Смена дизайна
В середине декабря 2018 года я закончил редизайн своего путеводителя по Грузии. Результат можно посмотреть по ссылке https://georgia.in-facts.info/. Предыдущий вариант дизайна какое-то время ещё будет доступен на другом проекте https://bulgaria.in-facts.info/.
В статье ниже я рассказал о причинах, тонкостях и опыте, который вынес из редизайна действующего проекта. Почти без технических моментов. Лучше сосредоточить внимание на неочевидных мыслях и идеях, которые мне хотелось бы обсудить в комментариях.
Зачем нужен редизайн сайта?
Технологии очень быстро развиваются. Сейчас на сайте больше 66% посетителей с мобильных устройств, Google ввел mobile-first indexing, а я купил ноутбук с 4k экраном, на котором некоторые фото выглядят неприятно размытыми.
Мобильная версия у меня всегда была слабой: нет толкового меню, нет поддержки жестов в лайтбоксе, не рационально используется пространство, часть фото размыта на современных телефонах, в мобильной версии грузится много лишнего. Некоторые элементы, например, боковая панель, устарели.
Но если говорить совсем откровенно, все перечисленное выше – только поводы.
Главная причина в том, что около года назад я помогал друзьям с дизайном для https://montenegro-travel.info/ (в итоге даже написал парочку статей на их сайт). Это прямой конкурент одному из моих путеводителей и мне интересно было посмотреть, что получится, если начать с нуля, но с моими нынешними знаниями. Получилось круто, но ребята явно забили на развитие и написание новых статей.
А в итоге вышло, что после работы с чужим красивым и быстрым сайтом, мой меня перестал устраивать. Писать на него не хотелось, вот и пришлось себя мотивировать.
Доработать старое или начать всё с нуля?
Все недостатки можно было постепенно исправить и доработать, но сравнив затраты на переделки с расходами на перезапуск, я понял что проще, быстрее, и в конечном итоге лучше, будет начать все с нуля. Естественно, часть наработок перешла в новую версию, что позволило сохранить легкую узнаваемость.
Изначально сайт работал на одной из платных тем с Themeforest. Я тогда не совсем понимал как правильно выбрать тему, на что смотреть. Постепенно я вносил в нее все больше правок и в итоге пришел к тому, что каждое исправление стало занимать кучу времени и могло привести к непредсказуемым последствиям в самых неожиданных местах (показательно, что эта тема больше не продается). Это все от моей неопытности.
Во время редизайна хотелось одновременно исправить старые ошибки и сохранить часть наработок.
Все мои путеводители описывают примерно одинаковые страны и рассчитаны на похожую аудиторию. Часто возникают ситуации, когда человек читал наш сайт перед поездкой в Грузию, запомнил, что он хороший, и при поездке в Черногорию тоже выберет именно этот путеводитель среди других. Поэтому, приходится сохранять фирменный стиль, чтобы остался эффект легкого узнавания.
Некоторые вещи вообще трогать нежелательно. Например, не стоит менять ширину сайта, шрифт и его размер. Это позволит сохранить абзацы, обтекание картинок текстом, симметрию в колонках. Если бы я начинал дизайн с нуля, то выбрал бы ширину контента 800px (сейчас 912 пикселей и такой текст слегка неудобно читать) и размер шрифта чуть побольше.
Убрать боковую панель – она потеряла свою актуальность
66% посетителей приходят с мобильных устройств, где боковую панель разместить банально негде. Под статьями и комментариями вряд ли ее кто-то увидит, а загружаться будет у всех.
Среди оставшейся трети аудитории хорошо если 5-10% людей пользуются боковой панелью. Играет роль так называемая “баннерная слепота”.
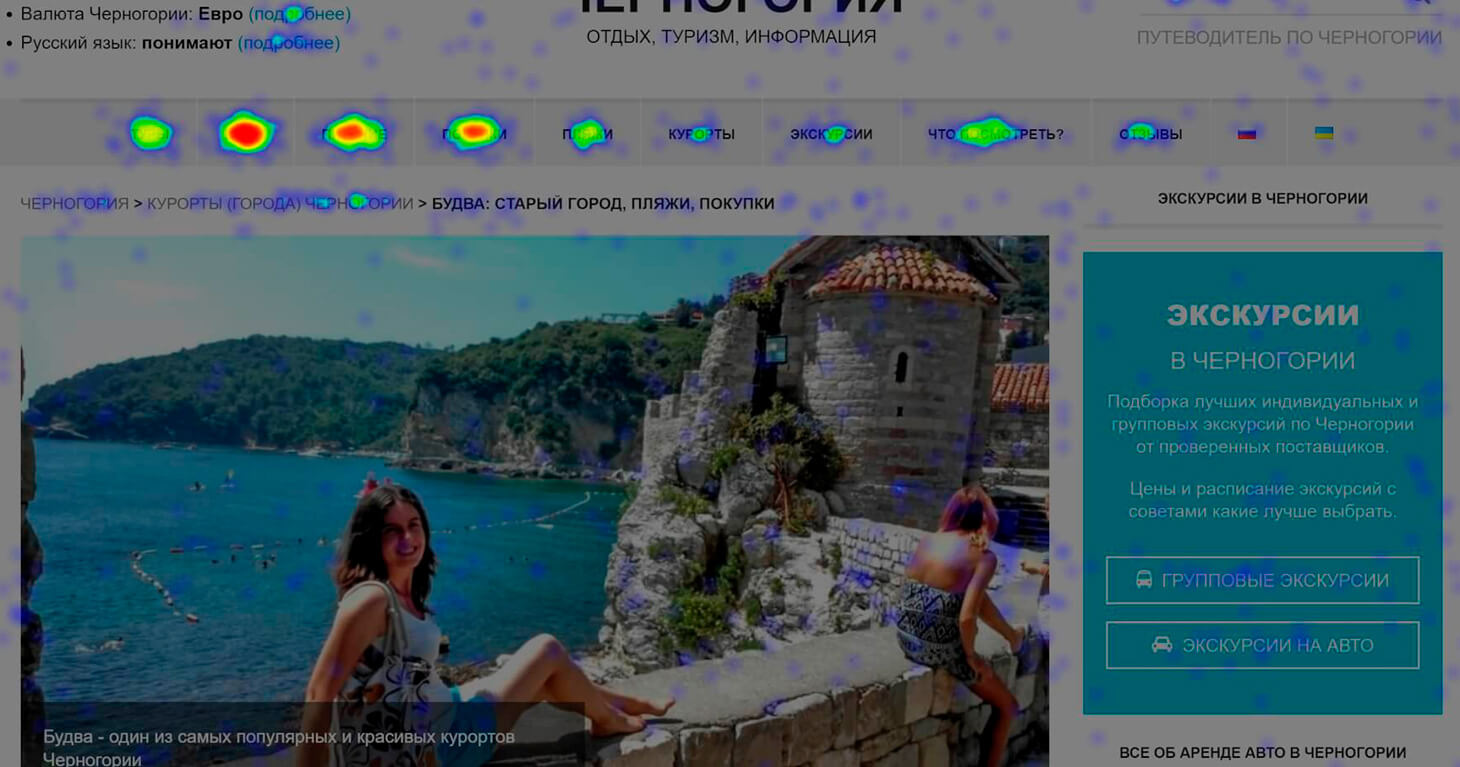
Гипотеза очень легко подтверждается, если взглянуть на карту кликов из Метрики. Я не вижу никакой особой активности в сайдбаре. На остальных страницах ситуация похожая.

Если убрать боковую панель, получится удобнее разместить контент по центру экрана, что приятно для чтения, а значит, улучшит ПФ.
Среди коллег, за которыми слежу, первыми это поняли и реализовали Мила Деменкова и Сергей Прохоров. Молодцы.
Сделать побольше красивой разметки в тексте
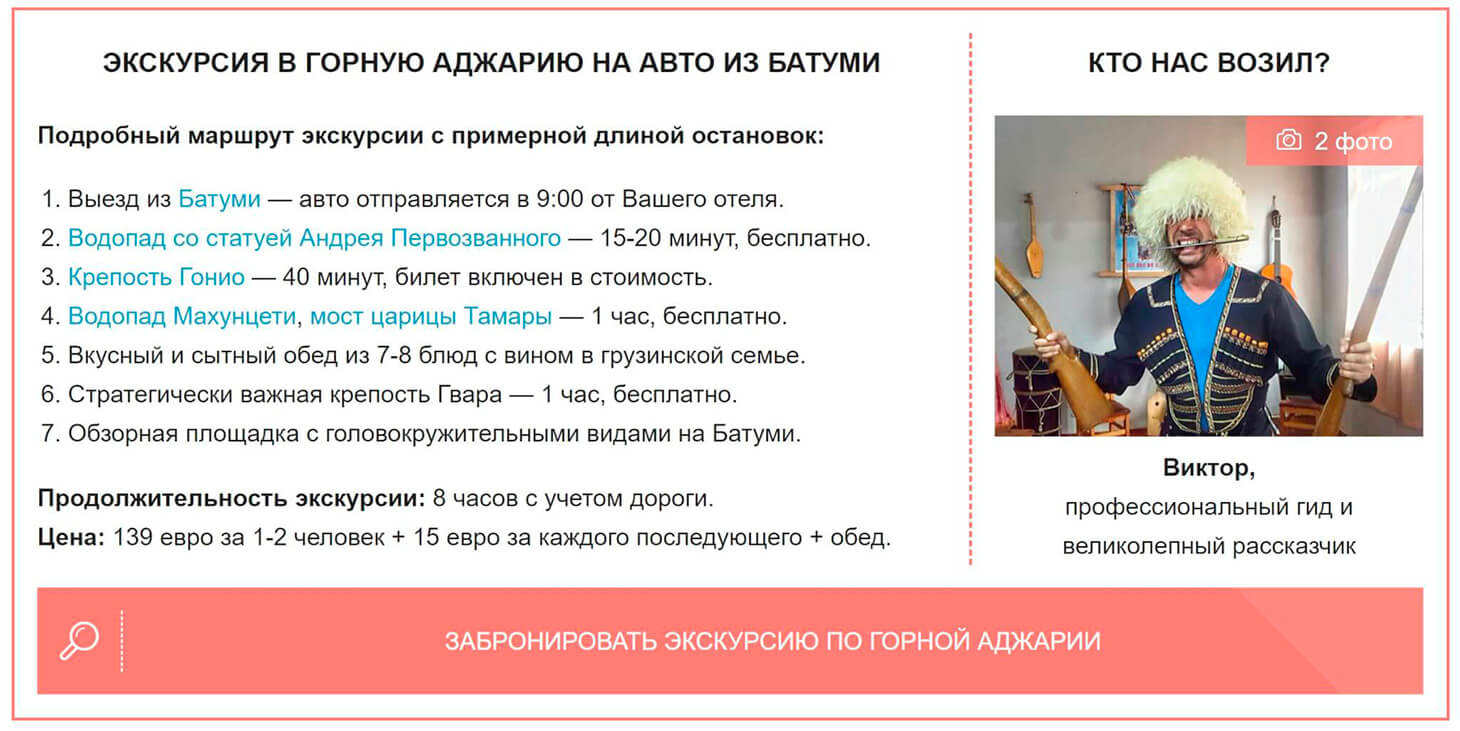
Большую стенку текста уже никто читать не хочет. Особенно, если есть альтернатива с тем же текстом, где уже выделены самые главные моменты, а информация красиво структурирована. Это те же текст и картинки, но они проще воспринимаются. Вот пример:

Если посмотреть на коллег, то нечто подобное внедряют очень многие.
Использовать нормальную галерею с поддержкой жестов
Раз уж мы фокусируемся на мобильных устройствах, то стоит реализовать хороший лайтбокс с возможностью перелистывать и увеличивать картинки жестами, как в обычной фотогалерее на любых смартфонах.
Из готовых решений мне понравился бесплатный PhotoSwipe и платный Fancybox.
Очень странно, что возможность нормально увеличить фото, чтобы его рассмотреть, на туристических сайтах встречается довольно редко. Среди тех, за кем слежу, это есть только у Олега Лажечникова.
Расскажете в комментариях о причинах, почему не даете пользователям возможность нормально увеличить и рассмотреть фото?
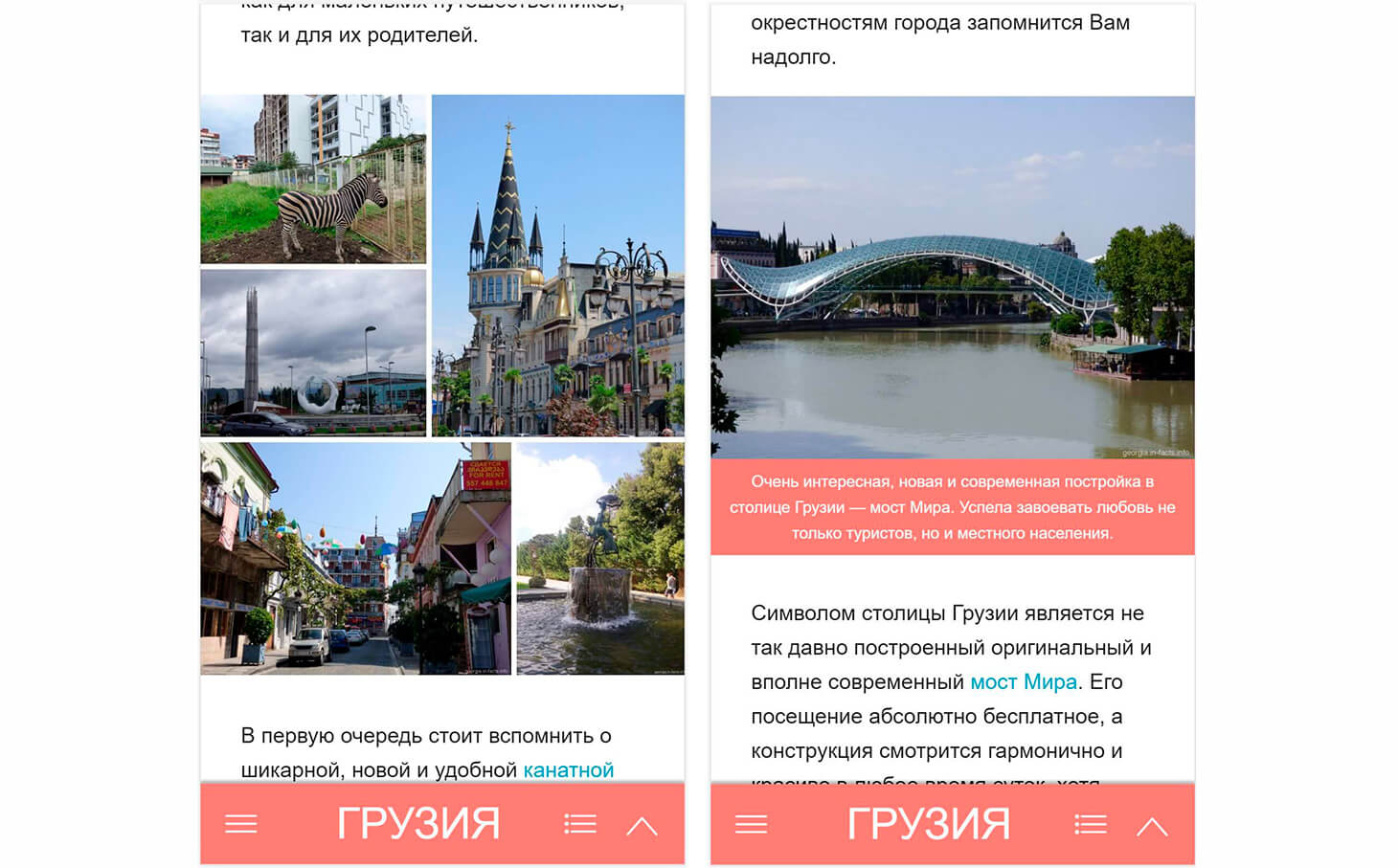
Также здесь сделаю акцент на рациональном использовании места на смартфонах. Заметили как картинки на смартфонах занимают все свободное место? Их можно рассмотреть без необходимости увеличения.

Добавить оглавление, чтобы сниппет стал ещё заметнее в выдаче
Кроме хорошего контента хорошо ещё чтобы сайт ранжировался в поиске повыше, а сниппет был как можно больше и заметнее. Для туристических сайтов со статьями можно внедрить:
- Звездочки с рейтингом.
- Дату обновления или публикации. Кто знает как заставить Google показывать дату обновления, а не публикации?
- Небольшое мини-оглавление.
Заметил, что очень многие коллеги активно используют оглавление. Например, Алексей Зимин, который давно ещё говорил мне, что оглавлением люди могут и не пользоваться, но пробегая его глазами видят, что статья большая и полезная. Что-то в этом точно есть.
Когда-то у меня уже стояло на сайте оглавление, но из-за него заметно снижалась скорость загрузки. Посмотрев на карту кликов, я увидел, что пользуются оглавлением единицы и убрал.
Сейчас, заметив, что оглавление стало влиять на сниппет, попробовал вернуть. Так как оглавление в самом тексте меня раздражает, постарался вынести его на отдельную кнопку.
Вначале было не совсем понятно, что это именно оглавление. Пришлось добавить текстовую подсказку, которая при прокрутке страницы вниз исчезает, оставляя маленькую кнопочку. Такой себе пример обучения пользователей. Можете оценить идею с компьютера.
Я пессимистически смотрел на вероятность появления таких быстрых ссылок у себя в сниппетах (из-за нестандартной реализации), но Google преподнес сюрприз. Не прошло и недели как они появились.
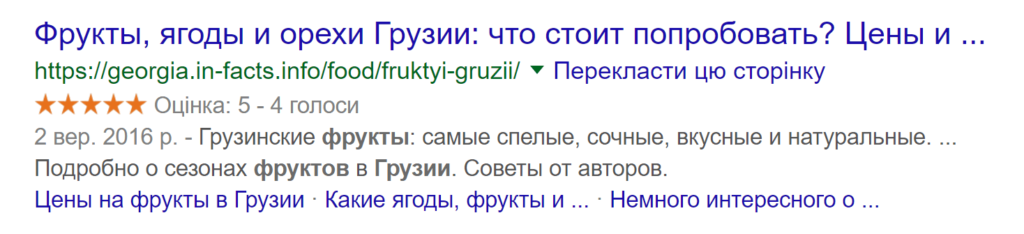
Пример сниппета одной из страниц сайта в Google, на котором видно все ранее перечисленные элементы:

P.S. Если у кого-то есть идея более подходящей иконки для оглавления, буду очень благодарен.
Сделать чтобы картинки красиво выглядели на экранах высокой четкости
На экранах большого разрешения обычные картинки часто выглядят размыто, будто сняты на камеру недорогого смартфона. Чтобы этого эффекта не было, надо задавать в srcset отдельное изображение в 2 раза большего размера, которое будет загружаться только на таких экранах. Проявляется эффект и на большинстве современных смартфонов, но там он заметен слабее.
Если поставить рядом 2 фото с srcset и без и посмотреть на них на 4k экране (вероятно, на Retina тоже), разница сразу видна. Проблема очень массовая, почти у всех знакомых мне блогеров она часто встречается. Я отписался авторам, может поправят.
Не знаю видно ли Вам или нет, но как-то так я вижу картинки с srcset и без:

Сейчас это не так принципиально – экраны с Retina и 4k редкость. Но года 3 назад экраны с FullHD тоже были редкостью. Если потратить полчаса на исправление сейчас, можно в перспективе немного продлить жизнь старым статьям. О том, что владельцы техники с наиболее качественными экранами ещё и самые платежеспособные, упоминать не будем.
Полностью переработать меню на мобильных и десктопе
Самое слабое место старого дизайна – меню. На мобильных устройствах им пользоваться совсем невозможно, на компьютере из-за большого количества пунктов часто получается каша.
Так как меню – узнаваемый элемент дизайна, я реализовал визуально точно такое же как было (на десктопе), но значительно его переработал.
В десктопной версии можете посмотреть на:
- Реализацию мегаменю.
- То как второе меню появляется при прокрутке вверх с середины страницы.
В мобильной версии можно взглянуть на:
- То как меню выезжает слева.
- Как работает панель меню и ее расположение снизу (не надо тянуться пальцами вверх, удобно управлять сайтом одной рукой).
- Попробовать выдвинуть меню свайпом от левого края экрана. Совершенно бесполезная функция (никто не догадается), но мне хотелось чтобы она была. Такая себе пасхалка.
Примечательно, что и для мобильных и для компьютеров используется один и тот же html, который модифицируется посредством CSS. Это сокращает количество лишних ссылок в коде, да и сам код.
Увеличить скорость работы и простоту поддержки сайта
Редизайн позволил значительно увеличить скорость работы сайта и простоту его поддержки. Теперь все аккуратно разложено по папкам и легко модифицируется.
Одним из самых заметных нововведений на почве скорости работы стало внедрение Lazy Load. Лично мне не очень нравится эта техника, но в обсуждении в профильной группе Евгений Молдовану (автор devvver.ru) смог меня убедить. Да и Google уже настаивает на ее необходимости.
Сравнение скорости работы сайта до / после есть в конце статьи. Здесь только напишу, что она существенно выросла, но я сомневаюсь, что это даст заметный прирост посещаемости.
Улучшить опыт работы с визуальным редактором
Редактор WordPress по-умолчанию не очень визуальный. Текст в нем выглядит совершенно не так, как на сайте. Другой шрифт, другая ширина строк, другое обтекание картинок и т.д. Буквально за 20 минут можно это исправить. Текст в редакторе перестанет отличаться от себя же на сайте. Больше не надо постоянно нажимать кнопку “Просмотреть”. Вот сейчас пишу эту статью в блоге Travelpayouts и понимаю как сильно не хватает этой простой функции.
О Gutenberg поговорим позже.
Другие небольшие, но заметные правки
Кроме всего вышеперечисленного, добавил счетчик просмотров (пришлось переносить данные из аналитики). Мне кажется, что посетитель увидев, что статью просмотрели десятки тысяч человек, начнет ее читать с большей вероятностью.
На сайте появился AJAX, который позволяет показывать людям реальный рейтинг и настоящее количество просмотров даже на странице из кеша.
Добавил симпатичный блок с рекламными ссылками под статьей. Идею подсмотрел у Татьяны.
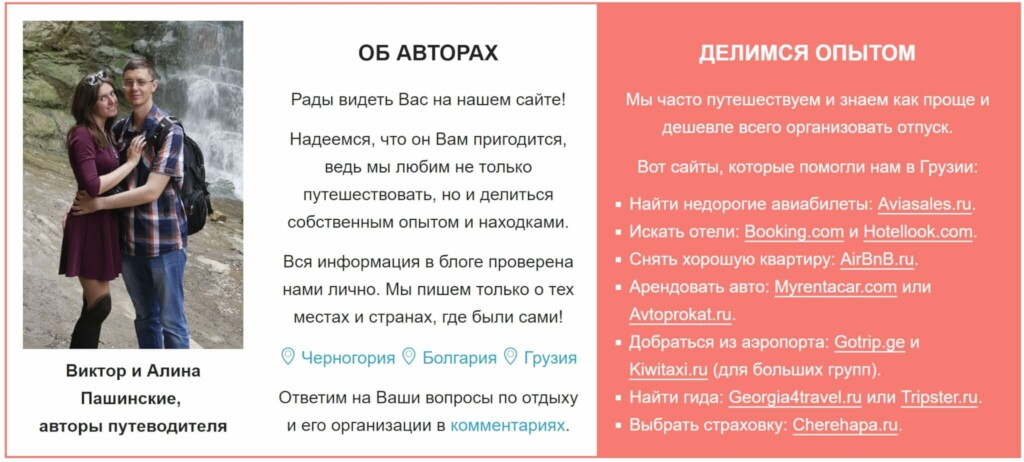
Блок в конце статьи с полезными партнерскими ссылками:

Изменились основные цвета. Черный и голубой уступил место светло-коралловому. Большая часть читателей – женщины, им нравится (как минимум тем, кого опрашивал). Смешно, что где-то через месяц после того, как я выбрал новый цвет, Pantone объявил почти такой же оттенок трендом на 2019 год. Ну что ж, буду модным.
Также убрал электронные кошельки со страницы контактов. За 3 года, которые они там были размещены, я получил больше 100 сообщений в соц. сети и на почту (их можно найти только на странице контактов) о том как сильно кому-то помог мой сайт. И ни копейки в деньгах.
Гутенберг: за и против
Многие знают, что с 5-й версии WordPress редактором по-умолчанию стал Гутенберг. Это довольно неплохой конструктор страниц со своими преимуществами и недостатками.
Главная причина, почему я рассматривал переезд на Гутенберг – «Рано или поздно WordPress все равно заставит переехать».
Почему я решил пока не переходить на Гутенберг?
Все высказанное в этой части – очень субъективно. Не стоит воспринимать информацию за истину в последней инстанции.
Первым делом я на тестовой машине попробовал пользоваться Gutenberg. Даже хорошо разобравшись в редакторе, заметил что на написание статьи уходит немного больше времени – не хватает клавиатурных сокращений, часть функционала (например, добавление картинки) запрятано глубже, чем в классическом TinyMCE.
Как итог, предположение, что новый редактор ускорит работу не оправдалось. Что-то стало лучше, что-то хуже, но в сухом остатке быстрее работать я не стал.
Вот ещё несколько недостатков из-за которых я решил остаться на старом редакторе:
1 Нет поддержки старого контента. Для меня старые статьи гораздо ценнее новых. Потому что они уже в топе и уже приносят деньги. В последнее время улучшению старых статей я уделяю даже больше времени, чем написанию новых.
Gutenberg решил проблему старых статей весьма странным (но простым для программистов способом). Есть отдельный блок “классический редактор”, в котором кучей со слегка поехавшей версткой и отображается вся старая статья. Работать в таком режиме очень не удобно.
По сути, мне надо или пересоздать все старые статьи в Gutenberg (что займет кучу времени) или каждый раз терять время при их редактировании.
2 Необходимость двойной работы. Если не пересоздавать старые статьи с нуля или делать это постепенно, большую часть функционала (галереи, блоки с информацией об экскурсиях и т.д.) придется реализовывать (и поддерживать) для двух редакторов одновременно. Это лишнее время, которое можно потратить на что-то более полезное.
3 Gutenberg еще только в начале развития. Нет ничего хуже, чем пользоваться инструментом, который в любой момент может (и с большой вероятностью будет) кардинально изменен. Придется постоянно закладывать время на переделки уже готового функционала, чтобы он снова стал работать как надо.
О том, что редактор еще немного сырой упоминать смысла нет. Со временем это починят, но сейчас может доставить массу неприятных впечатлений.
4 Влияние на скорость работы. Я не очень погружался в тему, но заметил, что Gutenberg подгружает собственные стили в дополнение к тем, что есть в теме. Даже если он отключен. А это негативно сказывается на скорости загрузки. Если не используете новый редактор, рекомендую проверить свои блоги. Вдруг там тоже есть эта проблема?
Результаты редизайна: что стало лучше, а что хуже
Дизайн – очень субъективная штука. Кому-то нравится, а кому-то нет. Так как с момента замены дизайна прошла всего неделя, говорить о каких-то метриках тоже рано. Сказывается просадка перед новогодними праздниками.
Единственное, что стоит сравнивать – скорость загрузки сайта. И она выросла очень заметно. Если тестировать типовую страницу без карт и видео (данные из онлайн-сервисов), то заметно, что:
- Скорость загрузки была 1.07 сек, а стала 0.590 сек. Рост почти в 2 раза. Тест из Германии, сервер в МСК.
- Размер страницы снизился с 929,5 килобайт до 219,3 килобайт. В основном, за счет Lazy Load. Экономим трафик клиентам, а то у меня заграницей 500 МБ за пару дней улетают.
- Размеры скриптов и стилей снизились, но не критично (где-то на 20-25%). Все же, добавилось много нового функционала. Да и Метрика с Google Аналитикой весят больше, чем все скрипты темы и плагинов вместе взятые.
- Количество запросов снизилось с 69 до 24.
- Удалось получить хорошие оценки в тестах GTmetrix и PageSpeed Insights. Раньше оценки были намного хуже. Вряд ли это на что-то серьезно влияет (у коллег оценки хуже, что не мешает им быть выше в выдаче), но надо стремиться к совершенству.
Есть и необычные моменты.
Примерно через час после замены дизайна мне отписалась Ирина Расько со списком багов. Хотя я нигде не писал, что что-то там заменил. Спасибо.
На моём стареньком LG G3 не отображается тень у меню. Где-то есть, а где-то нет (где-то только у половины статьи есть тень). Какая-то странная работа Chrome. Какое-то время слегка подтормаживал скроллинг, но проблему удалось решить оптимизацией.
Вообще, больше не буду верстать мобильное меню таким образом. Вариант на https://montenegro-travel.info/ производительнее, хоть и выглядит не так эффектно.
На выбранной галерее Fancybox не правильно выбиралась миниатюра для анимации открытия. Из-за этого она тормозила на 1-3 секунды в зависимости от интернета (на смартфонах и компьютерах с экранами большого разрешения). Потратил 2 дня. Надо бы отправить им баг-репорт.
В конце статьи хочу отметить, что критика очень даже приветствуется. Я не обещаю всё сразу исправить, но обдумаю каждое высказанное мнение.
Вопрос к читателям: нужна ли Вам похожая тема?
Время от времени мне хочется сделать неплохую тему, заточенную именно под туристические блоги и сайты со статьями вроде моего. Я даже начинаю что-то делать, рисую дизайн, верстаю основные страницы. А затем закапываюсь в кучу опций для всего на свете и забиваю на разработку.
А нужно ли это вообще кому-то? Если бы я доработал эту тему, добавил несколько вариантов отображения записей, пару видов меню и т.д., кто-то начал бы пользоваться? На новом проекте или на старом?