What Are Widgets and Why It’s a Good Decision to Integrate Them
Essentially, widgets are interactive tools that partners can place on their websites to boost reader interest in content. In contrast to links, widgets usually contain pictures and allow users to obtain relevant search results directly on the page that they are already visiting.
How can widgets be useful for content creators? Widgets contain a partner ID, which means all the bookings made by your readers will be attributed to you, resulting in a nice commission.
What Is a Flight Search Form?
One of the most popular widget types for travel blogs is a flight search form. This widget allows users to search for flight tickets on the blog page by setting the right parameters, such as the desired flight dates, destination, flight class, etc.
Widgets are one of the most popular partner tools for many partner programs. In most cases, you can also customize the widget to match your audience’s interests and blog design to make it more appealing.
Other Popular Widget Types
Depending on your website’s niche and audience, you might want to integrate other widgets.
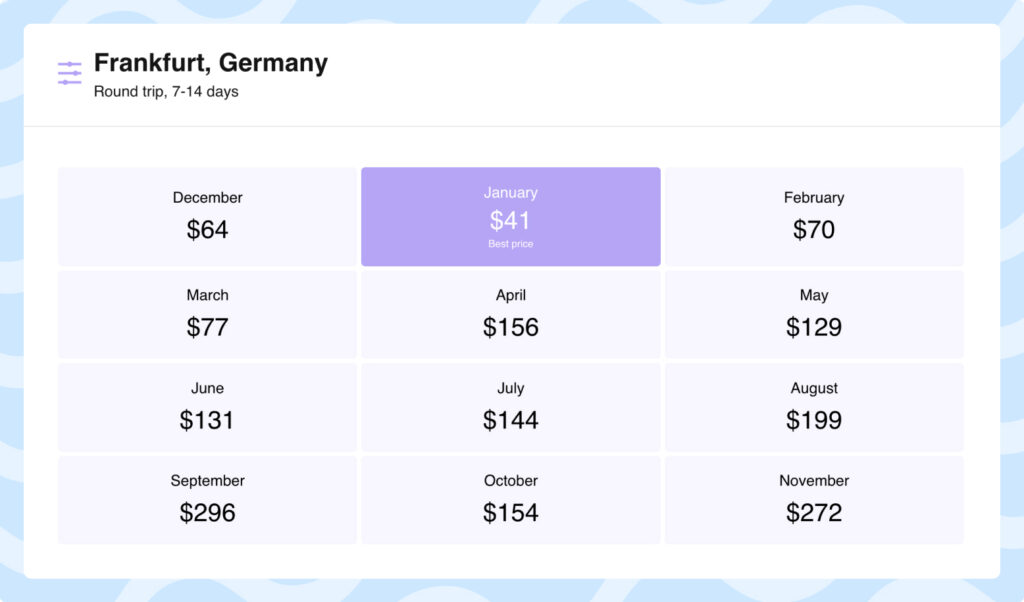
Calendar Widget
This widget collects available offers from a brand and presents them as a calendar. Thus, users can compare prices for several dates or months and book a travel service at the best price.

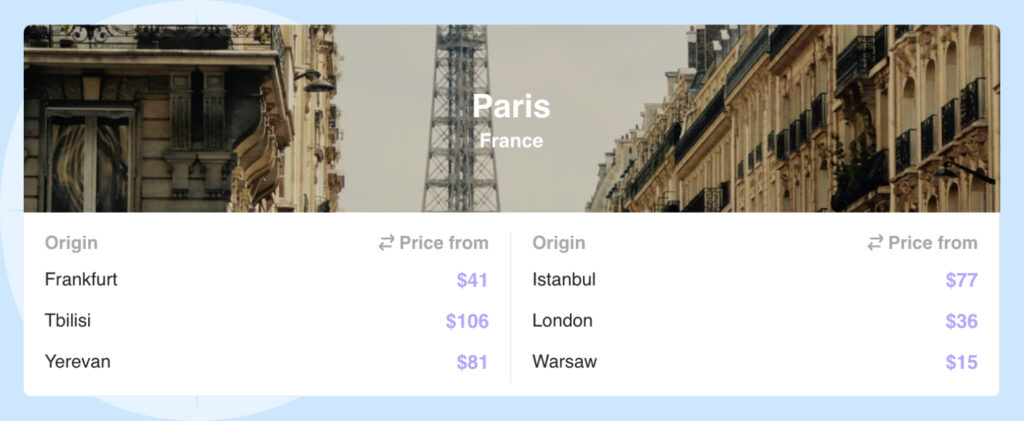
Popular Routes Widget (To and From)
Another very popular widget type is the “popular routes” widget, which can show either “to” or “from” destinations. You can choose the exact widget type depending on your page content. For example, if you write about a particular destination, it is reasonable to add the “popular routes (to)” widget, so that readers from different countries can check from where it is more convenient to fly to their desired destination.

Alternatively, the “popular routes (from)” widget allows readers to search for reasonably priced tickets all around the world from the same location. This can be a great idea when you introduce the best destinations to visit for your audience, as they can conveniently choose the next travel goal and save money at the same time.
Why Use Widgets on Your Website?
Let’s explore the advantages of integrating a flight search form and other types of widgets on your website in more detail. Widgets can help you:
- Boost conversions. On average, widgets bring about a 40% conversion rate, which is an amazing indicator and can be a good addition to partner links.
- Personalize the offer. Widgets allow you to display relevant information depending on your post and personalize your users’ experience instead of inserting a bunch of non-related links on one page in hopes of targeting a wider audience. This will make your content more appealing and encourage readers to check the offer, as all they have to do is click the widget.
- Improve website engagement. Modern widgets are appealing and easy to interact with. If you place them in the relevant context and adapt them to your website’s design and your audience’s needs, there is a high chance that users will be eager to play around with it. It will increase their time on your website, as well as your ranking on search engines, while also boosting conversions.
- Craft a professional look for your website. Created by professionals, Travelpayouts’ widgets are easy to use and integrate and don’t require coding skills. On top of that, they look sophisticated and improve user experience on the page. This means taking your website to the next level in only a couple of clicks!
Feeling motivated enough to try out a widget on your website? Setting up a widget is very easy and can be done in a few minutes, but will drive conversions for you for years to come.
3 Steps to Create a Flight Search Form and Other Widgets
Previously, in order to create and integrate a widget into their website, partners had to work with flight search form HTML code. This required them to download an archive that contained images, flight search form templates, JavaScript, and CSS files. Sounds a bit difficult if you don’t have any experience with these languages, right?
Now, you can easily and quickly create such tools thanks to the internal widget constructor on the Travelpayouts partnership platform. Here is a step-by-step guide on how to do it.
Step 1. Join the Travelpayouts partnership platform.
Step 2. Check partner programs and join any that you believe will match your website and audience’s interests the most. Connect to the program to be able to see the tools that it offers. For example, you can find a flight search form in the Omio, Trip.com, Kiwi.com, and other partner programs.
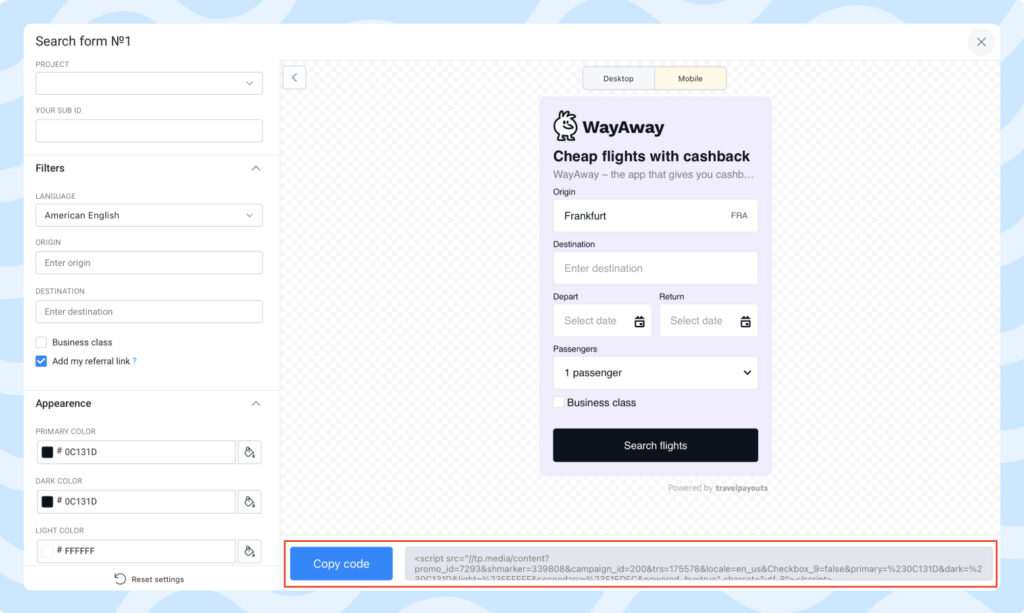
Step 3. Go to the “Tools” section of the relevant partner program and choose the widget. Now, you can customize it as you wish. Customization opportunities differ for each widget.
For example, with the search form widget, you can choose the language (English or Spanish), colors to match your blog design, and ability to pre-fill the destination or origin depending on the user’s geolocation. You can also add a link to Travelpayouts below the widget to earn on attracting new partners. All changes made to the widget are shown in the righthand section of the customization window.
For some partner programs, you can also choose other parameters, such as language, currency, the ability to remove brand logos, and so on.
How to Add a Widget to Your Website
You can easily integrate the flight search form into your WordPress blog. If you use this content management system, this section is for you.
Step 1. Go to the “Tools” section on Travelpayouts, choose and customize the relevant widget, and copy its code by clicking the “Copy Code” button below the widget.

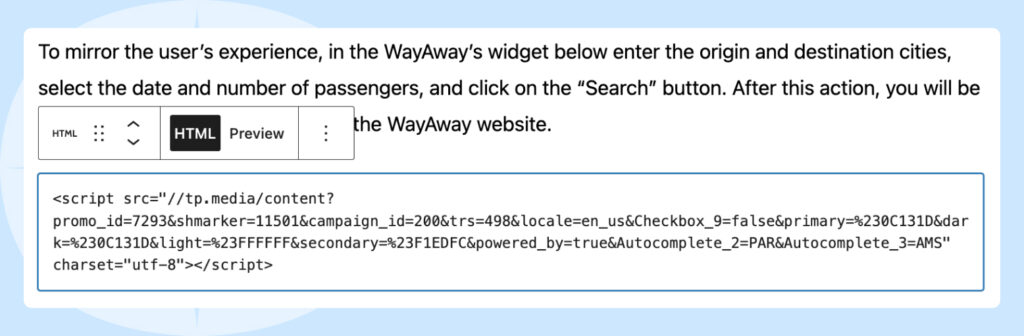
Step 2. Paste the code to your WordPress blog.

Step 3. Start driving traffic to your blog page with the widget to make conversions.
4 Tips for How to Use Search Forms to Boost Your Income
- Prefill widgets. In most cases, it makes sense to prefill widgets so all users have to do to proceed to the search results is click the button. For example, if you write a post about the best hotels in a particular destination and provide your text with a widget, make sure to fill in the destination to make it easier for users.
- Add widgets to the right posts. Analyze your content and determine which articles attract users with high intent. These are not only posts with the highest page views, but posts on which readers are more likely to make a booking. For example, your homepage can receive the biggest number of visits, but is not the best place to put a widget, so be smart.
- Combine widgets with partner links. While widgets can actually bring higher conversion rates, some users might still see them as ads and avoid them. So, it can be a great idea to add partner links to your content.
- Experiment. To find the best widget placement, you will have to try several options and monitor your analytics. You can try prefilling widgets and combining them with other partner tools or widgets. Eventually, you will understand what works for your audience the most.