1. Is Google PageSpeed Insights suitable for travel bloggers?
All the interviewed bloggers agreed that Google PageSpeed Insights acts as a go-to tool for website optimization, highly valued for its ability to determine the effectiveness of changes made to improve site performance. It’s praised for revealing Google’s requirements, offering actionable advice, and identifying elements that may be hindering site speed. Highlighted as a must-use resource for webmasters, PageSpeed Insights allows for detailed analysis on a page-by-page basis, providing essential metrics and insights from Google’s perspective.
On the other hand, bloggers advise that using Google Search Console is more effective for checking Core Web Vitals.

Aleksi Luovix, Italyvacationplans.com
For Core Web Vitals, I recommend everyone to keep an eye on their Google Search Console instead of running the PageSpeed test on random URLs of your site. Multiple times, I’ve realized that the CLS or LCP has been on yellow/red for many weeks or even a couple of months.
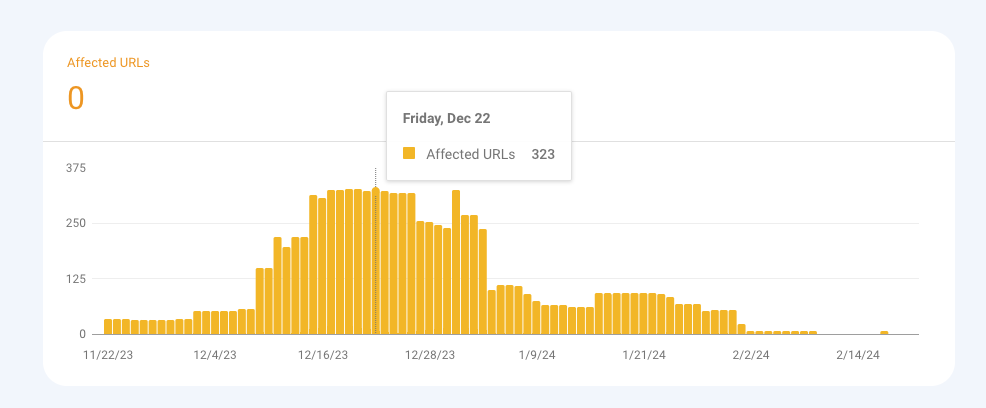
Here’s an example of bad CLS affecting the whole site pretty much. And it would have been just a 20-minute fix, had I noticed it before… So, check your Search Console -> Experience -> Core Web Vitals regularly. And validate the fixes there once you’ve implemented them on the site to get the repair process started.

2. Can you be confident in PageSpeed Insights metrics?
Bloggers agree that monitoring PageSpeed Insights scores is worthwhile, but aiming for a perfect score of 100 across the board isn’t necessary. It’s crucial to pay attention to the Core Web Vitals score, as Google has confirmed it as a ranking factor. It’s more effective to monitor Core Web Vitals in Google Search Console and then use PageSpeed Insights to identify specific issues.

Aleksi Luovix, Italyvacationplans.com
Can you be confident in PageSpeed Insights metrics? Yes and no. Nowadays, it’s very hard to score 90-100 across the board. Especially if you’re running display ads on your site, I wouldn’t stress too much about getting the perfect 100 scores. But definitely do as many improvements as you can to speed up the site.
David Leiter, Theworldtravelguy.com
PageSpeed Insights is the most accurate way to check your site speed because it comes directly from Google and it’s based on what actual users are experiencing. Other tools can test your page and estimate how it’ll perform, but ultimately they’re not based on real user data like PageSpeed Insights is.
However, keep in mind there’s a bit of a delay in the data since it’s pulled from the last 28 days. In other words, if you just made changes to your website and you’re wanting to see if it helped the performance, you may need to wait at least a month before PageSpeed Insights shows you fresh data, even though your site may benefit from the changes sooner than that.
Sharon Gourlay, Digitalnomadwannabe.com
Yes, somewhat. I use my Core Web Vitals rating in Search Console to decide if I have a problem and then PageSpeed Insights to narrow down what that problem is. I don’t really care if it says I have problems if Core Web Vitals is saying my site is all green.
Aisha Preece, Womenwanderingbeyond.com
I am but it’s not the be-all and end-all. It’s kind of a vanity metric. It provides great detailed guidance, BUT you can still rank well and get significant Google traffic, even if you are failing your Core Web Vitals.
I say this from personal experience of my own sites and analyzing other big sites too! Take it as a guide to improve your site speed and user experience – which we should always work towards improving regardless.
3. Which metrics within PageSpeed Insights do you prioritize?
Bloggers most often note the essential metrics as being LCP, FID, and CLS, which are three Core Web Vitals metrics:
- Largest Contentful Paint (LCP) measures the time it takes for the largest content element visible in the viewport to become fully rendered.
- First Input Delay (FID) quantifies the time from when a user first interacts with a page (e.g., clicking a link or button) to the time the browser is actually able to begin processing event handlers in response to that interaction.
- Cumulative Layout Shift (CLS) assesses the stability of a page by measuring the frequency and severity of unexpected layout shifts during the lifespan of the page view.
Aisha Preece, Womenwanderingbeyond.com
I would say LCP, FID and CLS are most important to me.
LCP measures how long it takes for the largest piece of content to appear on the screen. This could be an image or a block of text. This gives my readers the feeling that my site loads fast.
FID measures how long it takes for my blog to react to my readers’ interactions. For example, if they click a button or a related post on my site.
CLS measures how visually stable my site is and whether there are visual distractions prancing around the screen, while it’s loading for my readers like a pesky slow-loading ad.
Ultimately I want my content to load fast on the screen, for the site to react to my reader interactions fast i.e. if they click a related post or button, and for there to be fewer distractions as they view my content.
4. Have you seen improvements in site metrics like traffic or search rankings after implementing PageSpeed Insights suggestions?
PageSpeed Insights tells you what to do to make your site run faster, however, it’s debatable how much this affects search engine rankings. On the one hand, of course, a site where the user doesn’t have to wait forever to view a page where content is displayed in a user-friendly manner is likely to get more traffic resulting in Google ranking it higher in the search results.
For example, Aleksi noticed some ranking improvements after fixing PageSpeed issues, in particular the Core Web Vitals. Reduced bounce rates resulted in more time spent on the page, with CLS fixes leading to Google prioritizing the site more on the results pages.
However, Google’s ranking systems take many factors into account. Often, improving metrics in PageSpeed Insights has no effect on a site’s ranking. For example, Sharon Gourlay responded to this question by saying she has definitely been able to improve scores there, but she has never been able to directly correlate that to more traffic.
Here’s how David and Aisha responded:
David Leiter, Theworldtravelguy.com
There’s some debate about whether or not site speed directly influences Google rankings, and it’s tricky to measure this, but everyone agrees a faster site is easier for people to engage with, so it should give you a lower bounce rate and more time on page.
And these two metrics can indirectly help your rankings. For example, if people have to wait a long time for your site to load and they click out before it’s done loading, that’s not a good signal to search engines and it could hurt your ranking.
Aisha Preece, Womenwanderingbeyond.com
Absolutely. For my first site, I was struggling to get traffic. It had a slow loading time with an awkward theme that took over 6 seconds to load. Complete nightmare. I finally decided to take my blog seriously and changed it to a new theme and implemented a bunch of speed optimization strategies.
My traffic shot up from 7k views to over 100k in 6 months.
This was also due to updating content the right way, but I have zero doubt it was also because I fixed the speed of my site.
My readers weren’t bouncing off with frustration every time they found my content online.
5. Suppose PageSpeed Insights is indicating that a script that monetizes your site (e.g. Mediavine) is also slowing it down. How would you address this? Would you remove it despite its revenue or accept the slower speed?
First of all, you can’t completely rely on PageSpeed Insights metrics when deciding whether to remove the script. It’s possible that the script has a minimal impact on site speed or certainly no impact on ranking.
Secondly, there are many ways to increase the loading speed of scripts.
Now various services offer a variety of different scripts that make it easier for bloggers to develop their blogs and make money. Avoiding the use of scripts is like giving up all the conveniences of the modern world. Scripts may slightly affect page loading speeds, while having no effect on traffic, ranking, or bounce rate. The main thing is to carefully analyze whether the script is actually useless, isn’t actively improving something on your site, and isn’t there to earn you a bunch of money before removing it.
Aleksi Luovix, Italyvacationplans.com
Luckily, there are many tools to delay the script loading process, etc. With display ads, delaying is not recommended, of course. I use Ezoic for my ads, and their Leap tool is doing a great job optimizing the site, even with ads. It also tracks the Core Web Vitals daily and suggests tips for improving them. So check the optimization settings on your ad provider.
I wouldn’t remove a script if it’s generating income and is not affecting the site too much. Keep an eye on bounce rate, time on page, etc. And if the Web Vitals go red and there is no way to fix it, then I would remove it, even if it’s making money. I’m not risking the rankings for money.
On sites where I don’t have Ezoic ads, I’m using the WP Rocket plugin (doesn’t work with Leap) to optimize the site. It’s a great tool to improve your PageSpeed scores.
All my sites also have a Cloudflare. Cloudflare offers extra security & speed improvements and is compatible with both Ezoic & WP Rocket.
Additional tip: If you need a script on a certain page, don’t load it in the head/footer throughout your site. Only load scripts on pages where they are needed.
Always take a backup before trying any of these tools or making changes to your site.
David Leiter, Theworldtravelguy.com
If you run into a situation where a big script is slowing down your page, there are some good WordPress plugins to auto optimize your scripts, and some website themes even have this feature built in. My travel blog uses a theme that has CSS and JS optimization built in, plus they have tech support to give me a hand if it clashes with a script somehow.
Even if all of these options fail, I still wouldn’t recommend removing a slow script if it’s something you need. I’d look for other ways to make improvements instead. Site speed is not an important enough ranking factor in search engines to be worth removing all of the ads on your site, for example, if you need them for income.
Sharon Gourlay, Digitalnomadwannabe.com
I would remove things that aren’t 100% necessary, but I do find earning income is necessary 🙂 I would remove ad code if the amount made was very low, but otherwise, I would contact the company, so Mediavine in this example, and ask for help to see if it can be improved.
Scripts like this will always impact load speed but there are things that can be done to minimise it so it’s not a problem. I pass Core Web Vitals with ads on my sites.
Aisha Preece, Womenwanderingbeyond.com
This is a hard question! Most of us start blogging because we love to write but also to earn money, there is no doubt about that. We have bills to pay! No point in having a speedy site with happy readers and earning a total of $0. That’s the fastest path to living at a bus stop with the rubbish bin as your ensuite. It’s a delicate balance. So you need to be strategic about it.
Mediavine pays me well, so I wouldn’t remove it, but for my smaller sites, I’d probably remove the ads until I qualified for a premium ad network.
Now, for my bigger sites, I would do the below to try and improve the speed:
- Speak to my host and ask them to help with optimising the speed of my sites. Actually, get a better host, it costs more but works wonders. I use WPX, amazing customer support.
- Use a content delivery network (CDN). It’s free.
- Reduce the number of plugins. I have less than 5 for most of my sites.
- Change the theme to a free speedy one such as Generate Press or Kadence. Speaking of which, you see this new travel site of mine, it’s an example of a site that needs to change its theme. The traffic is outgrowing the theme, so I need to switch to a better one that looks and performs better.
- Compress your images using tinypng.com and the bulk compressing tool, Shortpixel.com
- I use WPRocket, which is a lightweight caching plugin.
It comes highly recommended by many SEO experts. In addition to this, I also think long term and diversify my revenue. I am working towards a business blogging model which doesn’t rely on only ads to earn. It’s too risky to do that! One swift algorithm update and your traffic and ad revenue disappear.
Specifically, I am growing my affiliate revenue (Travelpayouts are great at helping with this! ), digital product revenue, and sponsorship revenue.
I am also growing a community on other platforms like my instagram community and email community. Both of these are super engaged. In 5 years I’d love to be in a position where I can switch off ads and rely 100% on other revenue sources.
Key Points
- Google PageSpeed Insights is widely regarded as a crucial tool for website optimization, providing specific feedback and actionable steps to enhance site performance based on Google’s standards.
- While PageSpeed Insights is valuable for identifying issues and improving site speed, bloggers also recommend using Google Search Console to monitor Core Web Vitals for a comprehensive understanding of site health.
- Achieving a perfect score in PageSpeed Insights is not always necessary or realistic; focusing on key metrics such as LCP, FID, and CLS can offer more meaningful insights into improving user experience.
- Improvements in PageSpeed Insights metrics can lead to better site performance and potentially higher search rankings, but the impact on traffic and rankings varies and is influenced by multiple factors beyond just speed.
- Before removing scripts that may affect page loading times, it’s important to carefully consider their utility and overall impact on site functionality, as modern scripts often provide significant benefits with minimal effect on performance.

