Зачем отслеживать посетителей на сайте
Аналитика — ключ к эффективному взаимодействию с посетителями. Система покажет, откуда люди приходят на сайт, сколько времени проводят на странице, на какие кнопки нажимают или с каких страниц уходят быстрее всего. Устанавливать аналитику надо сразу после публикации сайта в открытый доступ, чтобы статистика собиралась с первых дней жизни.
Рекомендуем просматривать отчёты раз в неделю. Анализировать точки входа, динамику посещаемости, процентное соотношение поисковых систем, показатель отказов и другие важные цифры.
Для информационных проектов удобно использовать использовать связку Google Analytics + Яндекс.Метрика + Google Tag Manager. Метрика записывает визиты, сохраняет карту кликов и скролла, Analytics можно синхронизировать с Adsense и смотреть, какие страницы приносят больше всего денег.
Google Tag Manager отлично работает в связке с GA и расширяет её возможности. С его помощью можно, например, настроить отслеживание кликов по исходящим ссылкам и просматривать отчёты в «Аналитике». В статье мы рассказали по шагам, как это сделать через GTM и дали рекомендации по установке сервиса на сайт.
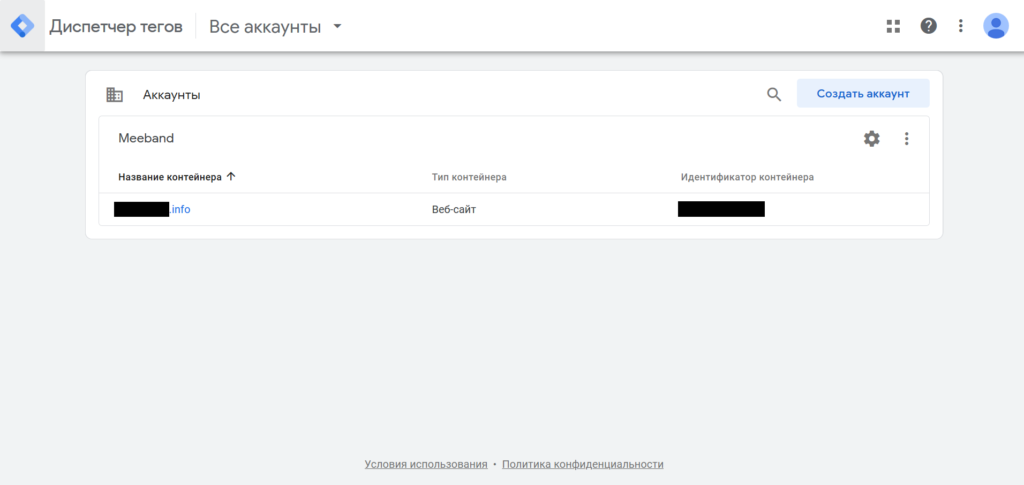
Прочитайте инструкцию, создайте контейнер и вернитесь к этому разделу.
GTM можно сравнить с конструктором сайтов. Представьте, что сможете без знаний вёрстки сделать редизайн своими руками. Tag Manager работает аналогично — выбрали тег, настроили параметры и смотрите отчёты в Analytics.
Возможности GTM
Google Tag Manager — менеджер тегов, который упрощает интеграцию со сторонними сервисами. Его можно использовать на сайте и в мобильном приложении. В конце статьи мы покажем два примера настройки отслеживания конверсий через GTM.
Какие задачи можно решить через Tag Manager:
- Настроить интеграцию с популярными сервисами: Google Analytics, Яндекс.Метрика, Liveinternet, AWIN, Google Optimize и другие. Полный список доступен в базе знаний Google.
- Отслеживать конверсии и цели: клики по кнопкам социальных сетей или рекламных виджетов, отправка формы, просмотр видео.
- Считать переходы по внешним и внутренним ссылкам. Легко понять, работает ли перелинковка или люди просто смотрят контент и уходят.
- Разместить произвольный код: добавить микроразметку, пройти проверку владения сайтом в Яндексе или Гугле.
- Добавить теги ретаргетинга и ремаркетинга. Можно собирать аудиторию в «пиксели» и настраивать на них таргетированную рекламу в соцсетях. Так легко набрать подписчиков в новые сообщества.

Перед тем, как рассказывать о нюансах работы с GTM, давайте кратко остановимся на основных понятиях, которые надо знать.
- Контейнер — оболочка, в которой хранятся теги. Для каждого сайта или приложения надо создать отдельный ресурс и контейнер. В оболочке лежит главный код, который запускает выполнение подключенных тегов.
- Тег — фрагмент кода, который выполняется при определённых условиях. С его помощью можно отслеживать трафик, поведение юзеров. В GTM много встроенных тегов, которые закрывают базовые задачи. Также есть «Галерея шаблонов сообщества», где представлены варианты сторонних разработчиков.
- Триггер — событие, которое активирует тег. С помощью фильтров можно гибко настроить условия срабатывания — задать URL страниц или класс.
- Переменная — параметр, для которого передаётся значение. К примеру, на сайте есть форма подписки на email-рассылку с кнопкой. По клику на кнопку в переменную передаётся значение CSS-класса. Переменные работают в паре с триггерами. Они задают точные условия активации.
Скорее всего, новичкам сначала будет тяжело работать в редакторе. Интерфейс Метрики кажется более нативным и родным, а вот Google Analytics и Tag Manager выглядят как сложные решения. Это как пересесть с «Ланоса» на Хаммер. Сначала непривычно и странно, но уже через пару поездок чувствуешь себя королём.
Преимущества GTM
- Единоразовая вставка кода. Надо установить шаблон вызова Tag Manager и просто отправлять контейнер на публикацию после добавления новых тегов.
- Подходит для любых CMS. Можно установить на WordPress, Joomla, Bitrix, ModX или интегрировать в чистый HTML.
- Комфортное управление. Все теги и переменные собраны в одном месте. Их легко отредактировать или удалить. Обновление содержимого выполняется в несколько кликов мыши.
- Широкие возможности. Через Tag Manager можно решить любую задачу: установить Метрику, код Adsense или произвольный HTML-код.
- Система контроля версий. В истории редактирования хранится журнал операций. Можно откатить контейнер к предыдущей версии, если заметили, что конверсии перестали считаться или возникли другие проблемы.
- Многопользовательская работа. Если не уверены, что правильно настроили GTM, предоставьте доступ более опытному товарищу или разработчику.
- Готовые шаблоны. Есть встроенные наборы для Google Analytics, ремаркетинга в Adwords, отслеживания звонков после перехода с рекламы и другие варианты.
- Инструменты отладки. Предварительный просмотр отображает результат добавления тегов до публикации изменений на сайте.
- Асинхронная загрузка тегов. GTM почти не влияет на быстродействие сайта, скрипты загружаются после прогрузки основных участков HTML и CSS.
Обойтись без Google Tag Manager можно, если на сайте установлен код одного-двух сторонних сервисов. Стандартный набор для информационного проекта выходит за эти рамки: «Метрика», Analytics, VK и FB Pixel, комментарии от Вконтакте и другие сервисы. В этом случае лучше пользоваться GTM.
Развивать сайт без помощи инструментов аналитики нельзя. Надо постоянно отслеживать эффективность рекламных форматов, виджетов и других элементов. Если по кнопкам шаринга никто не кликает, их лучше убрать. GTM в связке с Google Analytics покажет статистику всех настроенных конверсий.
Благодаря использованию Tag Manager можно сэкономить на работе программиста и расширенных версиях плагинов. Под WordPress много решений для установки блока «Поделиться в соцсетях» и многие из них показывают статистику только в платной версии. Можно обойти ограничение: считать клики по ссылкам из контейнера через GTM и не тратить деньги на Pro-версию.
По аналогии можно анализировать количество переходов по партнёрским URL или блокам контекстной рекламы. Или сгенерировать код микроразметки и вставить его без установки сторонних плагинов.
Диспетчер тегов решает практически любую задачу, которая может возникнуть у веб-мастера. Надо только привыкнуть к интерфейсу и научиться правильно им пользоваться. Здесь есть свои нюансы, о которых мы расскажем в практической части статьи.
Чем отличается Tag Manager и Google Analytics
Многие новички путаются в этих инструментах. Через GTM можно установить код Analytics, но для корректной передачи данных обязательно нужно создать ресурс в «Аналитике».
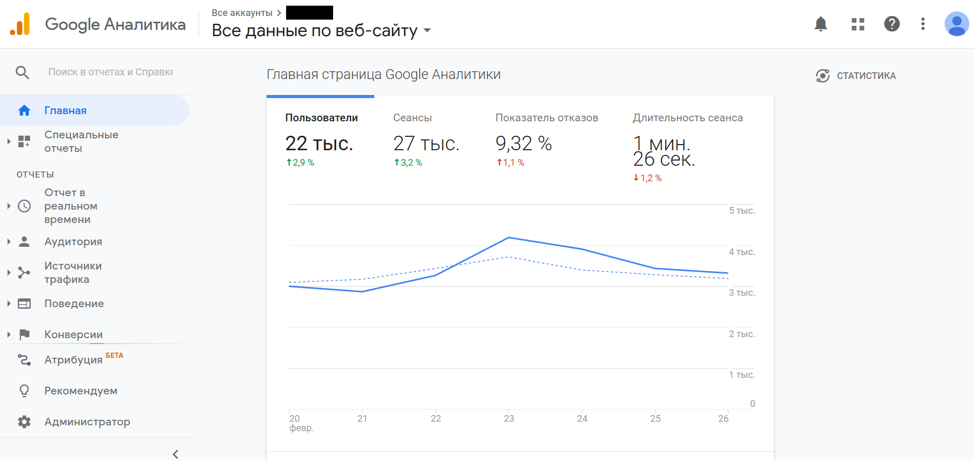
Google Analytics собирает и упорядочивает данные об аудитории и её поведении. Google Tag Manager — компонент, который позволяет настроить расширенную аналитику и просматривать отчёты в Google Analytics.
Менеджер тегов и GA отлично работают в связке. К примеру, через GTM можно изменить механизм подсчёта отказов, который по умолчанию работает странно. Google Analytics считает за отказ любой визит с просмотром одной страницы. Разница между цифрами в «Метрике» и «Аналитике» может отличаться на 30-40%. Проблему можно решить за пару минут — добавить тег с таймером и считать за отказ все визиты с длительностью меньше 15 секунд.

Настройка отслеживания конверсий
Теперь перейдём к практике. Настроим передачу данных о конверсиях при заполнении формы несколькими способами.
Click ID
Предположим, что в блоге есть форма подписки на email-рассылку и надо понять, насколько она эффективна. Счётчик подписчиков растёт медленно и надо выяснить, какой процент аудитории взаимодействует с формой.
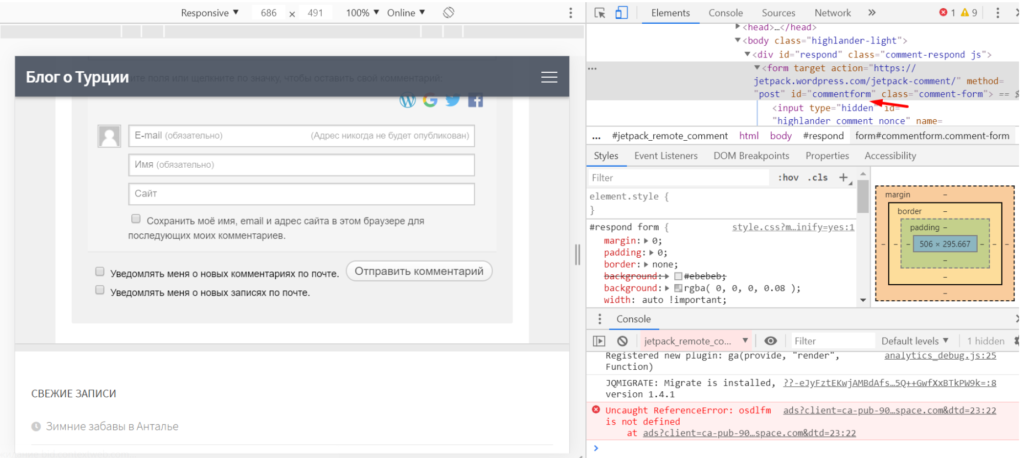
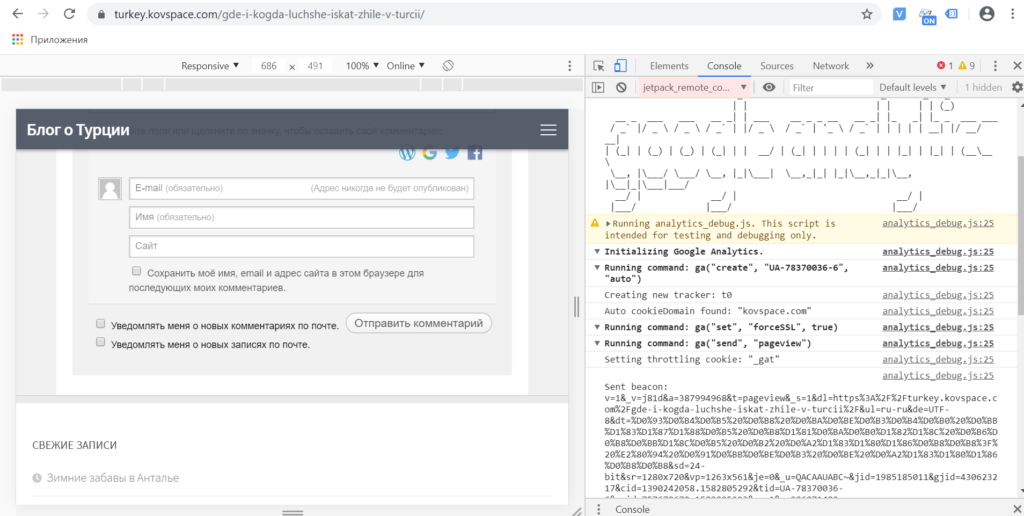
Для настройки и отладки лучше использовать браузер Google Chrome и два расширения для него: Google Analytics Debugger и Tag Assistant.
- Открываем исходный код страницы в «Инспекторе» и находим ID формы.

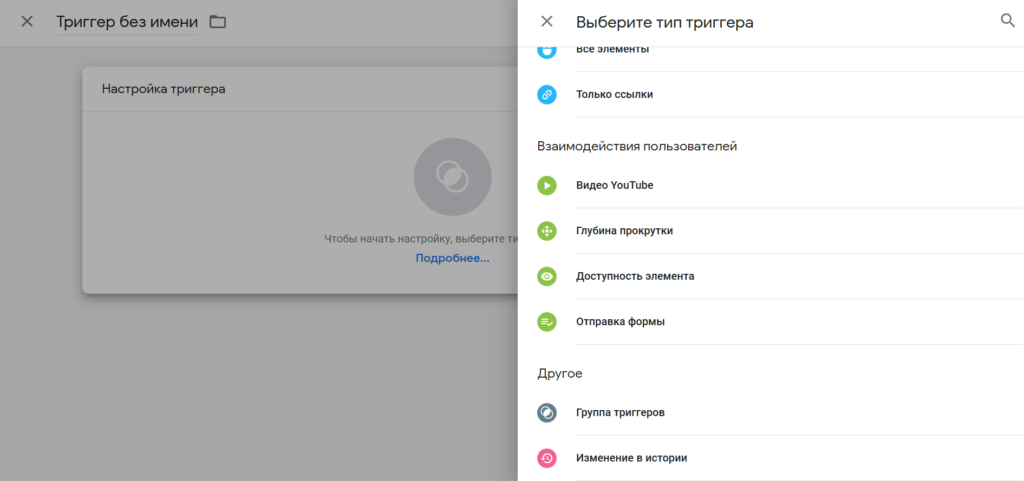
- Заходим во вкладку «Триггеры», нажимаем «Создать» и добавляем событие «Отправка формы». Не забудьте задать уникальное имя, чтобы не перепутать с другими созданными шаблонами.

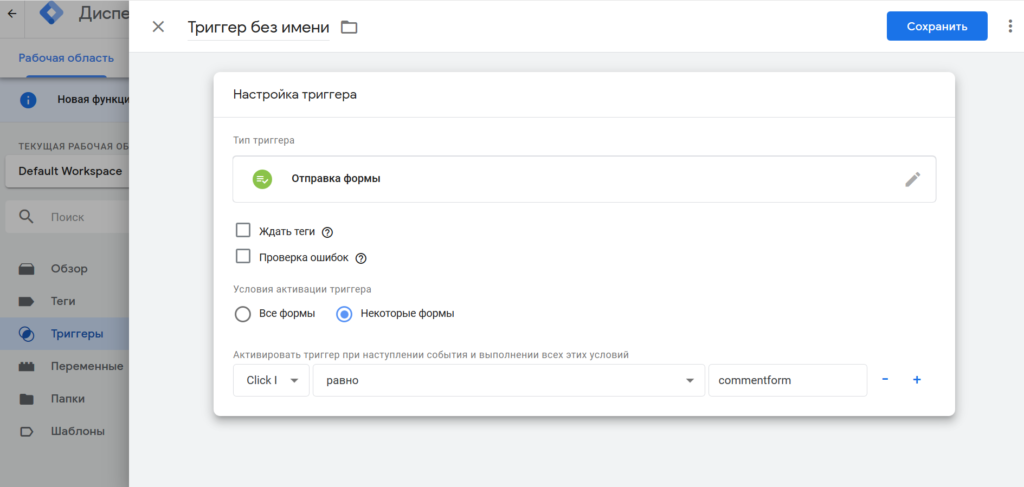
- В новом окне выбираем опцию «Некоторые формы», в выпадающем списке находим «Click ID», затем «равно» и вводим полученный ранее ID.

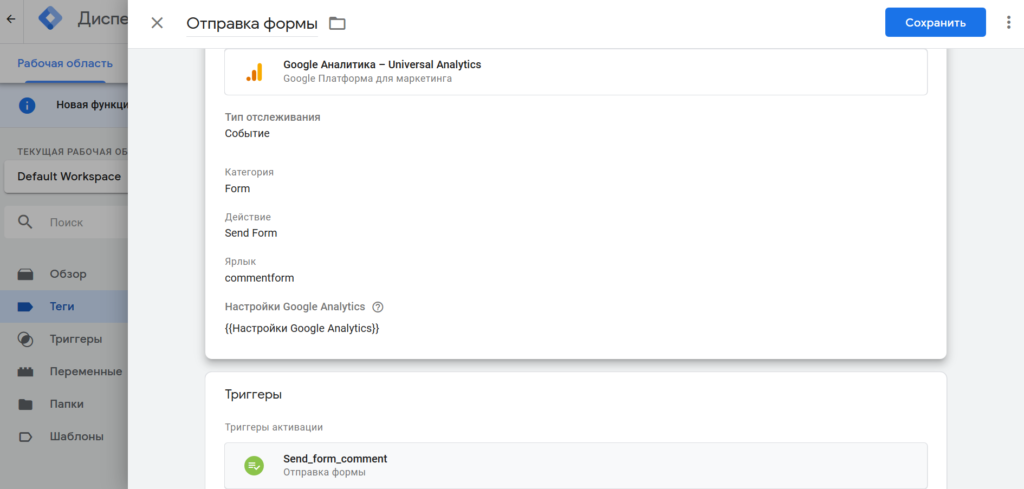
- Заходим во вкладку «Теги» и выбираем «Universal Analytics».
- Заполняем настройки, как на скриншоте.

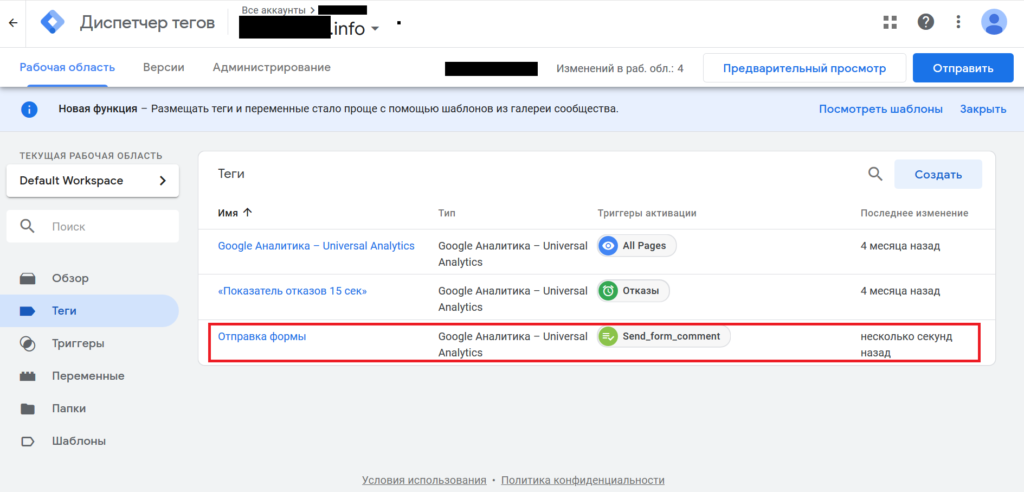
- Проверяем, чтобы тег появился в списке.

- Нажимаем кнопку «Опубликовать», чтобы обновить содержимое контейнера на сайте.
- Заходим на сайт и тестируем корректную работу через дополнение GA Debug, установленное ранее.

По аналогии можно настроить отслеживание конверсий с формы через CSS селектор, если у неё нет уникального ID.
Datalayer
Данные с форм отправляются двумя способами: через событие submit и через AJAX. В первом случае подойдёт стандартный триггер «Отправка формы», который мы настраивали в предыдущем пункте. Чтобы отслеживать отправку через AJAX, надо настроить пользовательское событие в GTM и задействовать datalayer. Это массив объектов, через который можно передавать в Google Tag Manager данные.
Наша задача — сделать так, чтобы при отправке формы в массив datalayer добавлялось событие, которое впоследствии распознает GTM.
Многие веб-мастера на своих сайтах используют CMS Worpress и один из популярных плагинов контактных форм: Contact Form 7, Ninja Forms, WPForms.
Рассмотрим процесс настройки на примере CF7. При нажатии на кнопку «Отправить» запускается событие отправки формы, которое работает по нескольким сценариям. Нас интересует событие wpcf7mailsent. Оно срабатывает, когда сообщение успешно уходит на почту.
Что надо делать:
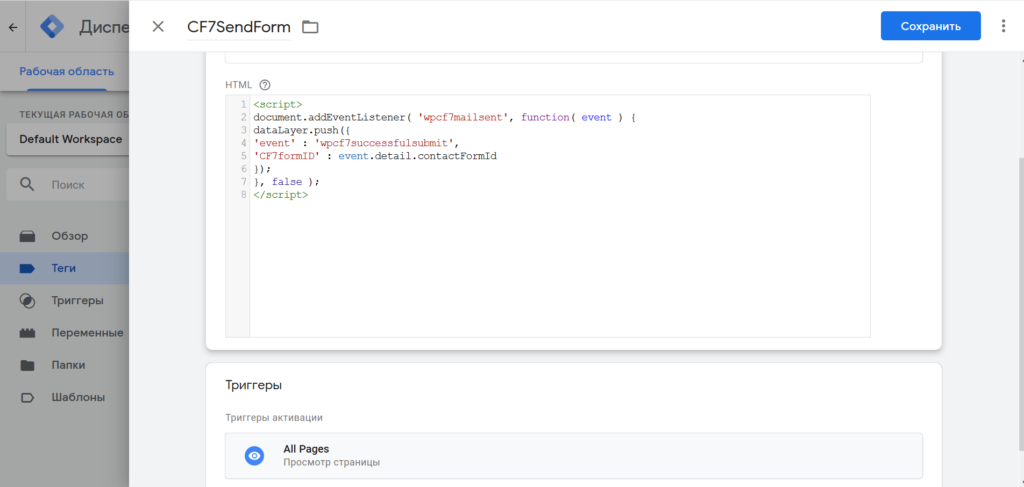
- Создаём тег типа «Пользовательский HTML», вставляем код из блока под этим списком, в триггерах выбираем «All Pages».

<script> document.addEventListener( 'wpcf7mailsent', function( event ) { dataLayer.push({ 'event' : 'wpcf7successfulsubmit', 'CF7formID' : event.detail.contactFormId }); }, false ); </script>
- Создаём триггер типа «Пользовательское событие» и присваиваем ему значение wpcf7successfulsubmit.

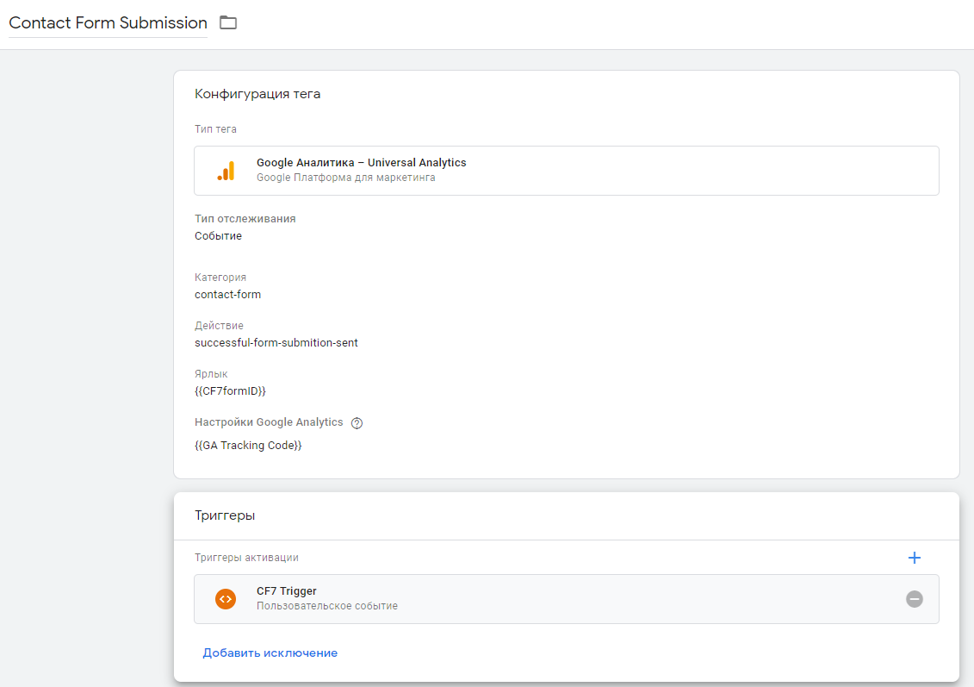
- Теперь создаём тег Contact Form Submission с настройками как на скриншоте.

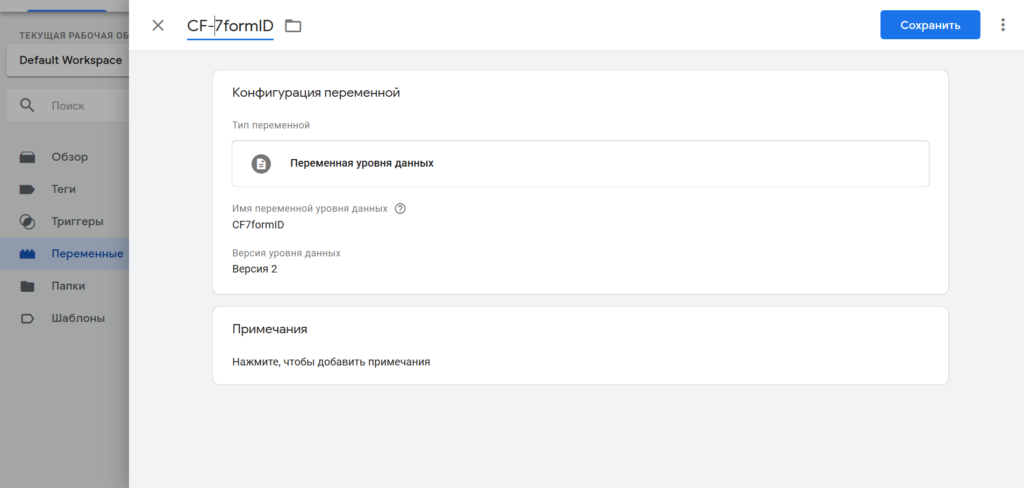
- Добавляем переменную уровня данных с аналогичными параметрами.

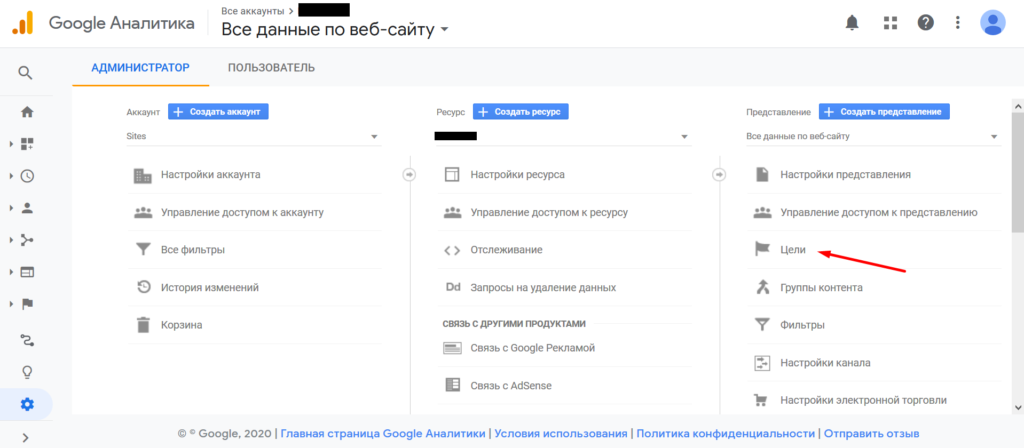
- Находим вкладку «Цели» в настройках администратора Google Analytics.

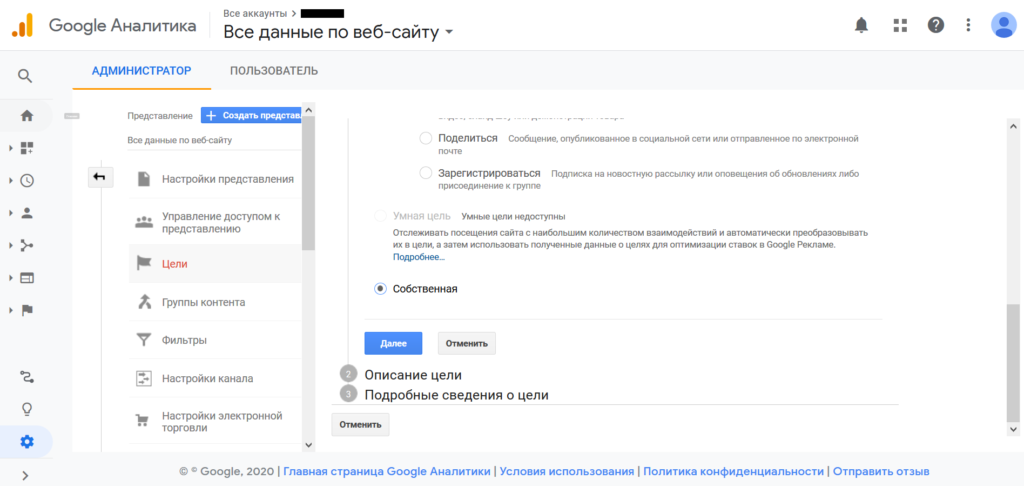
- Добавляем цель типа «Собственная».

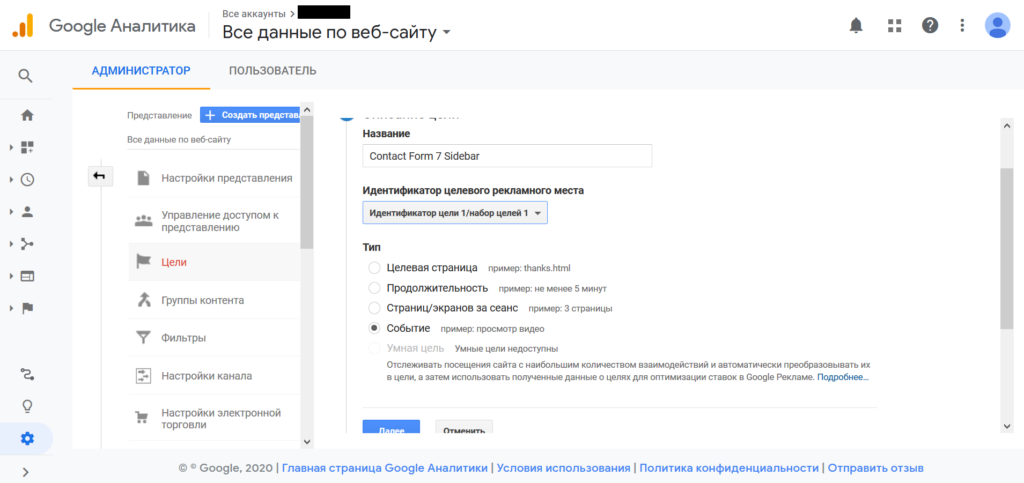
- Задаём любое название, в пункте «Тип» выбираем «Событие».

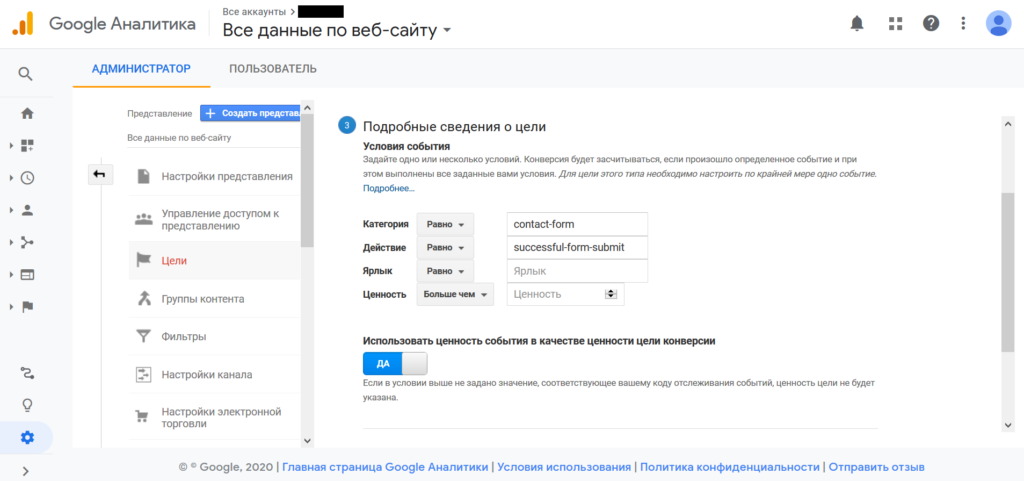
- Заполняем подробные сведения. В поле ярлык можно задать ID конкретной формы CF7.

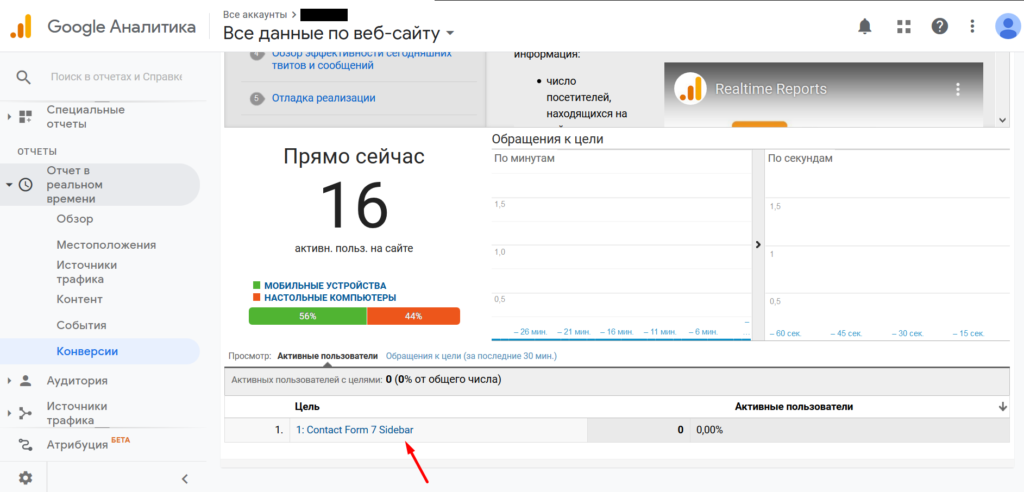
- Сохраняем цель, заполняем форму и заходим во вкладку «Отчёты» Google Analytics, чтобы проверить отслеживание конверсий.

По аналогии с Contact Form 7 можно настроить передачу данных об отправке формы с любых плагинов. Для этого прочитайте документацию к расширению и найдите подходящее событие.
Возможности GTM не заканчиваются на подсчёте конверсий форм. С помощью инструмента можно определять, как пользователи взаимодействуют с контентом. К примеру, какой процент аудитории смотрит видео, сколько человек переходят по ссылкам и репостят контент в соцсети. На изучение и тестирование Google Tag Manager надо потратить время, но оно с лихвой окупится, когда действия пользователей будут видны как на ладони. Так вы сможете лучше понимать потребности аудитории, менять структуру страниц и давать юзерам желаемое.
Четыре полезных совета новичкам
- Проверяйте корректность настроек в GTM.
- Используйте предварительный просмотр и расширения для отладки.
- Не забудьте публиковать изменения в контейнер.
- Тестируйте события и смотрите отчёты в Google Analytics.