Что такое интерактивные карты и зачем они нужны
Интерактивные карты — карты, с которыми можно взаимодействовать, чтобы получить расширенную информацию в удобном формате. Например, карта проезда, с маршрутом путешествия и промежуточными объектами до точки назначения.
Вот, в каких случаях используют интерактивные карты на своих площадках тревел-бренды и контент-мейкеры.
Разместить большой объём информации
Можно разместить большой объём данных в таблице или добавить длинный список, но тогда взаимодействовать с контентом будет неудобно. Для этой задачи лучше подходит интерактивная карта, которая обеспечивает удобное взаимодействие с информацией.
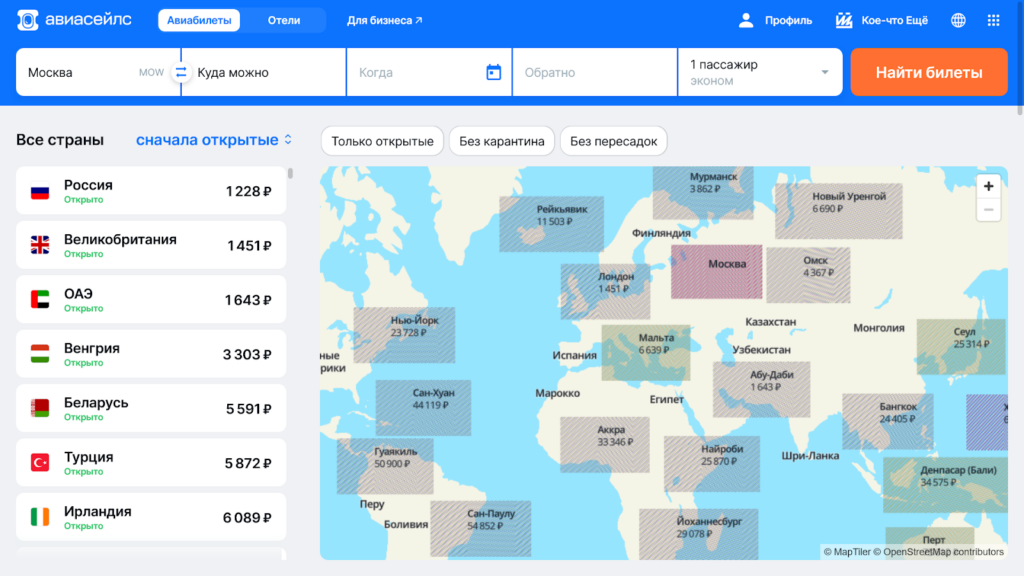
У Авиасейлс есть интерактивная карта низких цен на авиабилеты, которая помогает сравнить стоимость билетов по разным направлениям. Информация появляется по мере масштабирования, а все точки кликабельные.

С помощью такой карты тревел-блогеры могут создать интерактивный гид по конкретной стране или городу и добавить точки для всех достопримечательностей, рекомендуемых заведений или других объектов.
Сравнить географические объекты
После закрытия многих стран из-за пандемии путешественники в первую очередь проверяют не стоимость авиабилетов, а доступность направлений для туристов. Эту информацию можно показать на интерактивной карте и отметить страны разными цветами. Тогда за пару секунд легко понять, куда можно лететь, а куда нет.
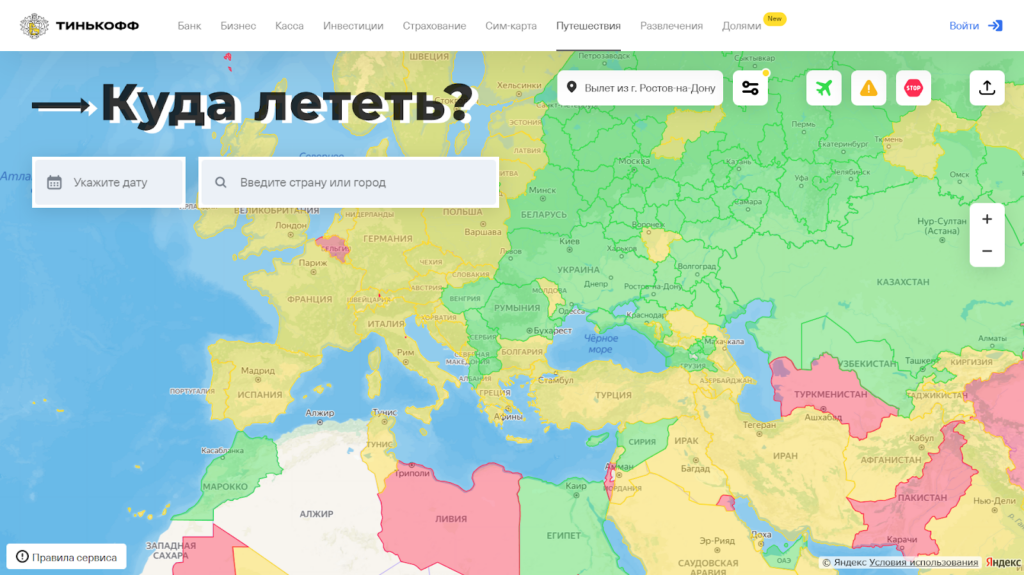
У Тинькофф Путешествий есть интерактивная карта «Куда лететь». Если активировать все фильтры в правом верхнем углу, можно быстро отсортировать страны по доступности. Зелёные — въезд открыт, жёлтый — есть ограничения, красный — закрыты. По клику на регион открывается окно с дополнительной информацией и кнопкой покупки авиабилетов.

В блоге карту такого формата можно использовать для разных задач. Например, показать страны, в которых есть горнолыжные курорты или лучшие условия для переезда фрилансеров.
Показать изменения
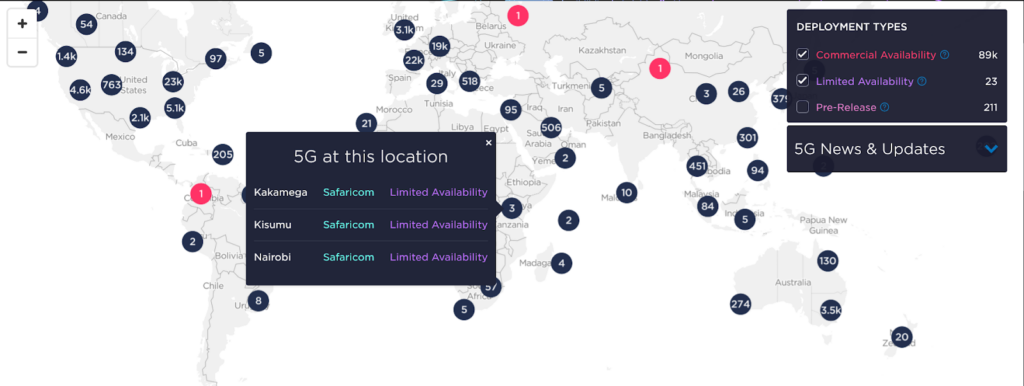
Таймлайн идеально подходит для визуализации последовательности шагов. Если есть исторические данные, с помощью интерактивной карты можно показать любые изменения. К примеру, создать карту распространения 5G сетей в мире.
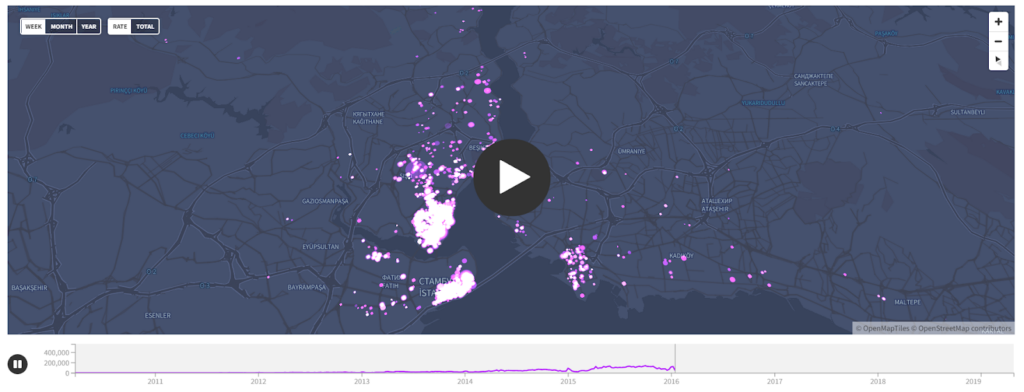
В 2019 году голландский дизайнер Даан Лутер выпустил карту с таймлайном появления новых объектов Airbnb в Стамбуле на основе данных сервиса. Каждому шагу соответствуют вспышка на карте. Возникновение новой точки — «захват» ещё одного района, а рост точки — увеличение числа доступных объектов.

С помощью интерактивной карты с историческими данными в тревел-блоге можно показать, как менялась стоимость перелёта из одной страны в другую или провести экскурс по определённому региону.
Показать перемещение
Рассказать о перелётах можно с помощью текста, но интерактивная карта сильнее вовлекает читателей во взаимодействие со страницей.
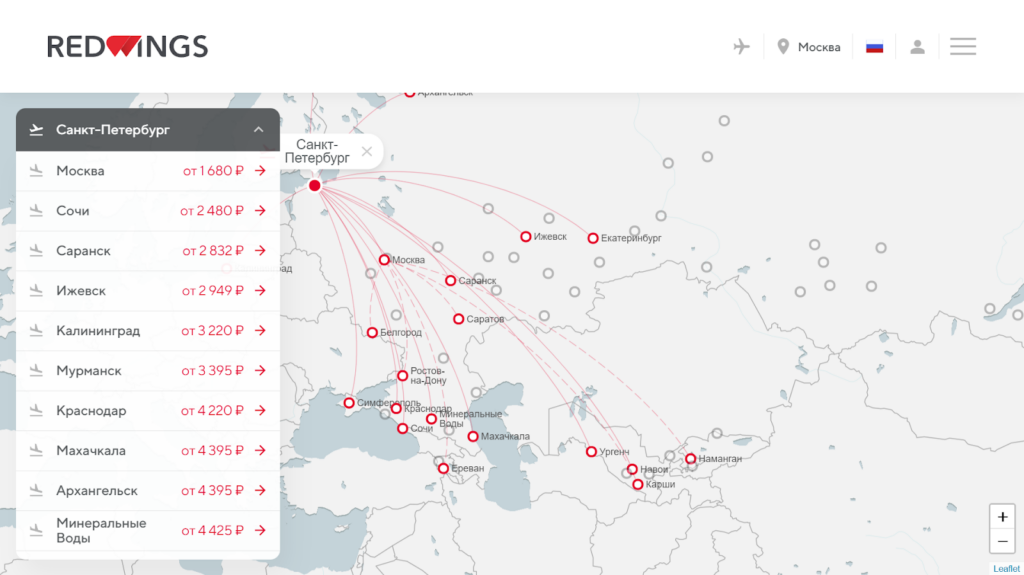
У авиакомпании Red Wings есть карта доступных направлений. По клику на выбранную точку появляются интерактивные маркеры с доступными маршрутами и стоимостью авиабилетов.

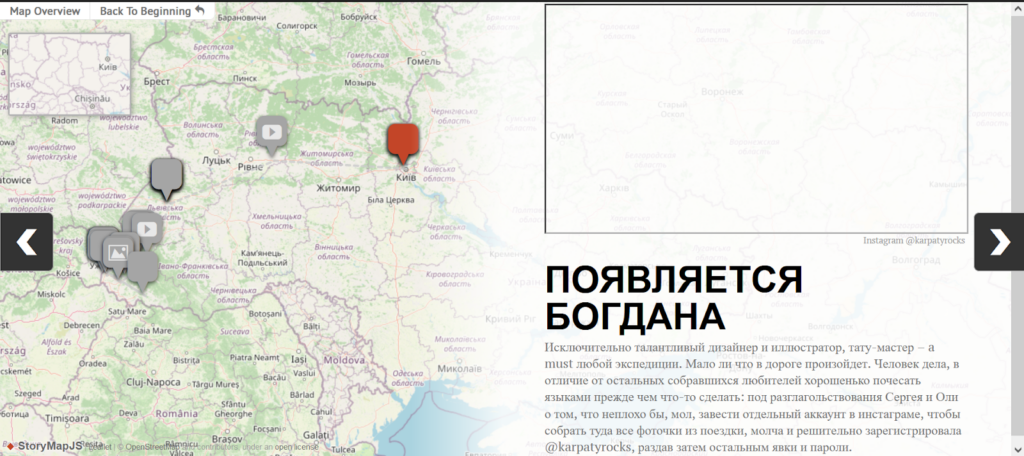
Тревел-блогеры с помощью интерактивной карты могут создать онлайн-гид своего путешествия. Авторы медиа We Shall Burn Bright разработали карту перемещений от начальной точки в Киеве до конечной в Карпатах. Читатели проходят маршрут по шагам и читают заметки автора.

Создание интерактивных карт как в примерах выше требует большое количество данных и время для изучения инструментов, с помощью которых они разрабатываются. Можно ускорить решение задачи с помощью бесплатных сервисов.
Инструмент для визуализации данных DataWrapper
Datawrapper — простой инструмент визуализации данных, который позволяет создавать диаграммы, графики, интерактивные карты. Сервис помогает пользователям быстрее освоиться в интерфейсе с помощью полезных материалов блога, академии, кейсов и тренировочных заданий.
Какие карты можно сделать в DataWrapper
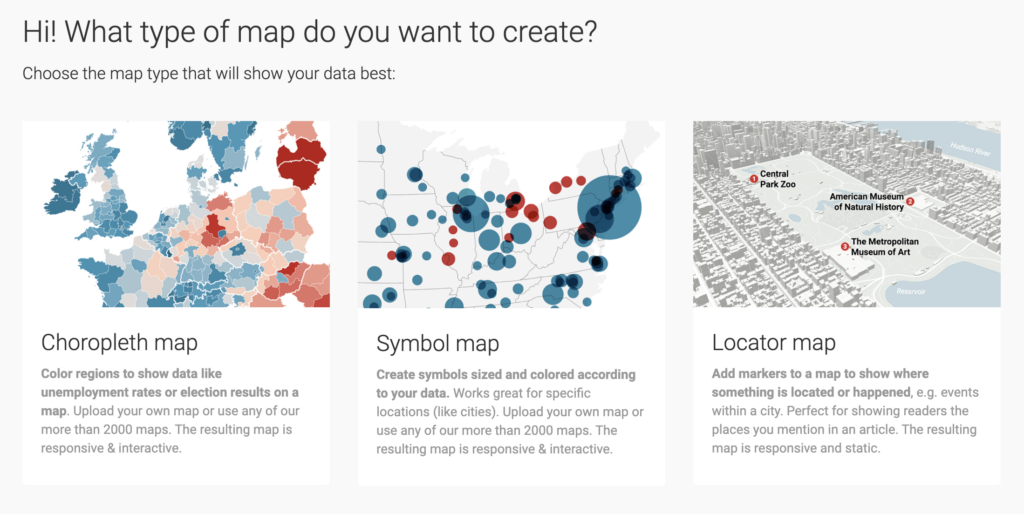
В сервисе можно сделать 3 вида карт:
- Картограмма (Choropleth map). Подходит для закрашивания регионов по определённым параметрам. Можно показать качество мобильной связи или сравнить привлекательность городов для туристов.
- Символьная карта (Symbol map). Данные можно зашифровать цветом и размером символов. Оптимальный вариант для сравнения регионов по нескольким показателям. Например, можно показать, рейсы каких авиакомпаний прилетают в город. Цвет будет соответствовать авиакомпании, а размер — числу рейсов.
- Карта локатора (Locator Map). Карта подойдёт для отображения геолокации достопримечательности.

Как сделать интерактивную карту в DataWrapper
Процесс создания карты в DataWrapper состоит из нескольких шагов:
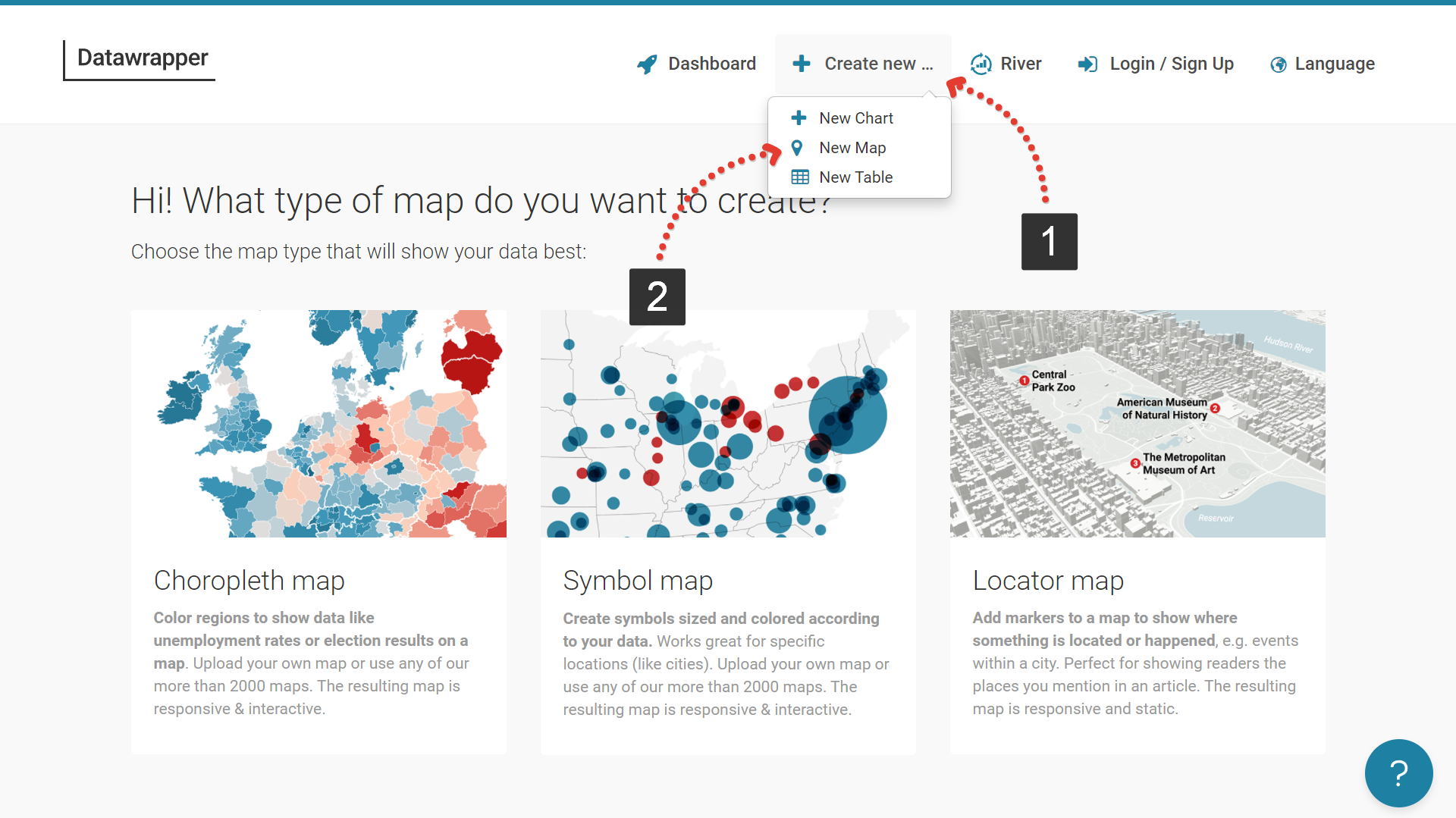
- Нажимаем Create new, выбираем «New Map».

- Выбираем тип карты. Континент, страна, город, округ или район.

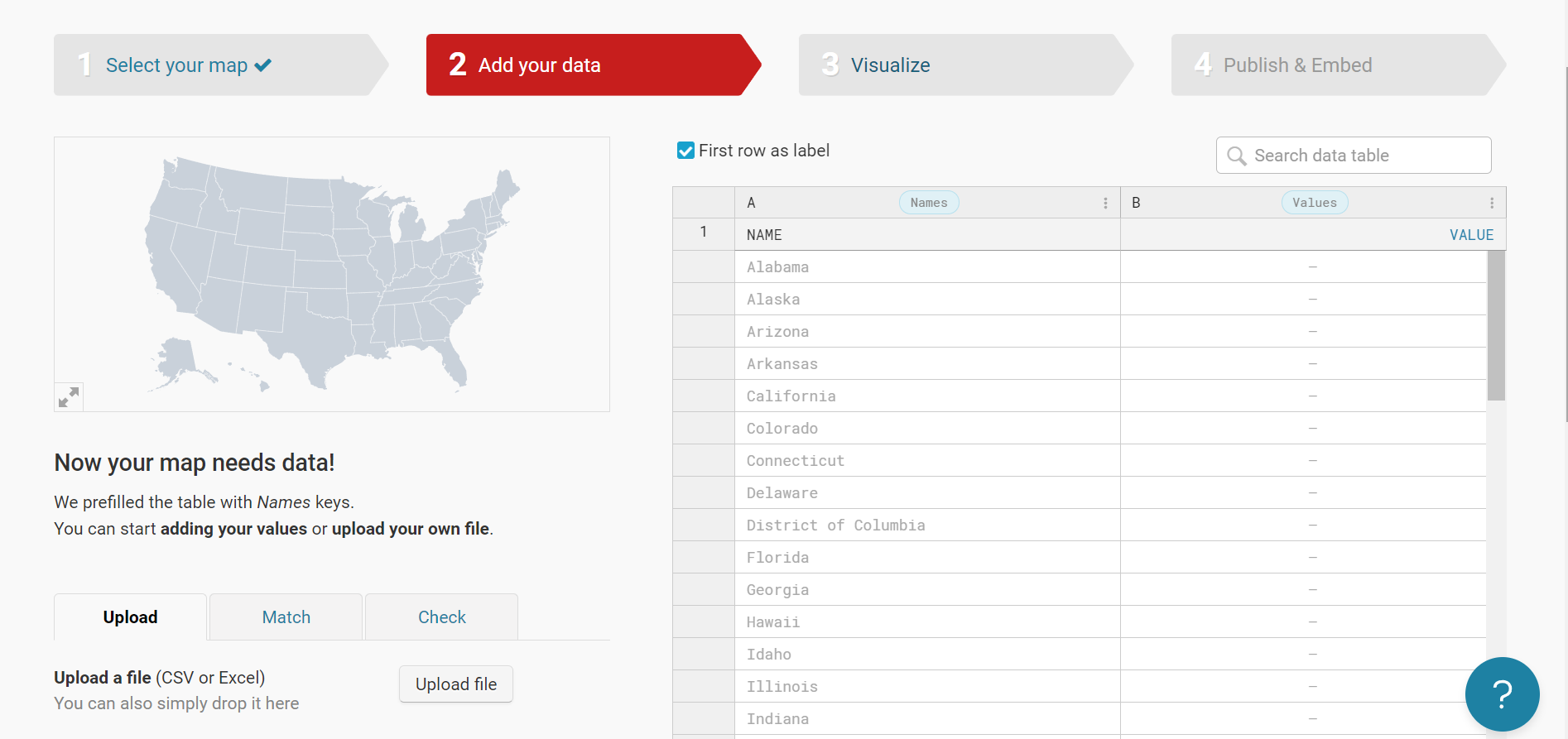
- Загружаем данные. DataWrapper поддерживает импорт из CSV, Excel и Google Sheet. Можно сопоставить свои данные с картой по ISO-кодам стран.

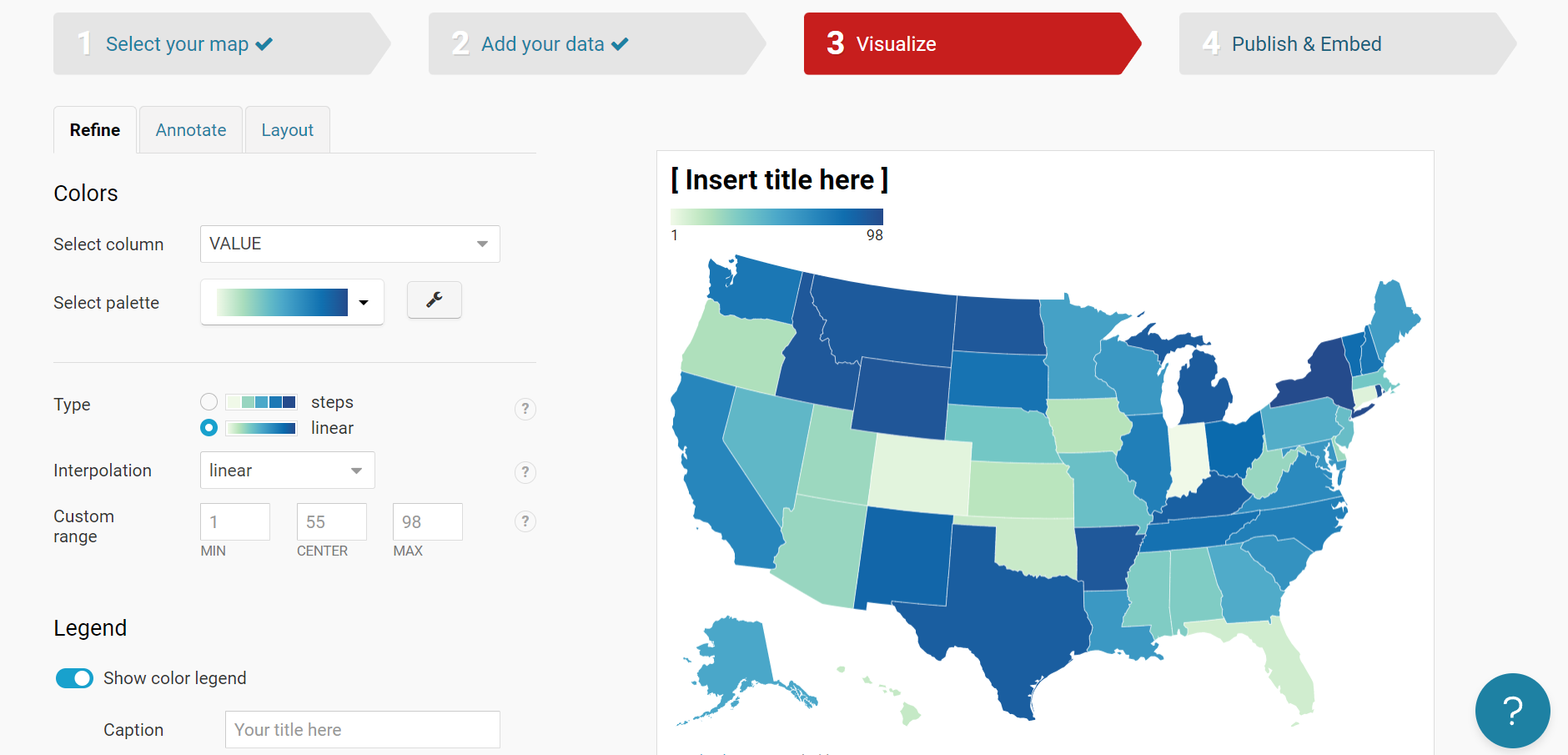
- Оформляем карту. Выбираем цвета, настраиваем легенду, добавляем заголовок карты, задаём дополнительные параметры: масштабирование, выравнивание, высоту. В настройках можно выбрать язык, отключить логотип сервиса на платном тарифе и добавить кнопки шеринга.

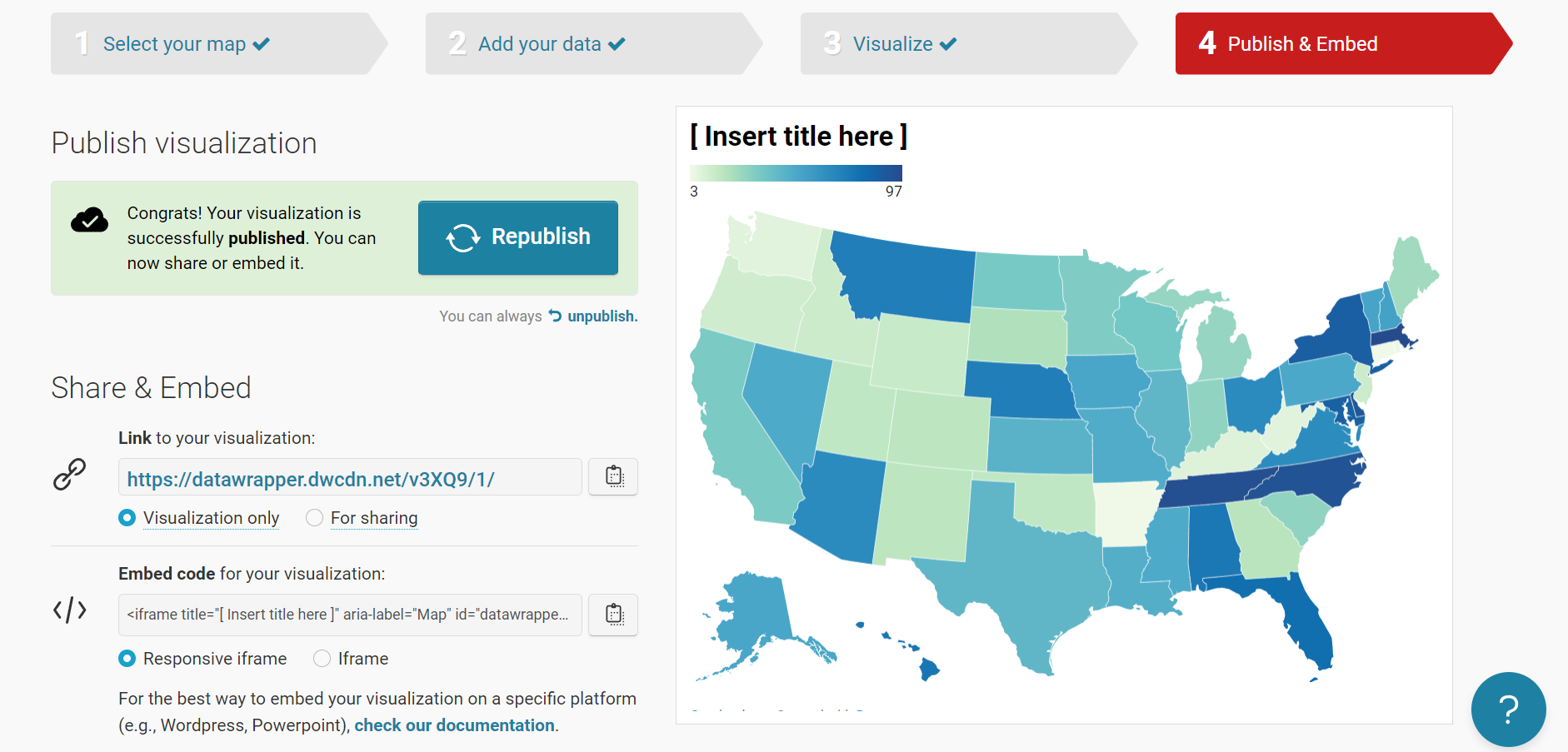
- Экспортируем карту. Если интерактивных элементов нет, можно сохранить её как изображение. Интерактивные карты можно встроить на свой ресурс с помощью HTML-кода.

Инструмент для визуализации данных Flourish
Flourish сложнее, чем DataWrapper, но позволяет создавать более сложные карты, гибко настраивать внешний вид визуализаций и оживлять их с помощью анимаций. У сервиса большая библиотека шаблонов, много готовых примеров и блог с кейсами.
Какие карты можно сделать в Flourish
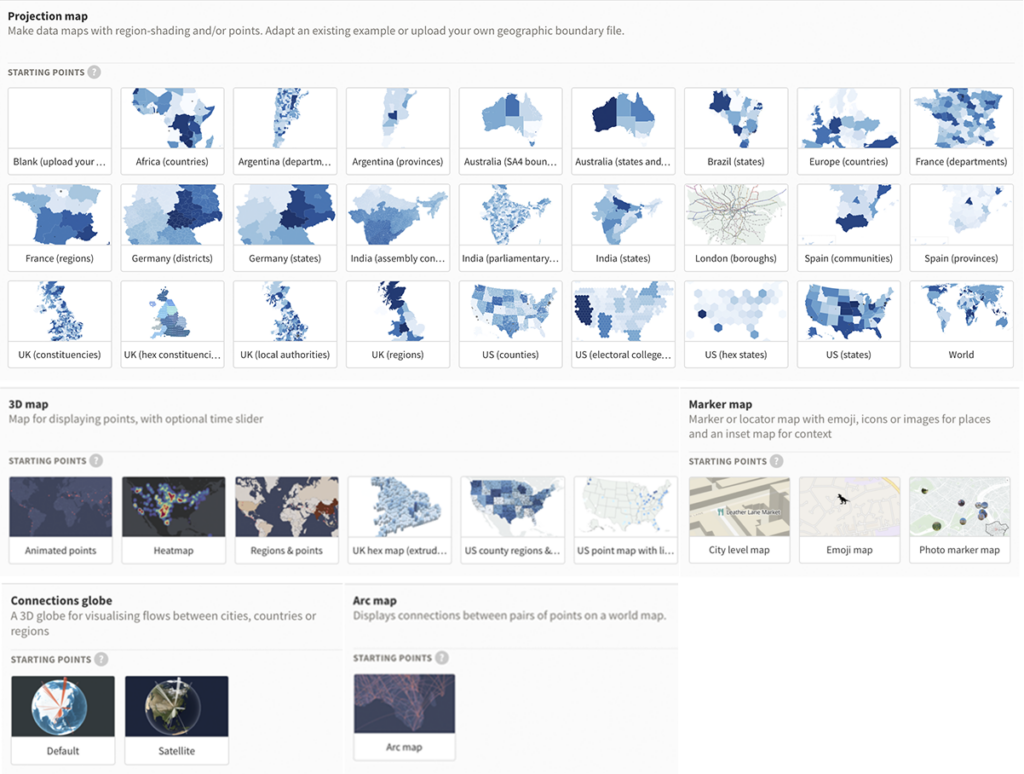
В Flourish можно создать разные виды карт:
- Картограммы (Projection map).
- Карту локатора (Locator Map).
- 3D-карты (3D map) для отображения точек с дополнительной информацией.
- Карту дуг (Arc map) для визуализации направлений и перемещений.
- Маркерную карту или карту-указатель (Marker map). Отлично подходит для создания гида по региону или городу.

Как сделать интерактивную карту в Flourish
Процесс создания карты в Flourish состоит из нескольких шагов:
- Выбираем шаблон внешнего вида карты.
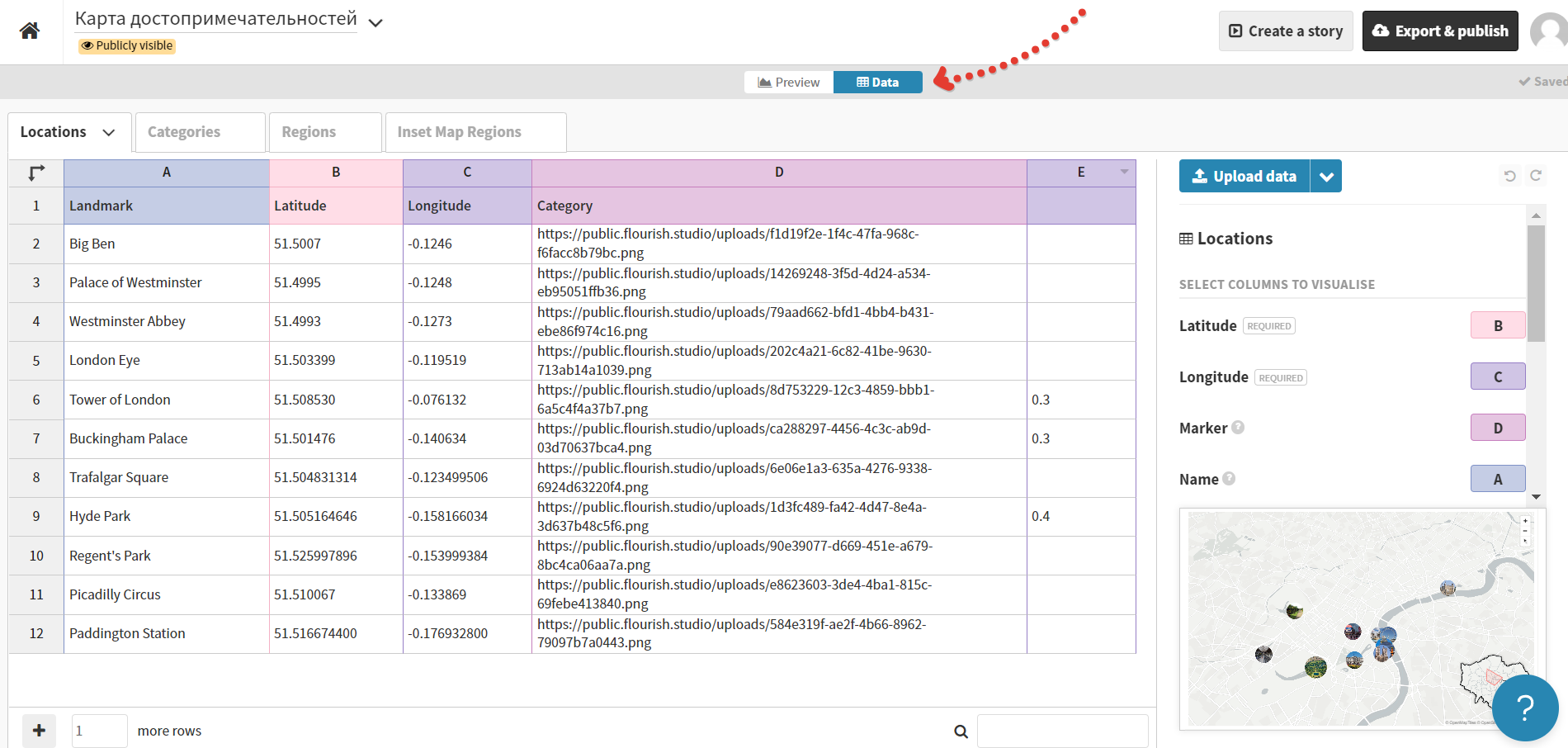
- Загружаем данные во вкладку Data. Число доступных вкладок зависит от выбранного типа карты: данные, локации, связи. Благодаря встроенному шаблону остаётся только загрузить и распределить данные. Импортировать информацию можно из CSV, Excel, JSON и других форматов.

- Настраиваем внешний вид карты. Во вкладке Preview можно изменить формат отображения: размер символов, иконок, всплывающих окон с информацией и другие параметры.

- Экспортируем карту. Нажимаем Export & Publish в правом верхнем углу и выбираем формат экспорта: картинка, код вставки или HTML-страница для премиум-тарифа.

Рекомендации по визуализации данных на интерактивных картах
Читателям будет удобно взаимодействовать с интерактивной картой, если она качественно сделана, корректно отображается на разных устройствах и её легко понять с помощью легенды.
Советы по визуализации данных:
- Выбирайте оптимальный формат карты. Опирайтесь на свои цели и данные, которые будут использоваться для визуализации. Например, для карт дуг нужно много информации, чтобы визуализировать перемещения.
- Не переусердствуйте с дизайном. Лучше выбрать минималистичный формат и сфокусировать внимание пользователей на данных.
- Оставьте минимум элементов. Уберите всю информацию, которая не влияет на информативность визуализации. Карты с большим количеством информации лучше разбить на несколько для удобного взаимодействия.
- Добавьте название и подписи. Без легенды не все читатели смогут понять, что именно хотел сказать автор.
- Придерживайтесь классической схемы цветовых ассоциаций. Положительные свойства ассоциируются с зелёным, а отрицательные — с красным.
- Используйте единую цветовую гамму. Если на каждом участке будет свой набор цветов, карта перестанет быть целостной.

Интерактивные карты повышают информационную ценность контекста и улучшают поведенческие факторы. Если грамотно интегрировать визуализацию в текст, читатели проведут больше времени на странице и решат свою задачу.