Виджеты Travelpayouts
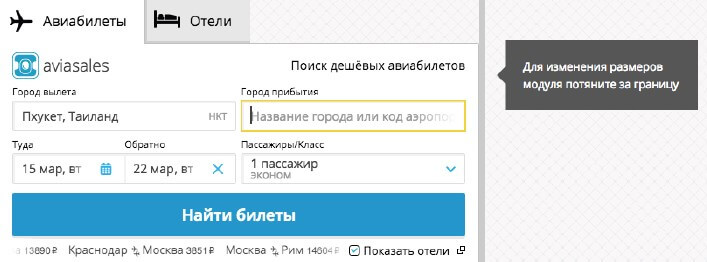
Один из самых популярных виджетов Travelpayouts — поисковая форма Aviasales. Существует более 18 тысяч различных конфигураций данной формы, которые распространены по тысячам сайтов.
- Легким и быстрым;
- Работающим.
Отличия разработки виджетов от других проектов
- Размер;
- Агрессивная среда размещения;
- Локализации + кастомизируемость;
- Время на разработку.
Основные проблемы разработчиков
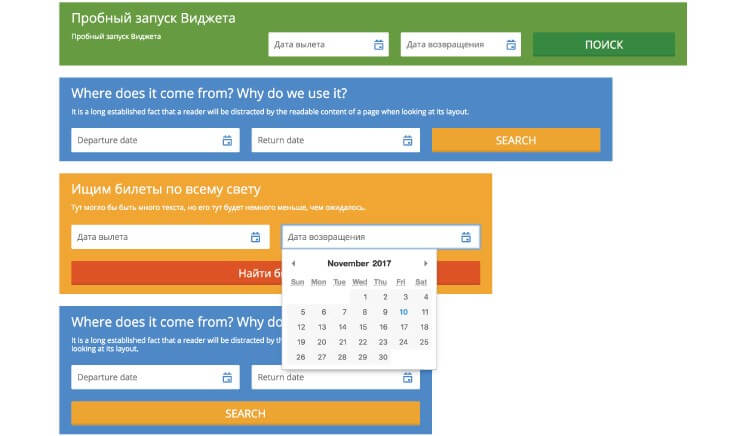
При приеме в команду Travelpayouts еще одного фронтендера в качестве тестового задания было необходимо сделать простой виджет:
- Неизолированные стили;
- Непродуманный код для вставки.
Как уместить виджет в 50Кб
Форма авиабилетов и отелей — это главный виджет компании. Это то, что большинству пользователей хочется установить в первую очередь сразу после регистрации. Продукт был разработан 1,5 года назад, после чего вносились лишь небольшие изменения и в целом код работает максимально стабильно. Разработчикам удалось добиться следующих результатов:- 45кб js + 10кб CSS + 7кб Logo = 55кб + 7кб;
- Эффективность, вымученная а/б тестами;
- Почти не было жалоб от партнёров после деплоя на 100%.
- Size Limit;
- Webpack bundle analyzer;
- Jsize.
Проблемы с CSS
При разработке необходимо учитывать особенности CSS. Со стилями связаны следующие проблемы:- Коллизия имён классов;
- Глобальное переопределение свойств;
- Более сильные селекторы.
Код для вставки
Любое усложнение кода приводит к дополнительным запросам в службу поддержки. Вместо связки script + div#id остановились лишь на скрипте. Это избавило вебмастера от необходимости думать, где в собственном коде расположить блоки. Оптимальный способ передачи параметров — кэшировать выбранные параметры прямо в код виджета по хэшу с возможностью их переопределения инлайновым js. Айфреймы выглядят как хорошее решение, так как обладают полной изоляцией контента и отсутствием проблем с кросс-доменными запросами, но при этом у них есть и минусы:- Низкая скорость загрузки;
- Невозможность выйти за границы айфрейма;
- Сложность кастомизации для вебмастера.
Настройка виджета
Требуется создать генератор, чтобы у пользователя была удобная возможность задать настройки. Генератор включает в себя:- Настройки;
- Демо-виджет;
- Код для вставки.
Советы, как сделать идеальный виджет
- Следите за размером дистрибутива;
- Изолируйте CSS;
- Предотвращайте возможность конфликта версий js-библиотек;
- Разрабатывайте виджеты, моментально готовые к работе после загрузки;
- Помните про iframe и локализации;
- Делайте максимально простой код для вставки.