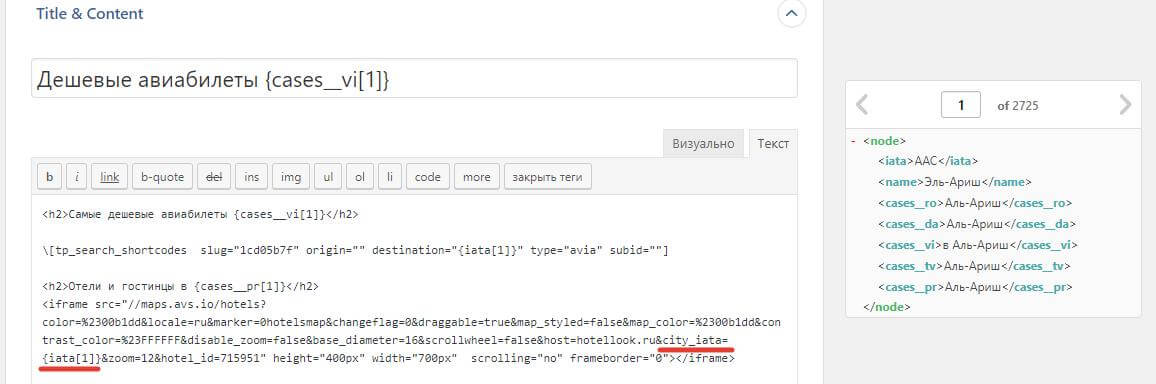
В поле контента можно создавать заголовки и описания с городами в правильном падеже, вставлять картинки и прочее, используя элементы из правого сайдбара.
Добавьте карту отелей
- Создайте frame отельной карты во вкладке «Инструменты» в аккаунте Travelpayouts.
- Скопируйте код в поле контента.
- Найдите в коде карты строку с параметрами широты и долготы, которая выглядит так lat=55.7558&lng=37.61760000000004. Замените на city_iata=.
- Перетащите из правой колонки элемент <iata> и расположите после знака «=» . Получаем city_iata={iata[1]}.
Код получится такой:

Как создать шаблон страниц, используя плагин Visual Composer
- Сделайте макет страницы в плагине Visual Composer.
- Скопируйте получившийся код и вставьте его в поле контента в плагине WP All Import.
- Поставьте обратный слеш перед каждым шорткодом, который используется в Visual Composer.
- Если настраивали стили для ряда или колонок, то обратный слеш надо поставить и перед фигурными скобками, в которые заключен стиль css для этого ряда или колонок, иначе стиль не применится.

Дополнительные настройки страницы в плагине WP All Import
- Images — импорт картинок. В нашем примере картинок нет, вы можете почитать подробнее об импорте в справке плагина.
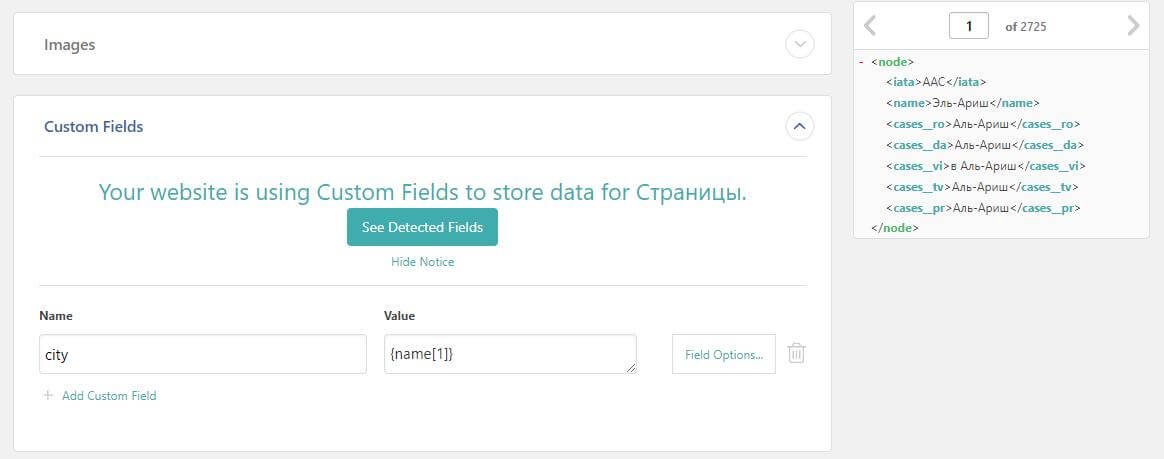
- Custom Fields — произвольные поля. Могут пригодиться для последующей настройки фильтра или поиска по городам. В первом поле Name напишите название: «city». В поле Value укажите значение: для этого перетащите в него элемент из правого сайдбара.

- Other Страница Options. Выберите в меню Post Status пункт Published (страница будет опубликована) или Draft (черновик).
- Post Dates. Оставьте Now, чтобы опубликовать страницу сразу или выберите любую дату.
- Comments. Выберите Closed, чтобы закрыть комментарии, или Open, чтобы открыть.
- Trackbacks and Pingbacks — оповещения для блогов, что вы упомянули их на странице. Если упоминаний нет или вы не хотите оповещать, выберите Closed.
- Post Slug. Перетащите сюда из правого сайдбара элементы <iata> и <name>. Элемент <name> можно не перетаскивать, тогда ссылка на страницу будет такой же как заголовок в title. Чтобы ссылка автоматически транслитерировалась в латиницу, установите плагин SP RTL (RusToLat) или подобный.
- Post Author. Укажите автора или оставьте поле незаполненным, тогда автором будет назначен админ сайта.
- Download&Import Attachments. Если не будете прикреплять файлы, оставьте поле пустым.
- Page Template. Если у вашей темы несколько шаблонов для страниц выберите нужный или оставьте шаблон страницы по умолчанию.
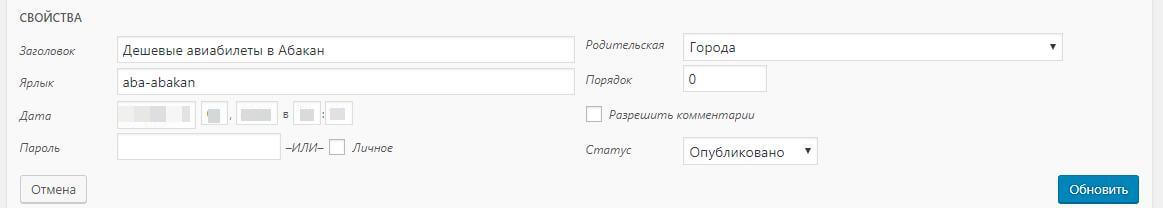
- Select page parent — выбор родительской страницы. В этом примере заранее создана страница «Города» и выбрана как родительская. Все созданные страницы городов будут под ней. Можно не делать родительскую страницу.
- Menu Order — порядок расположения страниц. В примере оставили его без изменений.
- Function Editor — тут можно встраивать php-код и дополнительные хуки. Функция для продвинутых. Подробнее почитать о ней можно в документации на сайте плагина.
В самом низу отметьте галочкой пункт Save settings as a template. В поле Template name задайте название шаблона. Теперь его можно использовать как макет для других страниц.
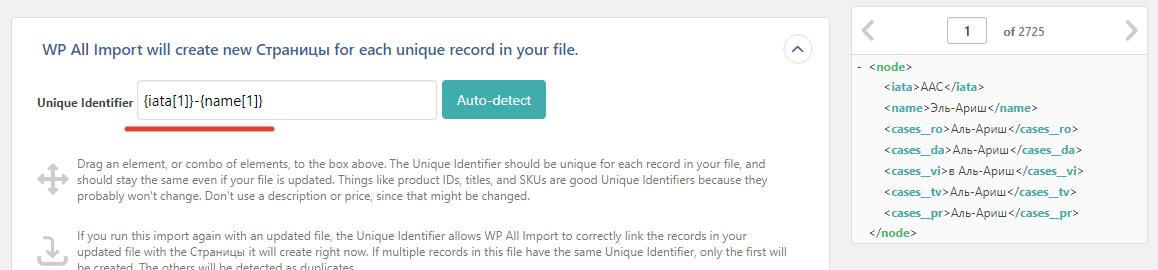
Шаг 4: создать уникальный ID
На этой странице надо заполнить поле Unique Identifier уникальный идентификатор для страниц, чтобы исключить дубликаты. Перетащите сюда элементы <iata> и <name>, получится строка вида {iata[1]}-{name[1]}.

Другие настройки на этой странице можно оставить без изменений. Узнайте подробнее обо всех настройках на официальном сайте разработчика и видеосправках.
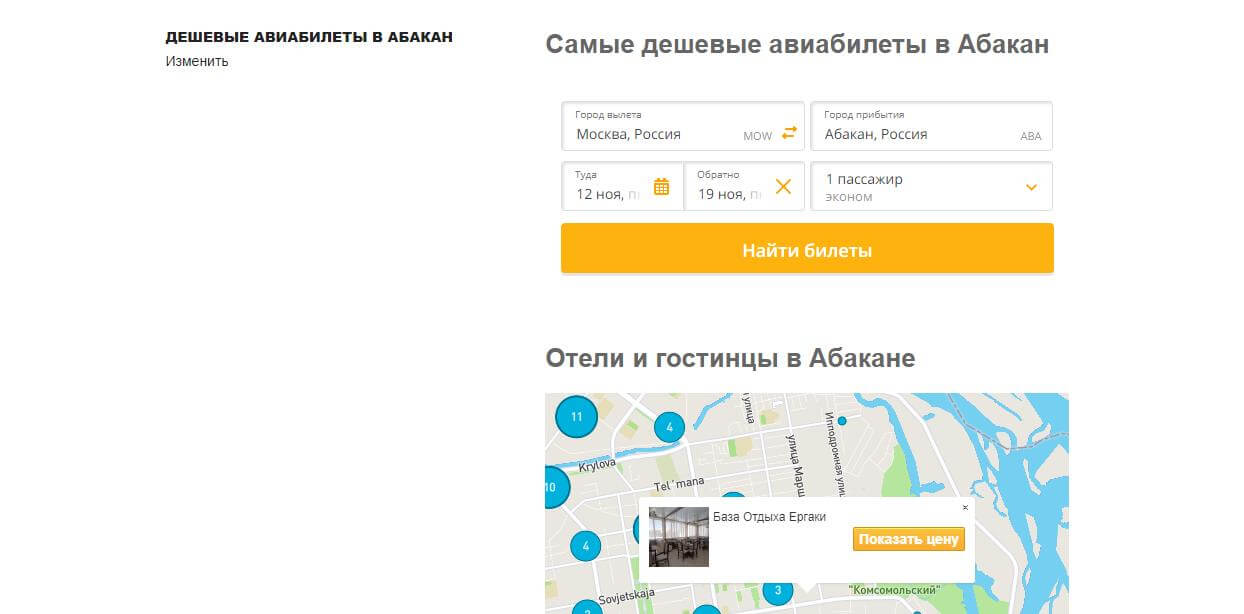
Всё готово для импорта. Нажмите кнопку «Continue». На странице резюме импорта ещё раз посмотрите, что и откуда импортируется. Вы всегда можете вернуться на несколько шагов назад, чтобы внести изменения.
Если всё верно, нажмите кнопку Confirm&Run Import, чтобы запустить процесс импорта. Дождитесь окончания импорта, перейдите на страницы и проверьте результат. Результат: создано 2725 страниц.



Импорт спецпредложений из файла xml с сайта Aviasales.ru
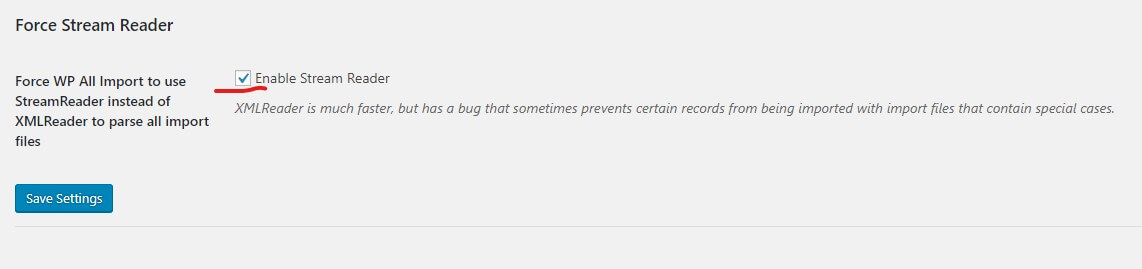
Импортировать файл xml можно прямо с сайта Aviasales.ru по ссылке http://www.aviasales.ru/latest-offers.xml. Перед импортом нужно включить в настройках плагина опцию Enable Stream Reader, чтобы русские символы нормально импортировались.


Как импортировать маршруты и спецпредложения для конкретной авиакомпании
Одна авиакомпания может опубликовать несколько спецпредложений по разным маршрутам, в XML-файле они отображаются {route[1]}, {route[2]}, {route[3]}. Чтобы все их вытащить, вставьте в поле контента конструкцию [FOREACH()] для циклического прохождения по каждому элементу <route>.
Перетащите элемент <route> из дерева XML справа в запись. Получится {route[1]}, удалите [1]. Должен получиться код вида: [FOREACH({route})] и закрывающий шорткод [ENDFOREACH]. При размещении такой конструкции все три направления {route[1]}, {route[2]}, {route[3]} отобразятся по порядку.
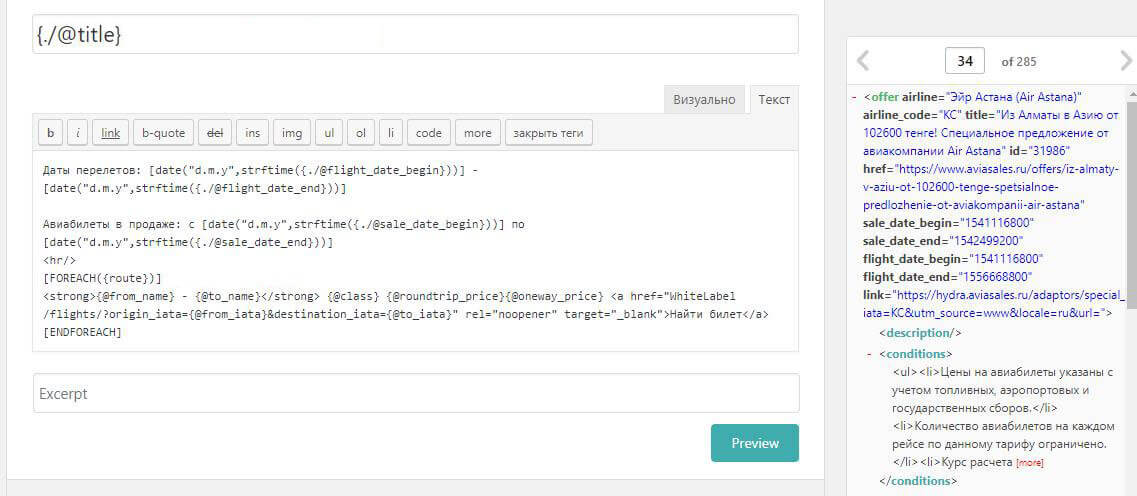
Между шорткодами FOREACH перетащите и вставьте from_name (откуда), получится {route[1]/@from_name}. Удалите из него route[1]/, останется {@from_name}. То же самое нужно сделать с элементом to_name (куда) и другими элементами, которые будем использовать, в итоге должно получиться так:
[FOREACH({route})]
{@from_name} - {@to_name} {@class} {@roundtrip_price}{@oneway_price}
[ENDFOREACH]

Как вставить ссылку на White Label
Вы можете вставить ссылку на поиск на White Label. Используйте элементы {route[1]/@from_iata} и {route[1]/@to_iata}, удалите route[1]/. Получатся элементы {@from_iata} и {@to_iata} и ссылка такого вида:
Адрес_White_Label/flights/?origin_iata={@from_iata}&destination_iata={@to_iata}.
Можно вставить ссылку, перетащив её из xml файла, «href=» это ссылка на Aviasales.ru, «link=» это сайт авиакомпании. Только не забудьте добавить маркер, его надо заранее внести в файл для импорта, только вставлять надо не в [FOREACH({route})], а выше или ниже.
Как импортировать даты поездки
В xml файле есть временные точки такого вида:
- sale_date_begin — начало периода продаж билетов.
- sale_date_end — окончание периода продаж билетов.
- flight_date_begin — начало периода полетов.
- flight_date_end — окончание периода перелетов.
Вставляем их методом перетаскивания в такие шорткоды:
- [date(“d.m.y”,strftime({./@flight_date_begin}))]
- [date(“d.m.y”,strftime({./@flight_date_end}))]
- [date(“d.m.y”,strftime({./@sale_date_begin}))]
- [date(“d.m.y”,strftime({./@sale_date_end}))]
В итоге получаем нечто похожее на это:

Импорт логотипов авиакомпаний
Логотипы авиакомпании доступны по адресу http://pics.avs.io/width/height/iata.png, где width — ширина логотипа, height — высота логотипа, iata — иата код авиакомпании. Размер может быть любым.
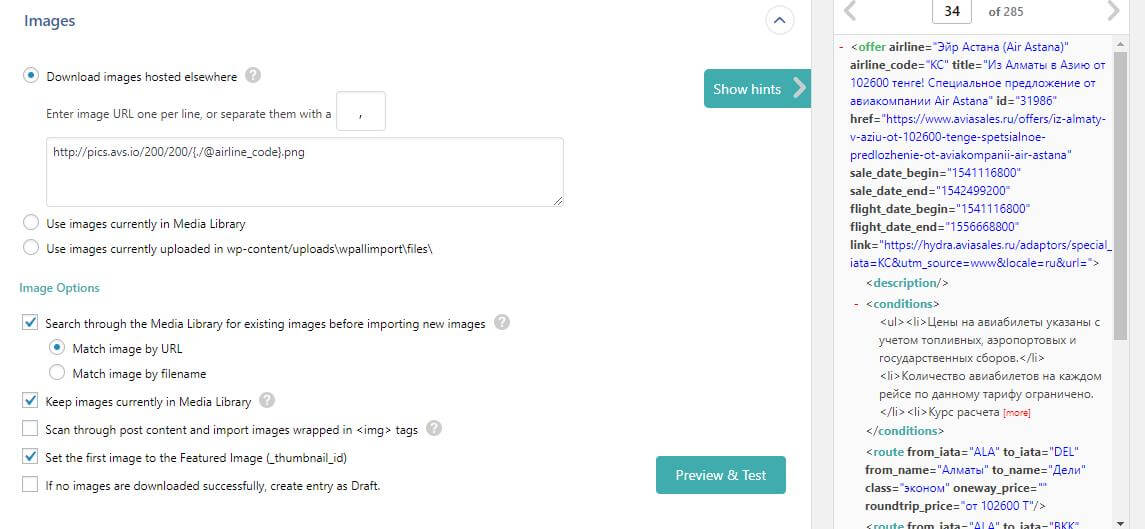
- Вставьте в поле загрузки ссылку: http://pics.avs.io/width/height/iata.png.
- Замените iata на элемент {./@airline_code} из правого сайдбара.
- Получится ссылка вида: http://pics.avs.io/width/height/{./@airline_code}.png.
- Размер логотипа задайте, заменив длину и ширину на нужные значения.

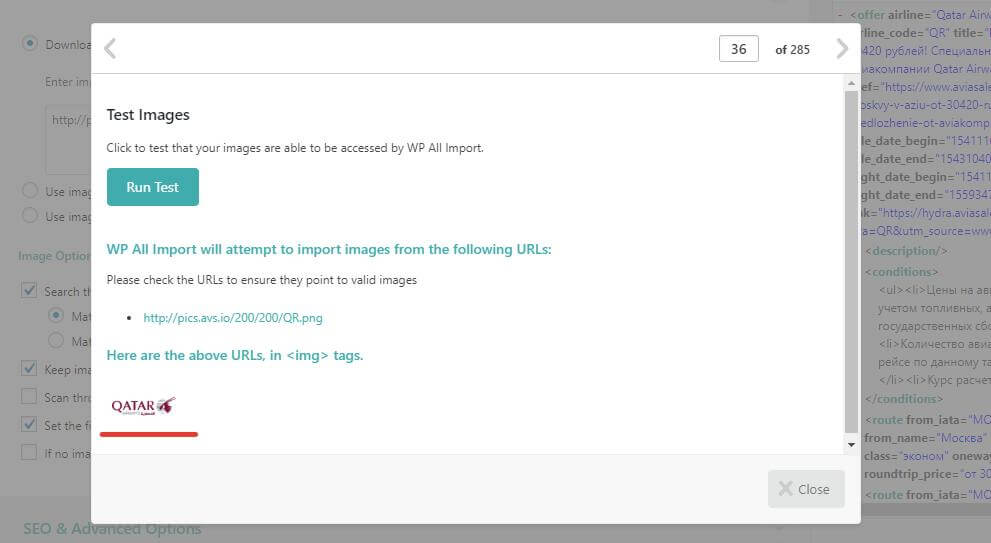
Нажмите кнопку Preview&Test и проверьте, что логотип появляется внизу всплывающего окна.

Для других опций можно оставить настройки по умолчанию. Плагин скачает логотипы авиакомпаний в медиабиблиотеку. При следующем запуске импорта он не будет скачивать уже существующие логотипы, а будет искать их в медиабиблиотеке и брать для записи оттуда.
В плагине есть функция запуска заданий с помощью планировщика cron.
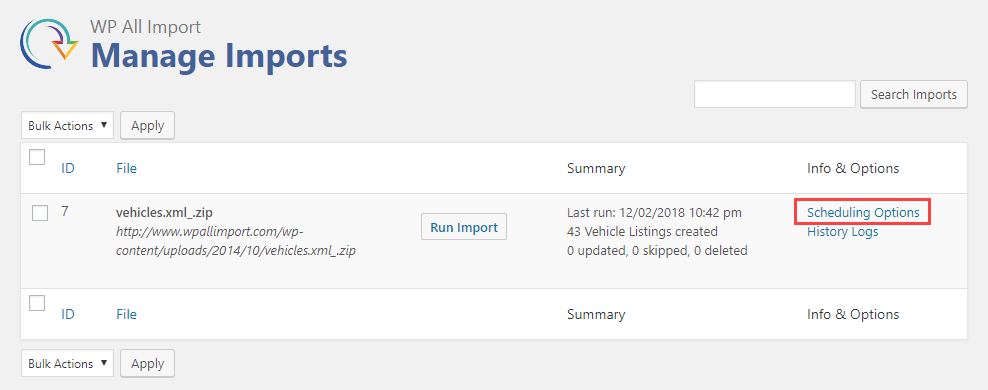
- На странице Manage Imports найдите нужный файл.
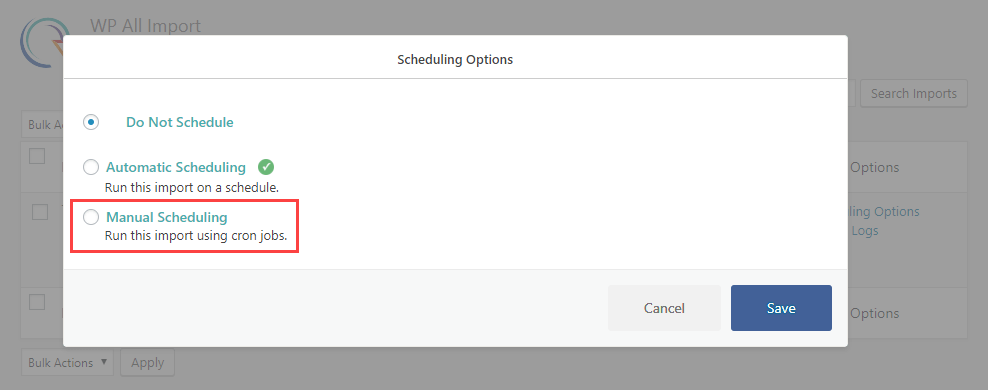
- Кликните на Scheduling Options.

- Выберите вариант Manual Scheduling.

- Вам нужно задать trigger URL и processing URL
Trigger URL для запуска раз в сутки или другой промежуток времени:http://ваш-сайт.com/wp-cron.php?import_key=[YOUR_SECRET_KEY]&import_id=[YOUR_IMPORT_ID]&action=trigger
Для запуска импорта каждые 24 часа, нужно запускать URL-адрес триггера каждые 24 часа.
Processing URL для запуска каждые 2 минуты:
http://ваш-сайт.com/wp-cron.php?import_key=[YOUR_SECRET_KEY]&import_id=[YOUR_IMPORT_ID]&action=processing
URL-адрес обработки должен запускаться каждые две минуты, поскольку он может не завершить импорт в один проход. Причина в том, что многие хосты имеют максимальное время выполнения сценариев на месте, и его хватает только для того, чтобы скрипт обработки завершил небольшой процент вашего импорта до его выключения.
Параметр «secret key» вы найдёте на странице WP All Import → Settings screen. Параметр «import ID» — на странице Manage Imports.
Если вы не сможете настроить задания в cron самостоятельно, попросить хостинг-провайдера вам помочь. В справке к плагину WP All Import есть подробная инструкция по настройке и шаблон письма провайдеру.
Может показаться, что работать с плагином All Import — непросто и с этим может справиться только профессиональный разработчик. На самом деле, достаточно следовать инструкциям. Создав несколько страниц, вы научитесь быстро их настраивать, и в дальнейшем это сэкономить очень много вашего времени. Если у вас возникнут вопросы или проблемы, вы можете написать Илье на адрес homepcx@yandex.ru, и он постарается вам помочь.