За последний год в SEO произошло столько изменений, сколько не происходило за последние 5 лет, причём изменения коснулись не столько алгоритмов, сколько поисковой выдачи. Опытный SEO-специалист Олег Колошин на TPAS’18 подробно рассказал о трендах SEO 2018 и о том, как веб-мастерам использовать изменения себе на пользу.
Ошибки поисковой оптимизации и решения
Веб-мастера в первую очередь оптимизируют контент, а нужно сначала уделить внимание коду.
Дубли страниц
В примере ниже из Яндекс.Вебмастера: загружено 8 143 страницы, а в поиске отображается 726. Значит, 7 417 страниц – дубликаты.

Решение: частично решить проблему дублей поможет файл robots.txt. Однако Google уже фактически не воспринимает robots, а Яндекс принимает только как рекомендацию, поэтому лучше оптимизировать программную часть. Как именно — зависит от проекта. Дубли страниц ищите в Яндекс.Вебмастере.
Лишние теги H1-H4
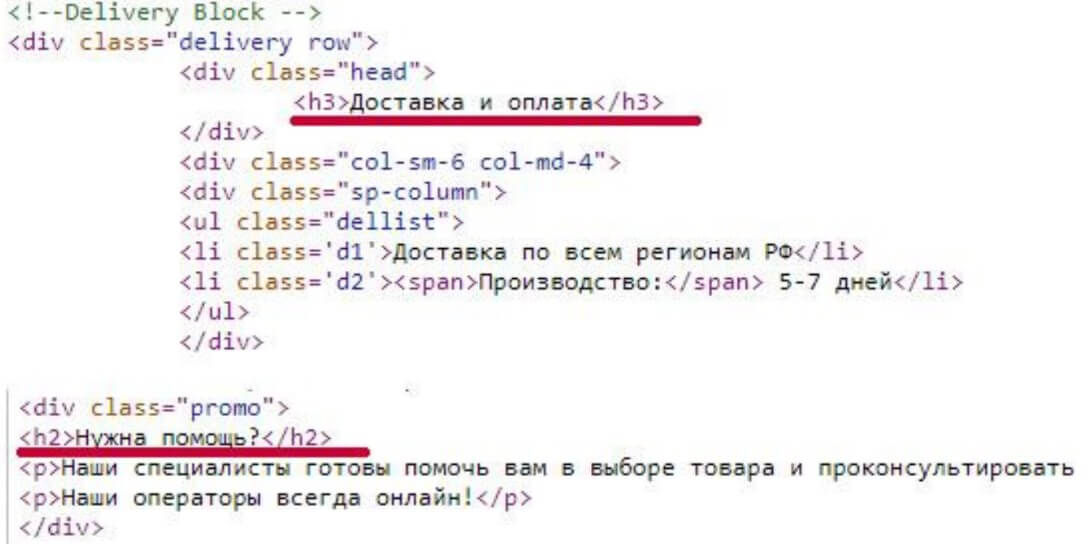
Веб-мастера часто используют для создания сайта шаблоны, и это правильно. Но создатели шаблонов ленятся описывать классы и стили, а для выделения текста используют подзаголовки.

На картинке пример кода интернет-магазина, где текст «Доставка и оплата» и текст «Нужна помощь» выделены подзаголовками. Это вызывает проблемы с продвижением.
Решение: прописать новые стили, но при этом вам не придётся ничего изобретать. Посмотрите стиль подзаголовка в файле стилей. Создайте стиль, например, delivery, скопируйте в него описание стиля подзаголовка h3, установите вместо h3 стиль delivery.
Мусор в коде
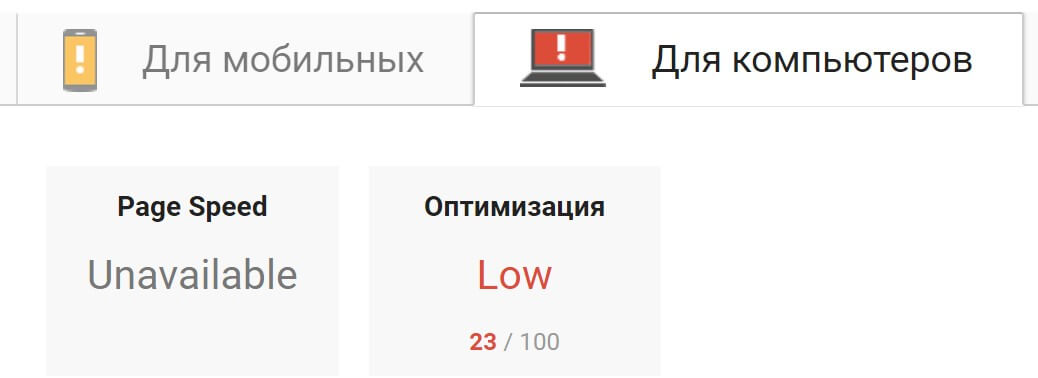
Помимо того, что вы сами можете добавить мусора в код, его ещё генерирует визуальный редактор в админке. Мусор тормозит загрузку сайта. Как быстро загружается сайт можно проверить на https://developers.google.com/speed/pagespeed/insights/.

Решение: следить за чистотой кода при вёрстке нового контента.
Низкая скорость работы
Причины низкой скорости сайта:
- Блокирующий код JavaScript и CSS в тегах <head> на странице.
Скрипты, которые тормозят загрузку страницы размещайте в подвале. Также можно вынести JavaScript в отдельный файл, разместить его на сервере, откуда он будет подтягиваться по мере надобности.
- Отсутствие сжатия изображений.
Файлы можно сжимать заранее, а для WordPress установить плагин, который “нарезает” много вариантов картинки под разные расширения устройств. В этом случае пользователю показывается вариант картинки в зависимости от устройства, качество картинки при этом не ухудшается.
- Отсутствие кэширования в браузере.
Если пользователь повторно заходит на страницу, и она с тех пор не менялась, то подгружается ему из кэша, соответственно загружается быстрее.
Что лучше: мобильная или адаптивная версия сайта
Мобильная версия — “урезанный” вариант сайта с самым важным контентом. Адаптивная — сайт с перестроенной структурой и выдачей контента.
Так как сейчас Google при ранжировании придерживается правила mobile-first, индексация мобильной версии с урезанным количеством контента не поможет в продвижении, нужна адаптивная версия.
Но пользователь, вероятно, устанет читать лонгриды по 15 тысяч символов со смартфона. Поэтому правильно добавлять в текст «аккордеоны»: когда часть статьи скрыта, а при нажатии на «+» она разворачивается. Заинтересованные читатели раскроют текст, остальные пройдут дальше, не тратя время на пролистывание простыни текста.
Изменения в поведенческих факторах ранжирования
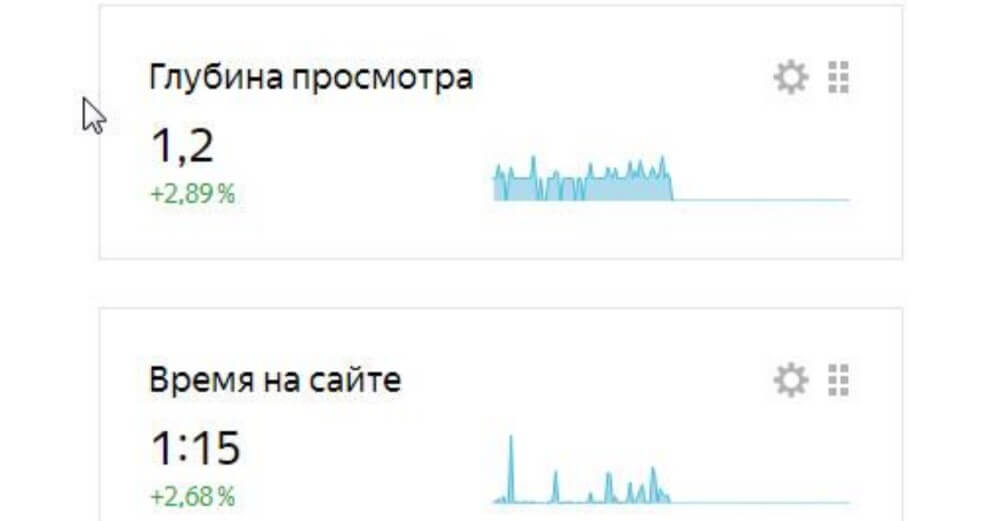
Раньше ценилось время, проведённое пользователем на сайте, и глубина просмотра. С тех пор поисковые системы «поумнели» и понимают, что найти информацию можно быстро. В примере на картинке глубина просмотра 1,2, а время на сайте — 1,15 минуты.

Не слишком хороший результат, казалось бы, но на самом деле с продвижением этого сайта всё замечательно. Человек зашёл со смартфона, быстро просмотрел сайт, нашёл нужную информацию, перешёл по предложенной ссылке.
Сейчас появился фактор ранжирования — возврат в поисковую выдачу. Если пользователь из поисковой выдачи ушёл на сайт, сделал какие-то действия и ушёл с него, например, на Aviasales — это хорошо. Если пользователь зашёл на сайт, а потом вновь вернулся в поисковую выдачу — это плохо. Значит, сайт не дал пользователю ответ на его вопрос.
Что лучше: длинные статьи или короткие
Так как проведённое на сайте время больше не имеет значения, то не нужно обращать внимание на длину статьи. Главное — полноценно ответить читателю на вопрос.
Примечание: подобная идея подтверждена практикой Туту.ру, которой рекламодатель поделился на этой странице.
Можете ответить в статье на 2 тысячи символов? Прекрасно! Но если для раскрытия вопроса нужен лонгрид, не стесняйтесь его написать. Только добавьте навигационное меню, чтобы пользователь с мобильного устройства быстро сориентировался в тексте и нашёл нужную информацию, если не хочет читать статью полностью.
У длинных статей по-прежнему есть преимущества.
Плюсы и минусы длинных статей
| Плюсы | Минусы |
| Семантическое ядро больше. | Может долго выходить в топ. Маленькие статьи иногда пробиваются в топ за пару часов, поэтому удобно их писать на тему какого-то события. |
| Более полное раскрытие темы (только не надо «воды», поисковики любят информационный стиль). | Длительная загрузка (если сайт не оптимизирован). |
| Долгое время находится в топе и годами собирает трафик. |
По каким запросам продвигаться: высокочастотным или низкочастотным
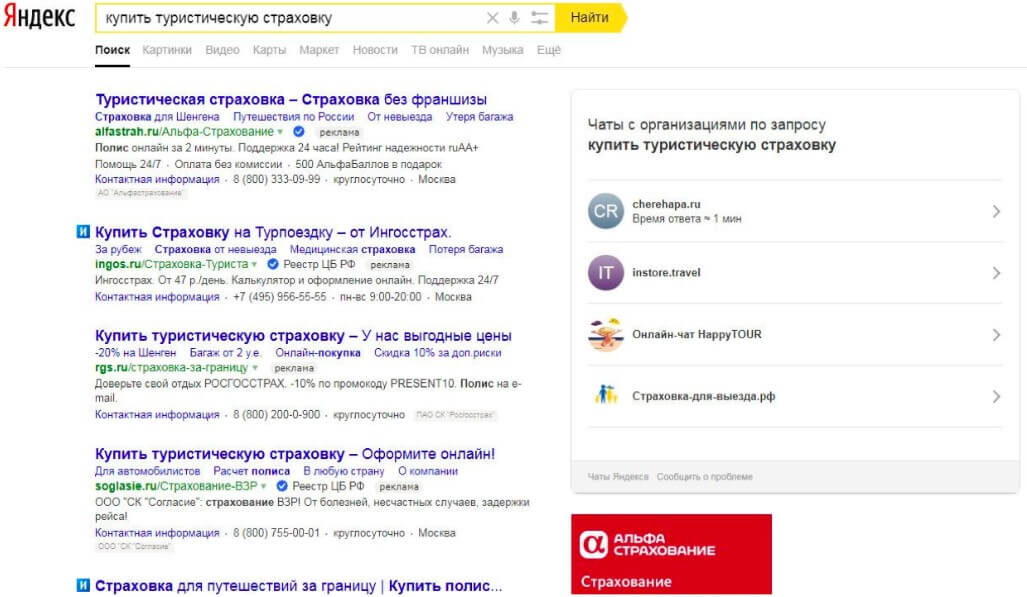
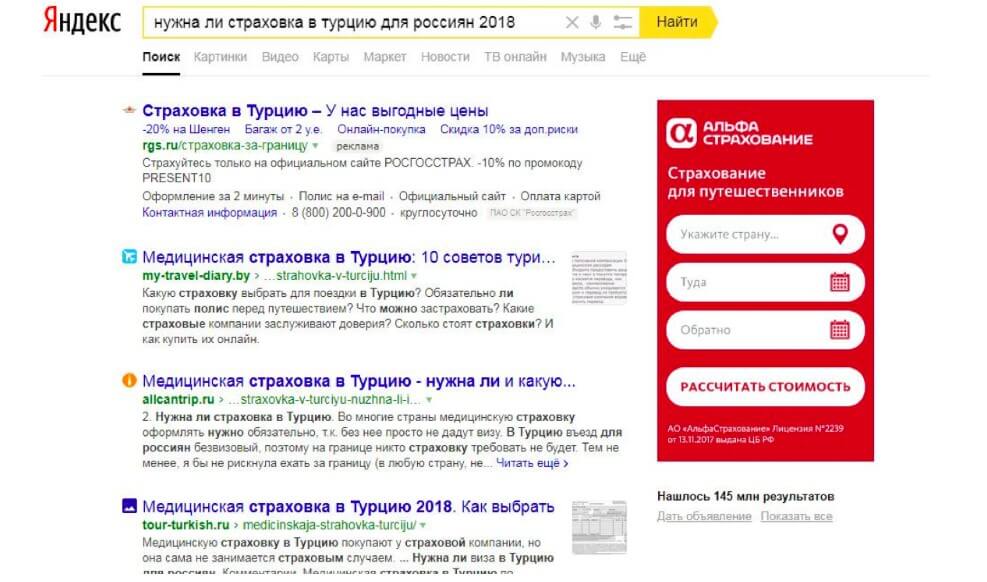
Высокочастотные запросы больше не принесут веб-мастеру счастье. На картинке представлен первый экран выдачи Яндекса по высокочастотному запросу:

Здесь и чаты с компаниями, и реклама Яндекс.Директ выходит за первую страницу. Поэтому даже если веб-мастер будет в первым в топе, это не принесёт трафик.
Пользователи всё чаще составляют сложные поисковые запросы из 5-6 слов, потому что понимают, что именно хотят получить от поисковой системы. Например:

В выдаче по такому запросу уже не будет чатов с компаниями, будет гораздо меньше рекламы (в данном примере всего одно рекламное объявление). И если вы находитесь в топе на 1-2 месте, то будете чувствовать себя уже вполне комфортно.
Поэтому надо прорабатывать низкочастотные запросы. И один из вариантов — добавлять год к высокочастотным запросам. Это довольно утомительная работа, потому что каждый год придётся менять вручную тексты, title на всех страницах, сниппеты. Но есть решение — вставлять год при помощи переменной и написать скрипт, который 1 января в 00.01 заменит все переменные на новый год. И вы тем самым сообщите поисковикам, что поддерживаете страницу в актуальном состоянии.
Примечание: в статье про цепляющие заголовки мы рассказывали, почему важно добавлять дату или сезон в заголовок. Эта идея перекликается и с SEO.
Можно пойти дальше и работать с целыми кусками текста при помощи скрипта. Например, вы написали статью, почему страховку в Турцию лучше покупать осенью. Первого декабря заголовок и часть текста заменяется на «почему страховку в Турцию лучше покупать зимой». Благодаря этому пользователь видит, что ваш сайт актуален, и поисковики видят активность на странице.
Примечание: о том, как найти много «хвостов» к высокочастотным запросам подробно рассказывал Михаил Жалилов в своём докладе на TPAS’18.
Также можно использовать для продвижения подсказки поисковиков. Пользователь не будет набирать с мобильного длинный запрос самостоятельно, это долго и неудобно, скорее он воспользуется выпадающими подсказками поисковика.
Нельзя спрогнозировать, сколько человек придёт на сайт в месяц, если продвигаться по подсказкам: это может быть 5 человек в год, а может — 50 человек в день. Но обычно в продвижении по подсказкам низкая конкуренция, благодаря чему вы можете подняться в топ.
Важна ли уникальность текста в 2018 году
Google прямо говорит, что уникальность не важна, главное, чтобы в тексте был ответ на вопрос пользователя. Тем не менее, тексты надо хотя бы рерайтить.
Сложно написать текст с совершенно уникальной информацией, тем более в сфере тревела. Текст может быть уникальным по подаче. Постарайтесь упаковать его так, чтобы он легко читался и быстро давал ответы на вопросы пользователя. Фото и видео нужны не для того, чтобы удержать человека подольше на сайте, а для того, чтобы полноценно дать ответ на его вопросы.
Кого выбрать для продвижения: компанию или частного мастера
| Компания | Частный мастер |
| Будет действительно работать с вашим сайтом при бюджете на продвижение от 80 тысяч рублей. При меньшем бюджете вы будете получать только отчёт за месяц. | Стоимость качественного продвижения 20-25 тысяч рублей в месяц. При этом нормальный оптимизатор не выдаст сразу прайс на услуги, сначала он посмотрит сайт и объяснит, что с ним надо сделать и сколько это стоит. |
| Даже при большом бюджете проект будут продвигать по шаблону, не особенно вникая в тематику и затрачивая минимум времени на него. | В работе одновременно не так много проектов и есть время, чтобы разобраться в тематике и предложить индивидуальную схему продвижения. |
| Многие компании устанавливают на сайт скрипты, поддерживающие SEO-продвижение. При отказе от услуг компании, скрипт отключают, и продвижение приходится начинать с нуля. | В случае с частным мастером вы также не застрахованы от установки скриптов, поэтому всегда наблюдайте. Если видите какой-то лишний скрипт в коде, поинтересуйтесь, для чего он. Возможно, стоит разорвать отношения с данным оптимизатором. |



