Данная форма поддерживает jquery 1.х и 2.х.
Важное замечание: шаблон отдается как есть, вся работа по его настройке производится силами партнера. Мы не оказываем услуги по настройке данного шаблона и не обучаем основам html, js и css. Воспользуйтесь, пожалуйста, услугами фрилансеров, если возникли трудности в настройке шаблона.
Что входит в архив с шаблоном
- Images — папка с иконками, используемыми в форме поиска.
- Few_forms.html — файл-шаблон, в котором расположен код с примерами различных видов форм поиска.
- Jquery.js — файл, необходимый для работы шаблона.
- Jquery.twidget.js — файл с js кодом формы поиска. В этом же файле расположен пример кода для локализации полей формы поиска.
- Reset.css, style.css — файлы стилей.
Вызов формы поиска в коде сайта
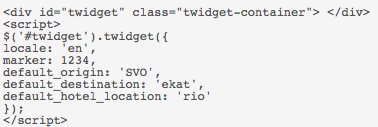
Чтобы разместить форму поиска на странице сайта, используется следующий код:

где twidget — параметр вызова кода формы поиска.
Параметры настройки формы поиска
При создании формы поиска в неё могут быть переданы следующие параметры:
- Locale – язык формы поиска, влияет так же на язык результата поиска.
- Marker – партнерский маркер.
- Default_origin – пункт отправления по умолчанию. Допустимо использовать как IATA код, так и название города. При этом может быть введено не полное название, функция автокомплита подставит требуемый город.
- Default_destination – пункт назначения по умолчанию. Допустимо использовать как IATA код, так и название города;
- Default_hotel_location – город по умолчанию в форме поиска отелей.
- Type – тип формы поиска:
- Avia – только авиабилеты;
- Hotel – только отели;
- Avia_hotel – комбинированная форма (для переключения используются вкладки, значение по умолчанию).
- Open_in_new_tab – открывать результат поиска в новой вкладке (по умолчанию true).
Пример реализации формы поиска
На Github создан проект, в котором находятся примеры форм поиска: https://github.com/tp-search-form. Для каждого репозитория создана страница-пример. Вы можете изменять любые параметры и видеть результат этих изменений.
Примеры форм поиска:
- поиск авиабилетов и отелей (английский язык);
- поиск авиабилетов и отелей (русский язык);
- поиск только авиабилетов (русский язык);
- поиск только отелей (английский язык).
Скачать jquery.twidget.zip.