Зачем отслеживать переходы по исходящим ссылкам
Вот что можно узнать, посмотрев количество переходов по исходящим ссылкам:
- Посчитать конверсию из посетителей в тех, кто перешёл на сайты рекламодателей.
- Сравнить эффективность ссылок, ведущих на один и тот же сайт, но расположенных в различных статьях.
- Сравнить эффективность одинаковых ссылок с различными анкорами.
- Сравнить конверсию для разных рекламодателей.
Чтобы понять, сколько пользователей переходит из блога на сторонние ресурсы, нужно настроить события в Google Analytics.
Есть два способа:
- Вставить код аналитики в блог напрямую.
- Настроить аналитику через Google Tag Manager.
Второй способ удобнее тем, что вставить код на сайт вам нужно будет только один раз. Далее все события вы сможете настраивать в GTM, не трогая код на сайте.
Как настроить отслеживание переходов по исходящим ссылкам в Google Analytics
Если по какой-то причине вам удобнее пользоваться GA напрямую, то настройте отслеживание ссылок непосредственно там. Сначала надо подключить блог к Google Analytics, если вы этого ещё не сделали.
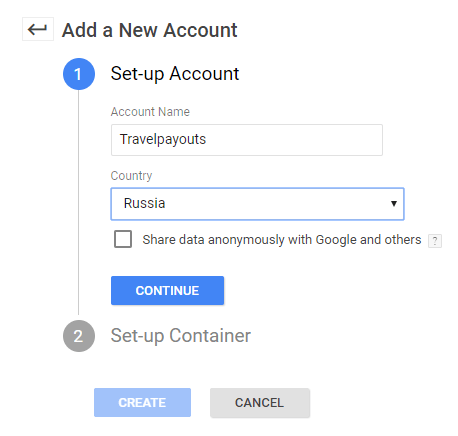
1. Создайте ресурс в GA. Подробно о том, как это сделать, прочитайте в инструкции Google.
2. Разместите код отслеживания analytics.js на страницах блога. Код отслеживания, который вы разместите в блоге, выглядит следующим образом:
<!-- Google Analytics --> <script> window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}; ga.l=+new Date; ga('create', 'UA-XXXXX-Y', 'auto'); ga('send', 'pageview'); </script> <script async src='https://www.google-analytics.com/analytics.js'></script> <!-- End Google Analytics -->
UA-XXXXX-Y — ваш персональный идентификатор отслеживания.
Если у вас уже подключена Google Analytics, убедитесь, что установлен именно этот код отслеживания, так как скрипт, о котором мы расскажем далее, работает только с ним.
Отслеживание переходов по исходящим ссылкам в Google Analytics
Для того чтобы увидеть переходы по внутренним страницам блога достаточно установить стандартный код отслеживания. Для того чтобы в GA отправлялись данные о переходах по исходящим ссылкам, нужно добавить в <head> после кода отслеживания следующий скрипт:
<script> var trackOutboundLink = function(url) { ga('send', 'event', 'outbound', 'click', url, { 'transport': 'beacon', 'hitCallback': function(){document.location = url;} }); } </script>
В коды ссылок, переходы по которым вы будете отслеживать на странице с установленным скриптом, нужно добавить атрибут onclick.
<a href="http://www.example.com" onclick="trackOutboundLink('example.com'); return false;">Открыть example.com</a>
Как проверить, что отслеживание работает правильно
- Зайдите в Google Analytics, выберите «Отчёт в режиме реального времени».
- В выпадающем меню выберите «События».
- В блоге кликните по нескольким исходящим ссылкам.
- Вернитесь в Google Analytics и посмотрите, появились ли эти события.
Как настроить отслеживание переходов по исходящим ссылкам в Google Tag Manager
Если вы хотите всеми настройками аналитики управлять через Google Tag Manager, то коды отслеживания GA можно удалить из блога после настройки GTM. Ваша статистика в GA не потеряется, так как фактически вы просто измените способ размещения Google Analytics на сайте.
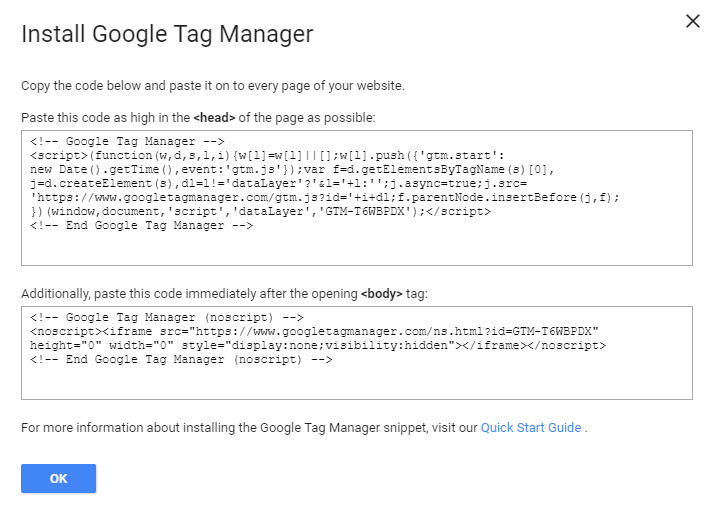
1. Установите Google Tag Manager в блог.
- Создайте ресурс в Google Analitics.
- В GTD создайте контейнер, следуя инструкции. Вставьте код контейнера в блог.


Если блог работает на WordPress, откройте файл header.php. Первый код вставьте в элемент head сразу после открывающего тега. Второй код вставьте в элемент body после открывающего тега .
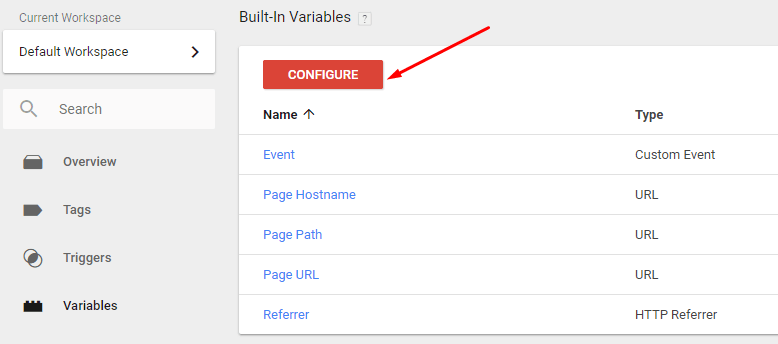
2. Активируйте встроенные переменные.
Эти переменные понадобятся, чтобы вы могли отследить клики по ссылкам.
-
- В левом сайдбаре выберите пункт Variables.
- В разделе Built-In Variables нажмите кнопку Configure.

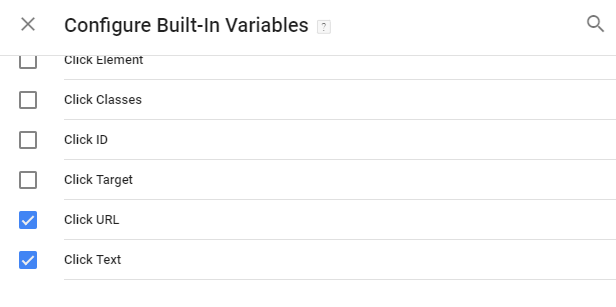
- В выпавшем меню отметьте галочками пункты Click URL и Click Text.

3. Добавьте в GTM Google Analytics ID как собственную переменную.
Вы сможете использовать её для всех тегов.
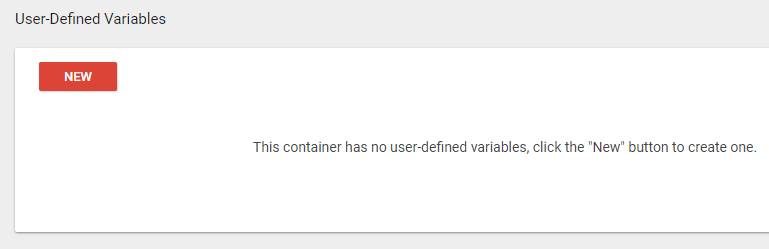
- Откройте пункт меню Variables, в разделе User-Defined Variables кликните кнопку New.

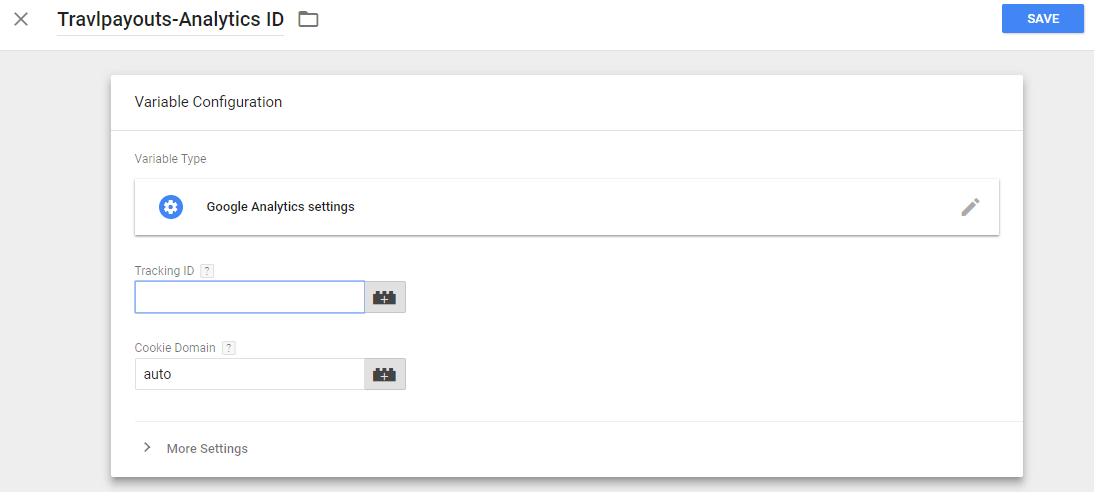
- Дайте имя новой переменной, например: sitename (название вашего проекта) analytics id. Нажмите на редактирование — карандаш в правом верхнем углу. Выберите тип переменной: Google Analytics Settings.
- Впишите код отслеживания из Google Analytics.

4. Задайте отслеживание страниц через GTM.
- Если в блоге или на сайте установлен код отслеживания Google Analytics, удалите его.
- Создайте в GTM новый тег. Тип тега: Google Analytics – Universal Analytics; Track Type: Pageview; переменная: sitename analytics id.
- В разделе с триггерами выберите All Pages.
5. Создайте триггер для отслеживания исходящих ссылок.
- Триггер сообщает GTM, что следует загрузить тег. В данном случае триггер — клик по исходящей ссылке.
- В меню выберите пункт Triggers и кликните на кнопку New. Название триггера можно выбрать такое: Outbound link click.
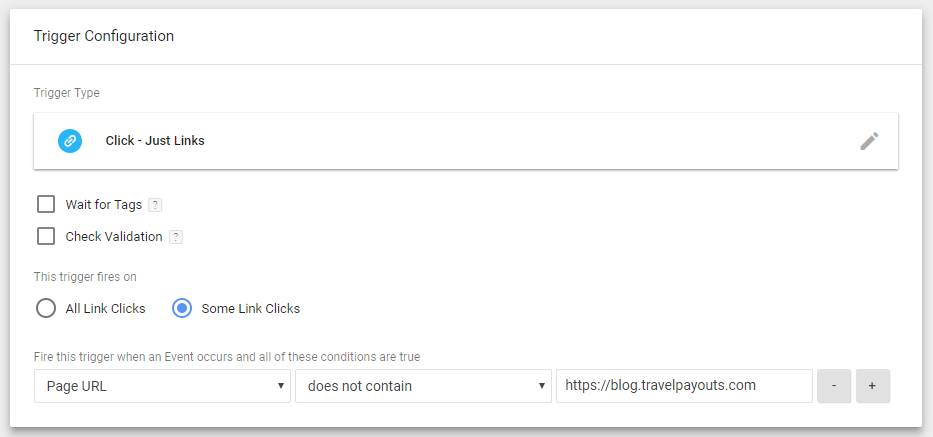
- Выберите тип триггера Just Links, а в разделе This trigger fires on поставьте галочку у пункта Some Link Clicks.
- В настройках укажите Click URL → Does Not Contain → /URL вашего сайта или блога/. Это условие необходимо, так как с помощью этого триггера вы будете отслеживать только исходящие ссылки на другие ресурсы.
- Сохраните настройки триггера.

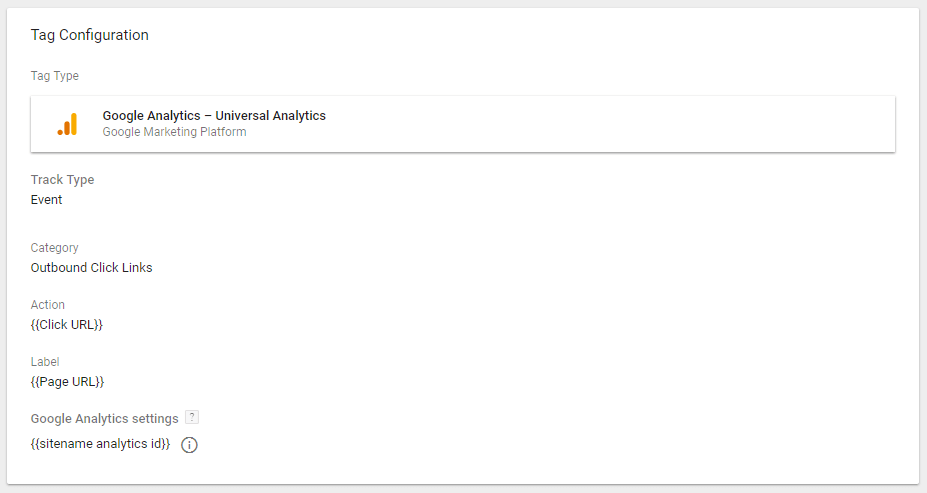
6. Создайте тег для отслеживания исходящих ссылок.
Тег будет загружаться, когда посетитель блога кликнет на исходящую ссылку. Создайте новый тег с типом Google Analytics – Universal Analytics; переменной sitename analytics id, которую вы создали на третьем шаге, и триггером Outbound link click.
Свойства тега заполните так, как показано ниже. {{Click URL}} и {{Page URL}} — встроенные переменные, которые нужно выбрать в выпадающем меню.
- Track Type: Event
- Category: Outbound link click
- Action: {{Click URL}}
- Label: {{Page URL}}
- Non Interaction Hit: False

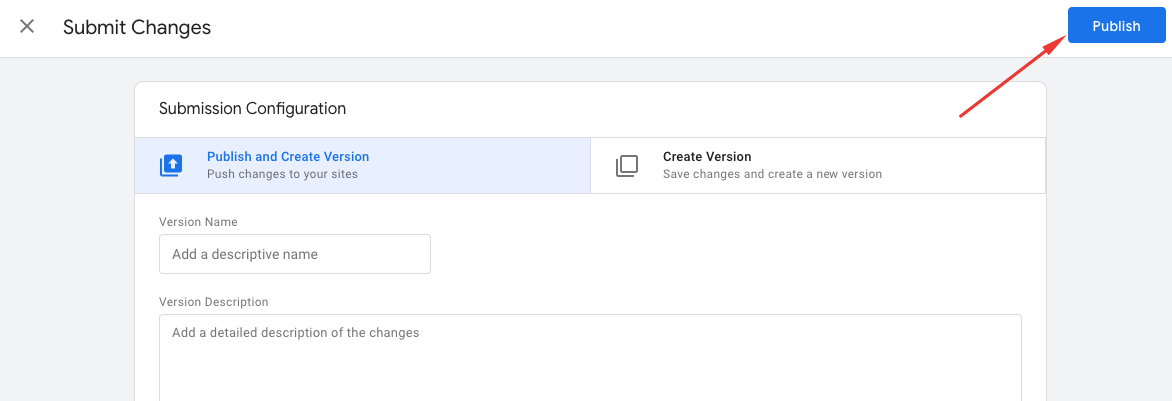
7. Опубликуйте контейнер.

8. Убедитесь, что всё работает правильно.
- Зайдите в Google Analytics, выберите «Отчёт в режиме реального времени».
- В выпадающем меню выберите «События».
- В блоге кликните по нескольким исходящим ссылкам.
- Вернитесь в Google Analytics и посмотрите, появились ли эти события.
А вы отслеживаете переходы по исходящим ссылкам? Какой способ используете и какой вам кажется более удобным?