Results and Recommendations
I used another affiliate program and put an application into the Google Play Store. But since I have discovered Travelpayouts I decided to update it. Here is the link : https://play.google.com/store/apps/details?id=best9.com.best9. There are 3 essential things in the Play Store:- Rate of installation.
- Rate of removal.
- Reviews.
Tutorial
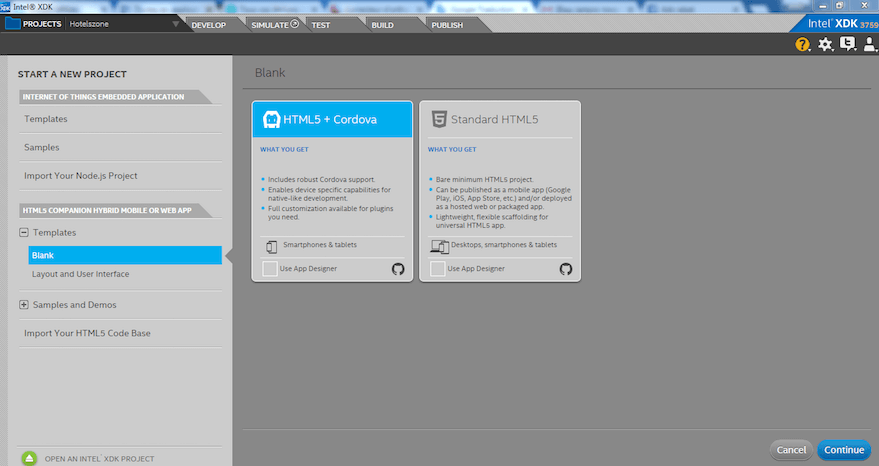
1. Download Intel Xdk
As an alternative you can use System Studio or Arduino Create.2. Open a New Project

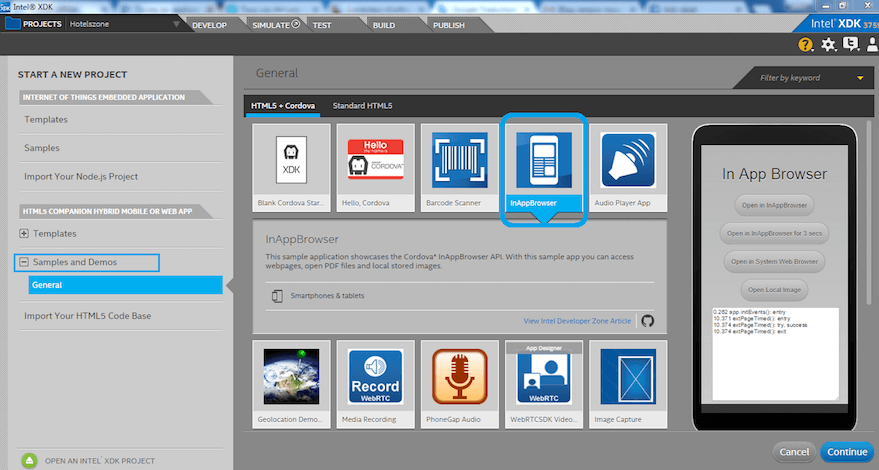
3. Choose Samples and Demo

4. In App Browser Project



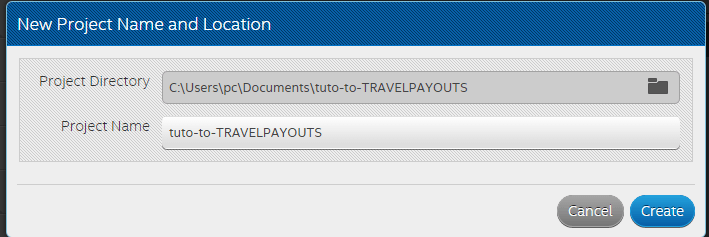
5. Enter a Name for Your Application

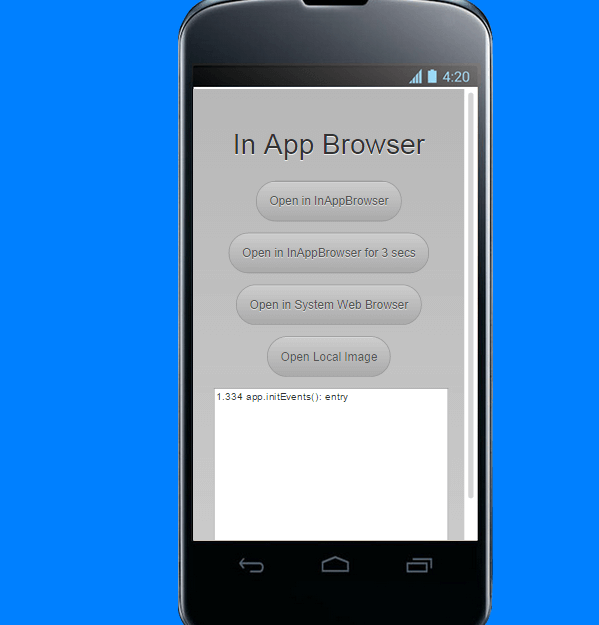
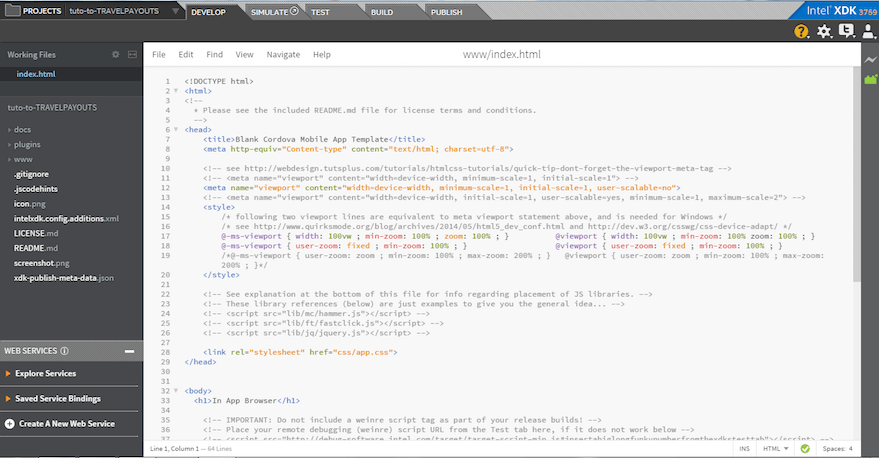
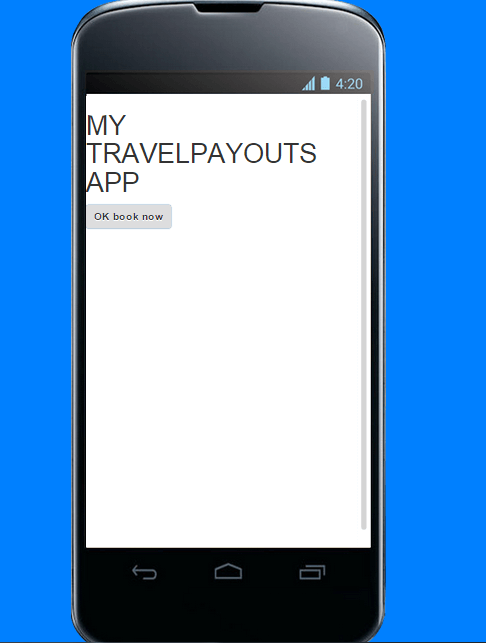
6. You Will Have This Interface

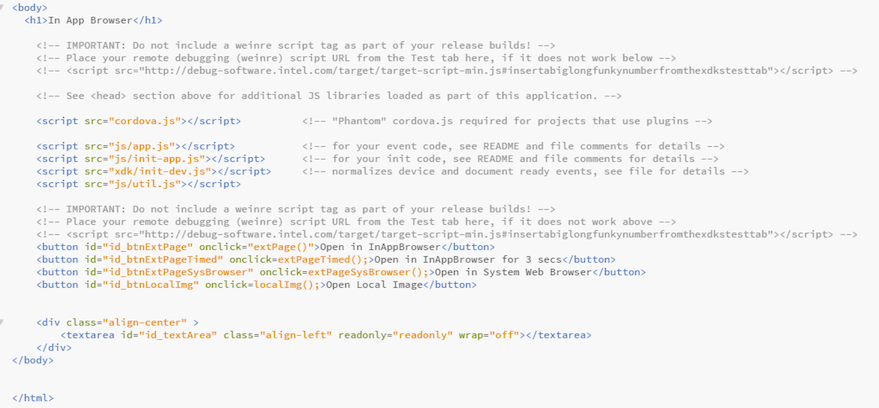
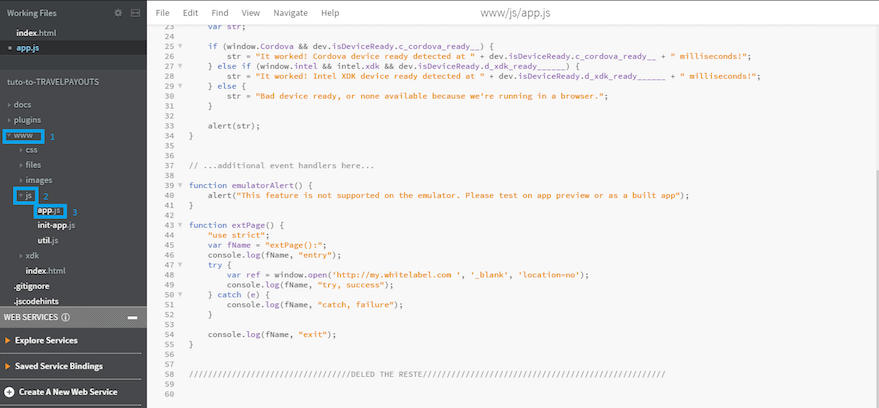
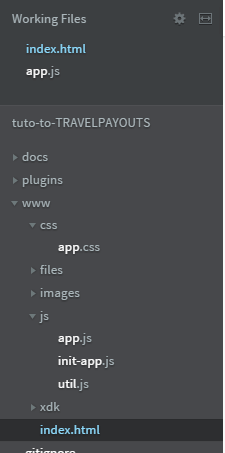
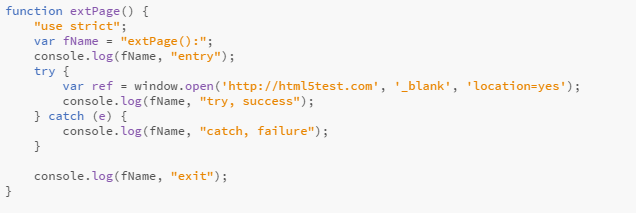
7. Go to App.JS




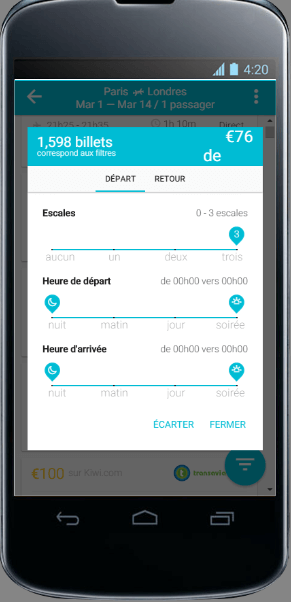
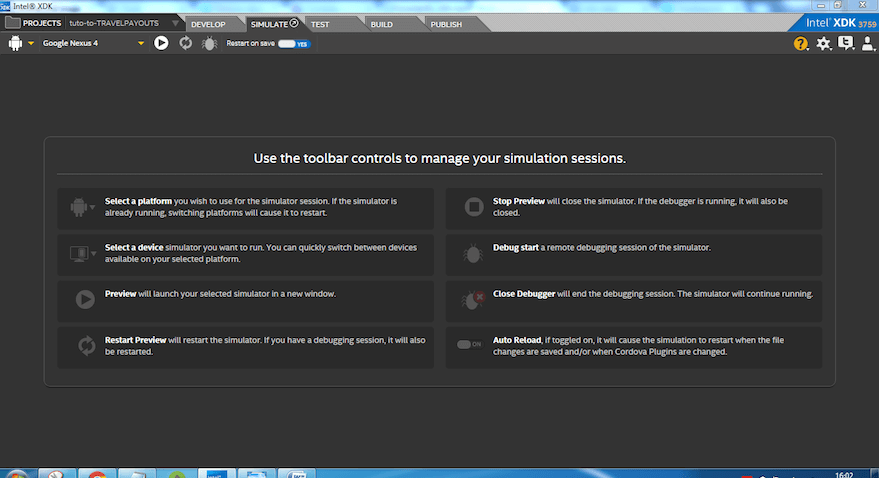
8. Simulate


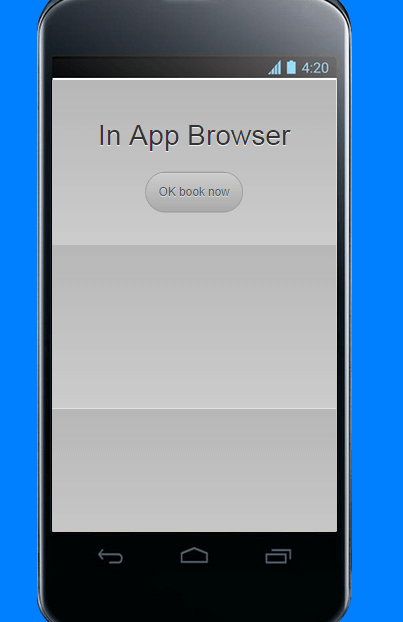
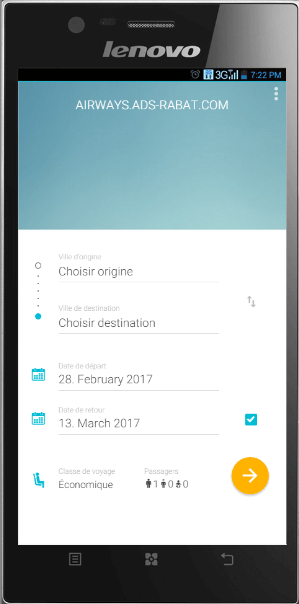
9. As You See if You Use the Force for Mobile in Travelpayouts Settings the Application Works
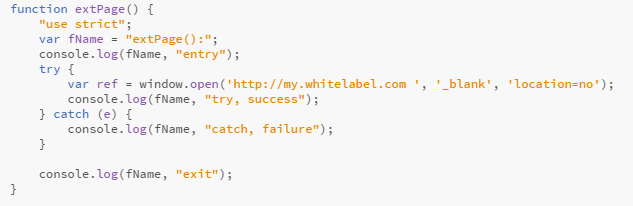
10. Modify CSS Style Between Head Tag and Add the Class of Your Button in This Code. Free Choice for Style Remains Question of Taste



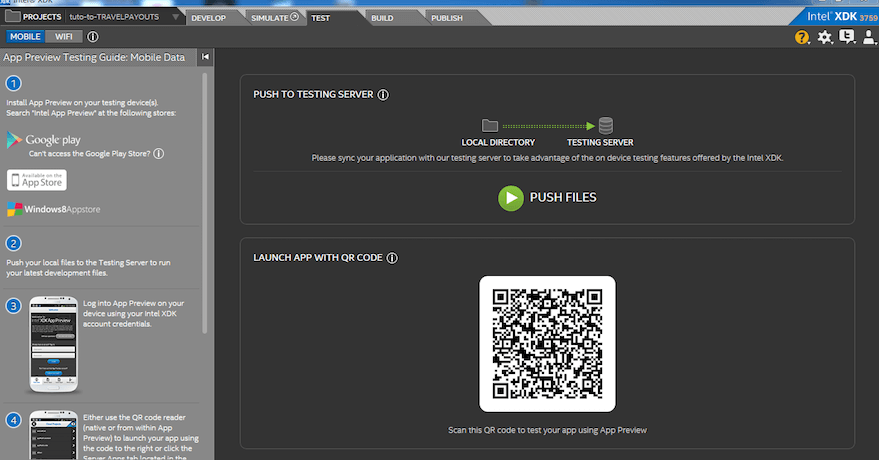
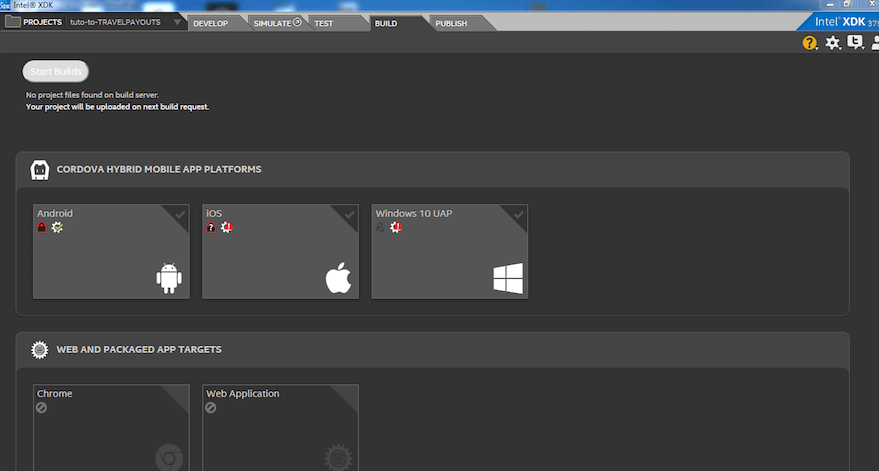
11. Add the Application to the Server

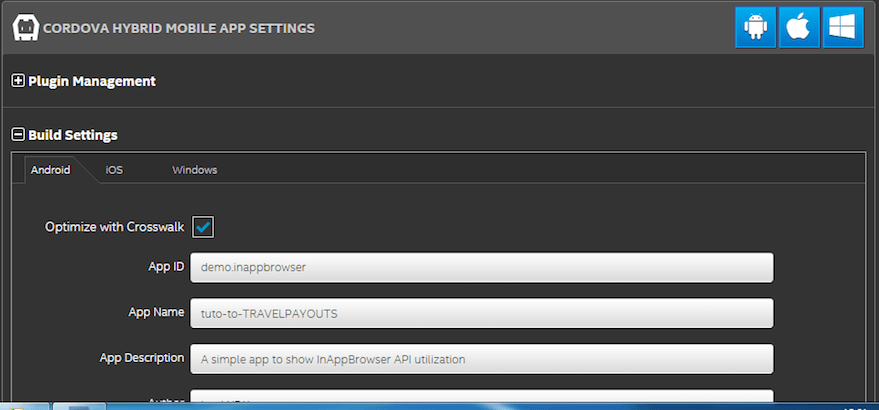
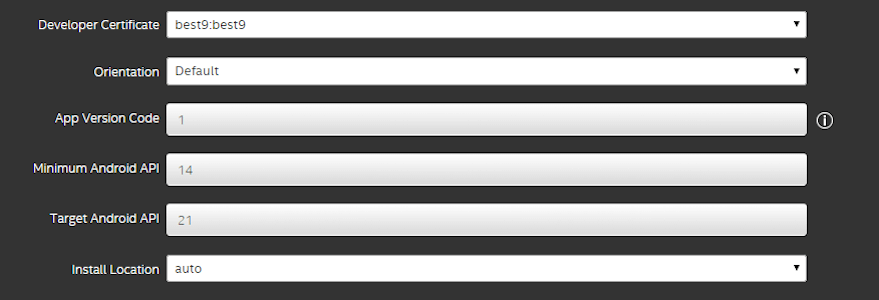
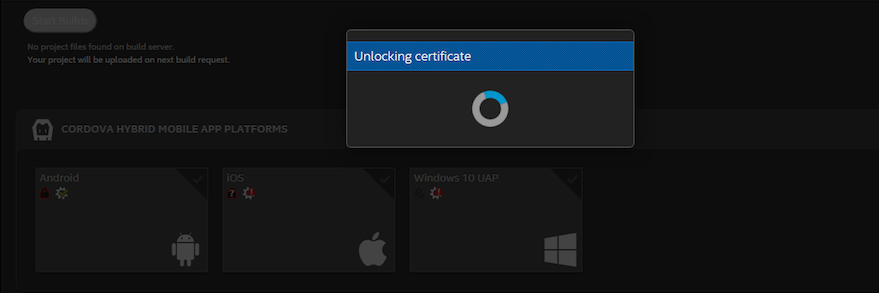
12. Create a Certificate App Because This Is Necessary




13. Download the App