Подготовка контента, особенно фото и видео, очень время-затратный процесс. Начинать оптимизировать его лучше еще на этапе сбора информации, т.е. в путешествии, если у вас тревел-блог. В блоге Travelpayouts есть хорошая статья Виктора Пашинского про это. Я же расскажу про свой подход к собранной информации.
Оптимизация работы с изображениями
Даже если вы не фотограф, не спешите пролистывать этот раздел. Ниже есть пара трюков, которые пригодятся обычным блогам, где в публикации всего пара-тройка картинок. 🇹🇭
Как я подготавливаю изображения для публикаций:
- Делаю цветокоррекцию, убираю гравитационную нестабильность (выравниваю горизонт) – даже небольшие манипуляции вроде выравнивания горизонта улучшают зрительный опыт.
- Добавляю watermak – адрес блога в правом нижнем углу.
- Делаю ресайз фото под размеры блога.
Зачем это нужно: большие картинки увеличивают время загрузки страницы, а это увеличивает количество отказов на странице, ухудшаются ПФ, и поисковые системы понижают сайт в выдаче.
- Оптимизирую изображения, убирая лишние данные.
Зачем это нужно: Google любит, чтобы ни одного лишнего байта не грузилось, даже если картинка уже небольшая и грузится быстро.
- Переименовываю изображения из “DSCH1234” во что-то вроде “palma-na-plyaze”.
Зачем это нужно: это ещё один небольшой лайфхак с seo оптимизацией: в название файла вписываю ключи, по которым картинка будет индексироваться. Google, кстати, прямо говорит: названия фото должны быть про содержание фото, чтобы можно было ранжировать фото в поиске.
Подробнее почитать про рекомендации Гугла относительно картинок можно на этой странице https://support.google.com/webmasters/answer/114016?hl=en
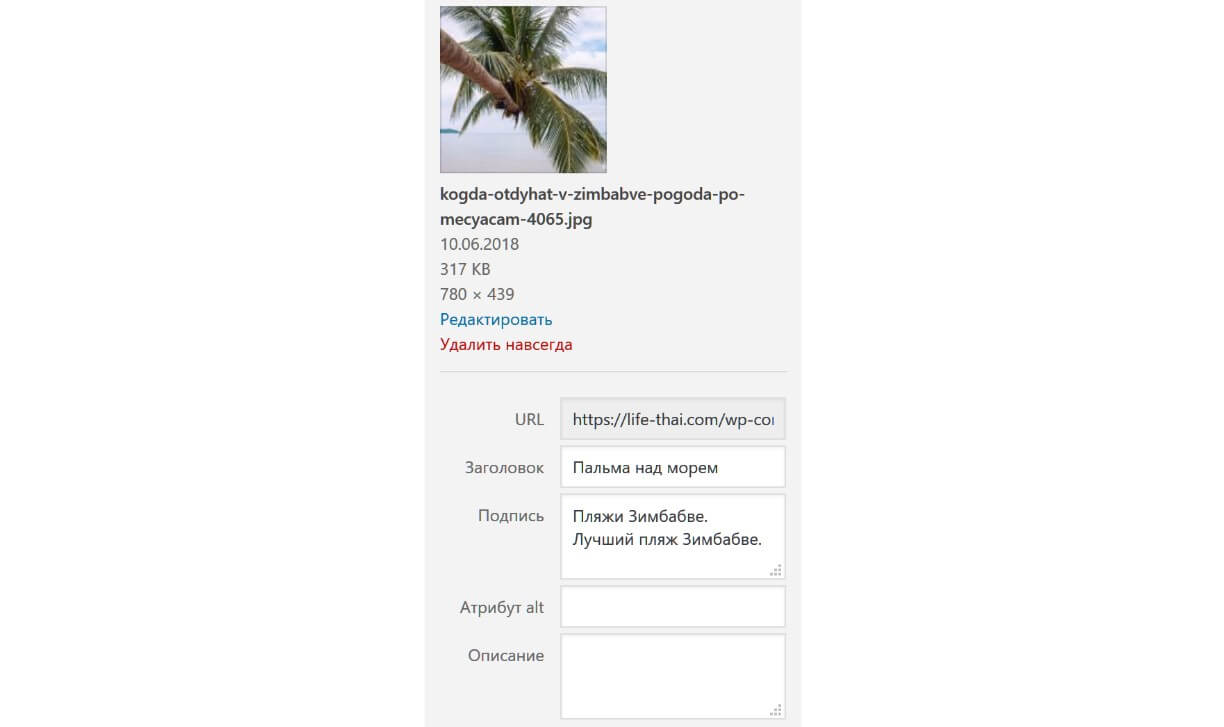
- При публикации на блоге я добавляю мета-данные для изображений – подпись (title) и подпись (caption). Подпись я потом использую в качестве alt-атрибута в теге <img>.
Зачем это нужно: ПС используют alt для ранжирования картинок в поиске.
Что из этого можно хоть как-то автоматизировать? Практически всё!
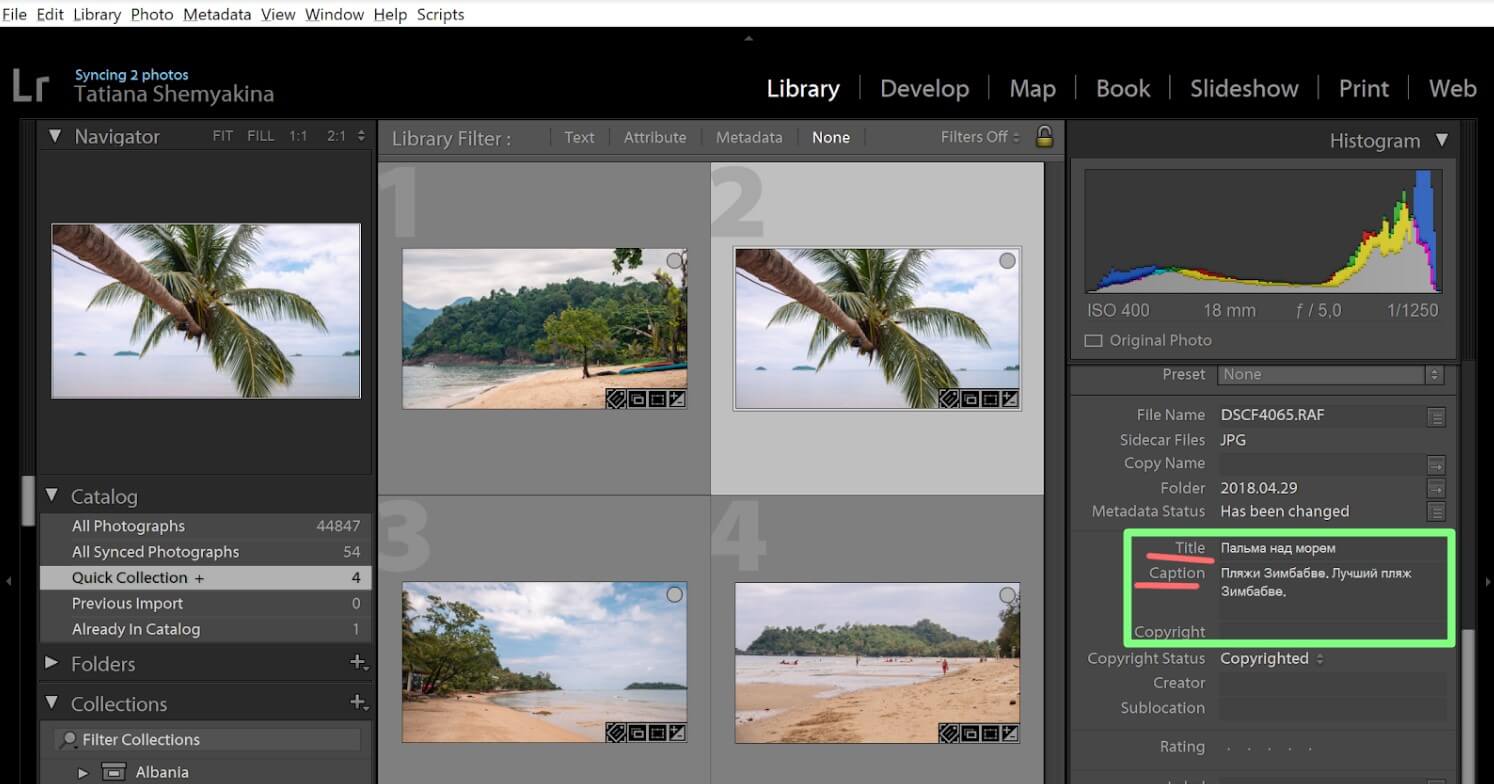
Я подготавливаю изображения в Adobe Lightroom – это очень простой и мощный инструмент. Он позволяет обрабатывать фотографии пакетно, умеет сам выравнивать горизонт и поддерживает не только пресеты, но и синхронизацию настроек у фото.
Как подготовить картинку в Lightroom
- Загружаю серию фотографий.
- Обрабатываю первое фото, прописываю в Caption фразу с ключами, в Title – описание фотографии в двух словах.

По умолчанию WordPress подхватывает и записывает информацию только в поля “Заголовок” и “Подпись”, атрибут alt остаётся пустым.

Но если добавить в functions.php темы небольшой кусок кода, то всё alt будет заполнятся автоматически тоже.
Код:
add_action( 'add_attachment', 'set_image_meta_upon_image_upload' );
function set_image_meta_upon_image_upload( $post_ID ) {
if ( wp_attachment_is_image( $post_ID ) ) {
$post = get_post( $post_ID );
$image_title = preg_replace( '%\s*[-_\s]+\s*%', ' ', $post->post_title);
$image_alt = preg_replace( '%\s*[-_\s]+\s*%', ' ', $post->post_excerpt);
$image_meta = array(
'ID' => $post_ID,
'post_title' => $image_title,
'post_excerpt' => "",
'post_content' => "",
);
update_post_meta( $post_ID, '_wp_attachment_image_alt', $image_alt );
wp_update_post( $image_meta );
}
}
Можно не вставлять код, а использовать плагин Automatic image ALT attributes.
- Синхронизирую все настройки у всей серии по обработанной фотографии.
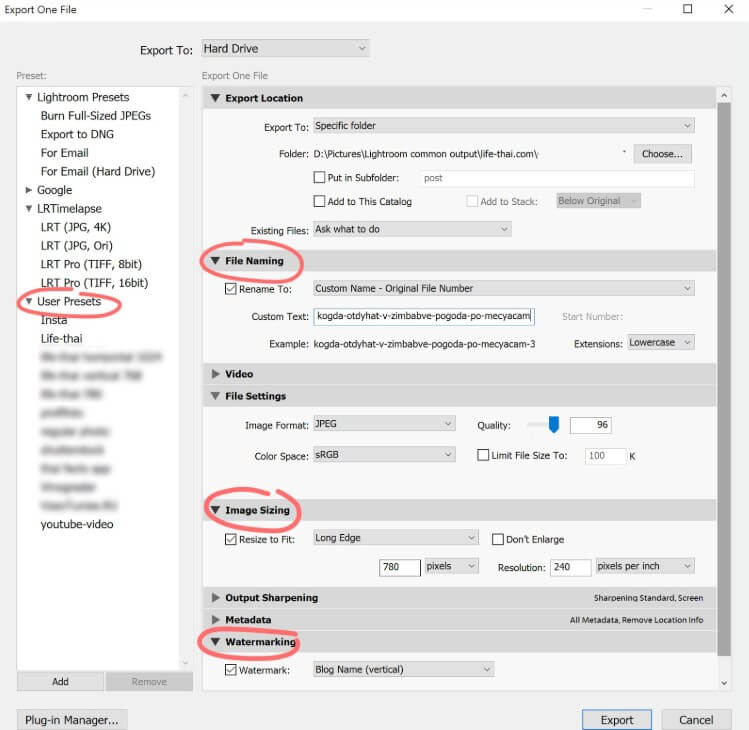
- Экспорт всей серии. У меня есть готовый пресет, где указано, как ресайзить и какой вотермарк ставить. Изменяю только название файла – и вся серия фото готова для загрузки на блог.

Оптимизацию размера картинок можно сделать либо на компьютере перед загрузкой, либо плагином во время загрузки изображений на сервер. Я от первого перешла ко второму. Использую плагин Kraken Image Optimizer, который автоматически оптимизирует изображения после загрузки.
Если у вас немного изображений на блоге, вам хватит и бесплатной версии. Я использую платную.
Оптимизация создания видео
Для создания небольших видео можно использовать Quik, Filmora, Мовавика и т.д. Эти приложения умеют самостоятельно монтировать ролики из загруженных видео. Первые два приложения работают на телефоне и планшете и умеют подтягивать видео из Google Drive. Последние два имеют также десктопные версии.
Автоматизации создания видео сильно экономит время. Жаль, что пока еще не научились текст наговаривать, хотя в онлайне уже есть сервисы, которые конвертируют текст в аудиозапись:
- Speechpad.ru;
- Google Translate;
- И другие.
Многие бесплатные сервисы не позволяют скачивать полученные звуковые дорожки. Вы можете использовать софт для записи звука с компьютера, например, iFree Skype Recorder неплохо справляется с записью звука из браузера.
Оптимизация работы со статьями
Что я делаю перед публикацией статьи:
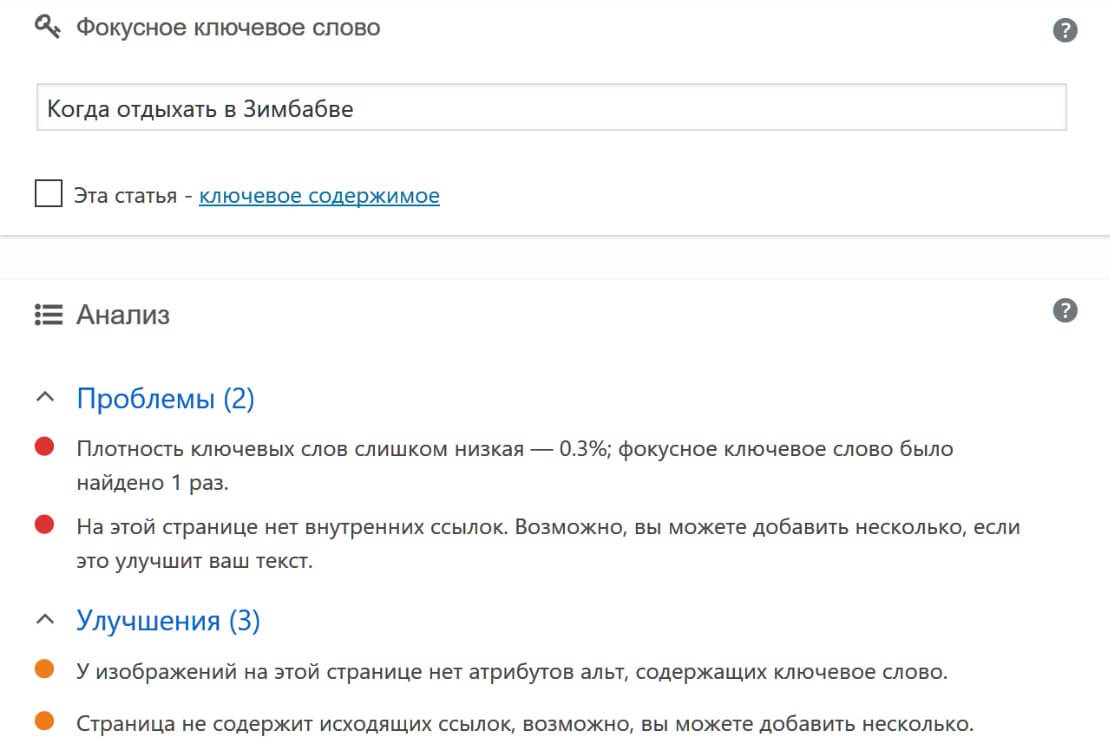
- Проверяю показатели в Yoast SEO – статьи, чтобы их любили Гугл и Яндекс, нужно хоть чуть-чуть оптимизировать. С этим сильно помогает плагин Yoast SEO. Вбиваешь ключевик, по которому поисковики должны находить статью, и плагин подсказывает, что нужно поправить.

- Выгружаю текст в “Оригинальные тексты” Яндекса. Чтобы не ходить каждый раз в Я.Вебмастер и не искать там Оригинальные тексты, можно использовать плагин Original texts Yandex WebMaster. Как альтернативный вариант, используйте альтернативный плагин он Камы.
Шаблонизация
Везде, где можно, я стараюсь создавать шаблоны и пресеты. Например, у меня есть psd-шаблон для создания заглавного изображения для статей на блоге, для ютуб-обложек. Есть шаблон для типовых постов, шаблон для видео-роликов, которые монтирую вручную.
Все, даже банальное закидывание логотипа блога в видеоредактор, отнимает время. А время – невосполнимый ресурс.
Автоматизация рассылки опубликованной статьи
После публикации статьи её можно разослать по всем соц. сетям. Чтобы это не делать вручную, можно использовать плагины:
- Social Network Autoposter – рассылка по соц. сетям, планировщик репостов, есть Телеграмм, ВК и ОК
- Яндекс.Дзен – автоматически создаёт и обновляет rss-ленту для Дзена.
Чтобы не создавать лишнюю нагрузку на сервер, можно использовать IFTTT. Это приложение, которое с помощью апплетов автоматизирует рутину. Для автоматизации репоста новой статьи в ВК нужно писать свой апплет.
Оптимизация поддержки контента
После того, как контент создан, он все еще продолжает требовать внимания. Например, закрываются партнёрки, появляются битые ссылки, в комментариях появляется спам, или пользователи постят свои ссылки. За всем этим тоже нужно следить.
- Akismet – фильтрация спама.
- Broken Link Checker – отслеживание битых ссылок.
- Better Search Replace – плагин позволяет одним махом на всём сайте заменить одну текстовую строку на другую.
Например, во время войны Роскомнадзора и Телеграмма нужно было заменить один из попавших в черный список доменов. С помощью Better Search Replace на это ушла пара минут.
Другой пример использования плагина – быстрая замена всех партнёрских ссылок одной системы на другую. К сожалению, с диплинками не работает.
Для управления партнёрскими ссылками на сайте есть несколько плагинов (Affiliate links, Pretty links и другие), но все, которые я смотрела и тестировала, имели какие-то изъяны, поэтому жду от вас в комментариях советы, какие плагины для управления партнёрскими ссылками используете вы?